align-items 属性使用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式
aligin-items 与align-content有相同的功能,不过不同点是它是用来让每一个单行元素在容器居中而不是让整个容器居中
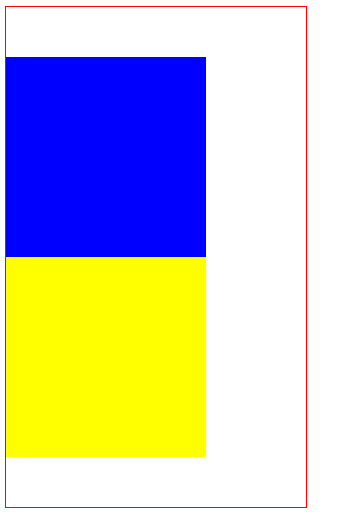
demo:align-items:单行元素:
html:
<div class='flexBox'> <div class='box1'></div> <div class='box2'></div> </div>
css:
.flexBox { width: 300px; height: 500px; display: flex; border: 1px solid red; align-content: center; } .box1, .box2 { width: 200px; height: 200px; background-color: blue; } .box2 { background-color: yellow; }

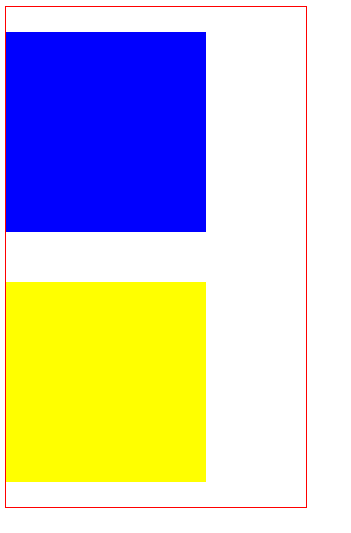
修改flexBox的样式,使元素多行:
flex-wrap:wrap;

删除align-items:center; 添加align-content:center;