1 首先 cnpm install jquery;这时jquery已经安装成功,可以使用jquery,但是jquery不是全局的,需要在使用的组件中引入jquery,jquery的路径是jquery/dist/jquery.min.js,
inport $ from "jquery/dist/jquery.min.js" 就可以使用$了;
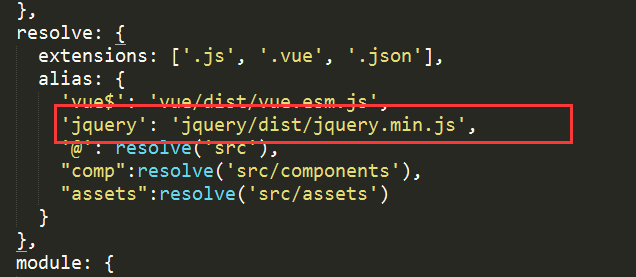
我们也可以在webpack.base.config.js中配置;路径的别名方便引入:2
2 
之后我们就可以在使用jquery的组件中这样引入
3 import $ from 'jquery';
这是jquery不是全局的,如果要使用在每一个模块中需要import 。比较麻烦,下面是设置jquery为全局的方法:
一。引入jQuery
在当前项目的目录下(就是package.json),运行命令 cnpm install jquery --save-dev 这样就将jquery安装到了这个项目中。在上面步骤的前提下:
修改webpack.base.conf.js(在build文件下)两个地方:
4:加入
var webpack=require('webpack');
5 在module.exports的里面加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
6 最后在main.js中加入import $ form 'jquery',完成jquery的引入
ok,这是jquery就是全局的了,在任意模块中都可以使用了
tip:在webpack的output.libraryTarget,需要设置为var,默认值就是var(当 library 加载完成,入口起点的返回值将分配给一个变量),如果设置为commonjs等可能会报错,原因见:output.libraryTarget;
如果想要引入不会以commonjs规范书写的js就可以这样引入,在组件中import之后,因为是commonjs规范,所以会按顺序加载,引入成功
