原理:
利用transform-origin改变旋转的圆心,实现秒数和分钟数的刻度线,利用transfrom translate实现钟表小时刻度的显示
html:
<div class="time"> <div class="line"></div> <div class="hour-line"></div> <div class="second-line"></div> <div class="minute-line"></div> </div>
1 绘制圆盘
.time{ width: 300px; height: 300px; border-radius: 50%; margin: 100px auto; background-color: #000; color: #fff; position: relative; padding: 5px; }

2 绘制秒数
css
.second,.minute,.hour{ position: absolute; left: 0; right: 0; top: 0; bottom: 0; } .second div,.minute div{ background-color: #fff; position:absolute; width: 2px; left: 50%; top: 50%; transform: translate(50%,145px); } .second div{ height: 5px; }
js:
function draw(num,r,className,flag){ for(var i=0; i<num; i++){ var x=Math.cos(2*Math.PI/360*(360/num*i-60))*r;//如果是小时绘制出来从是0度1刻度开始,与始终的角度偏差60度,所以要减60 var y=Math.sin(2*Math.PI/360*(360/num*i-60))*r; if(flag){ var second=$('<div class="hour"><div style="transform:translate('+x+'px,'+y+'px)">'+(i+1)+'</div></div><div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>'); }else{ var second=$('<div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>'); } $(".time").append(second); } } draw(60,145,'second');
绘制的是60个刻度,每个刻度的角度是360/60*i

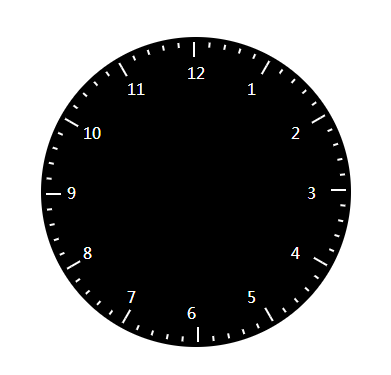
4 绘制分钟刻度,12个刻度线,原理同上
css
.minute div{ height: 10px; transrform: translate(50%,135px); }
js
draw(12,120,'minute',true)

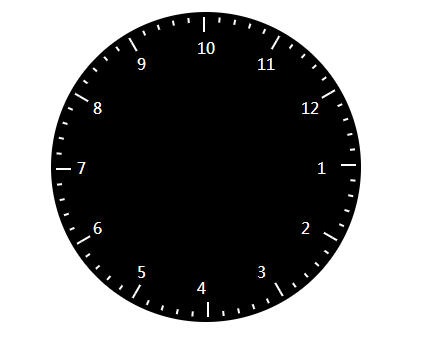
没有减60 是这样的

5 绘制钟表中心点以及秒针 分针 时针
css:
.time .line,.time .hour-line,.time .minute-line,.time .second-line{ position:absolute; top: 50%; left: 50%; background-color: #fff; transform-origin: left top; /*transform: rotate(-90deg);*/ } .time .line{ width: 14px; height: 14px; border-radius: 50%; margin-left: -7px; margin-top: -7px; } .time .hour-line{ width: 70px; height: 4px; margin-top: -2px; } .time .minute-line{ width: 90px; height: 2px; margin-top: -2px; } .time .second-line{ width: 120px; height: 2px; margin-top: -1px; }

获取当前时间,获取时分秒,获取时针 分针 秒针 旋转的角度,算出的角度是从0开始旋转的,需要减去90度
js
function drawLine(hour,minute,second){ var secondAngle=360/60*second-90;//秒 var minuteAngle=360/60*minute-90;//秒 var hourAngle=360/12*(hour+minute/60)-90;//秒 $(".hour-line").css({ 'transform':"rotate("+hourAngle+"deg)" }); $(".minute-line").css({ 'transform':"rotate("+minuteAngle+"deg)" }); $(".second-line").css({ 'transform':"rotate("+secondAngle+"deg)" }); } setInterval(function(){ var time=new Date(); var hour=time.getHours(); if(hour>12){ hour=hour-12; } var minute=time.getMinutes(); var second=time.getSeconds(); drawLine(hour,minute,second); },1000);
最终效果

整体代码:
<!DOCTYPE >
<html>
<head>
<title>
</title>
<style type="text/css">
body,html{
margin: 0;
padding: 0;
}
.time{
300px;
height: 300px;
border-radius: 50%;
margin: 100px auto;
background-color: #000;
color: #fff;
position: relative;
padding: 5px;
}
.second,.minute,.hour{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.second div,.minute div{
background-color: #fff;
position:absolute;
2px;
left: 50%;
top: 50%;
transform: translate(50%,145px);
}
.second div{
height: 5px;
}
.minute div{
height: 10px;
transrform: translate(50%,135px);
}
.hour div{
position:absolute;
left: 50%;
top: 50%;
margin-top: -10px;
margin-left: -9px;
}
.time .line,.time .hour-line,.time .minute-line,.time .second-line{
position:absolute;
top: 50%;
left: 50%;
background-color: #fff;
transform-origin: left top;
/*transform: rotate(-90deg);*/
}
.time .line{
14px;
height: 14px;
border-radius: 50%;
margin-left: -7px;
margin-top: -7px;
}
.time .hour-line{
70px;
height: 4px;
margin-top: -2px;
}
.time .minute-line{
90px;
height: 2px;
margin-top: -2px;
}
.time .second-line{
120px;
height: 2px;
margin-top: -1px;
}
</style>
</head>
<body>
<div class="time">
<div class="line"></div>
<div class="hour-line"></div>
<div class="second-line"></div>
<div class="minute-line"></div>
</div>
</body>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js">
</script>
<script type="text/javascript">
window.onload=function(){
draw(60,145,'second');
draw(12,120,'minute',true);
setInterval(function(){
var time=new Date();
var hour=time.getHours();
if(hour>12){
hour=hour-12;
}
var minute=time.getMinutes();
var second=time.getSeconds();
drawLine(hour,minute,second);
},1000);
}
function drawLine(hour,minute,second){
var secondAngle=360/60*second-90;//秒
var minuteAngle=360/60*minute-90;//秒
var hourAngle=360/12*(hour+minute/60)-90;//秒
$(".hour-line").css({
'transform':"rotate("+hourAngle+"deg)"
});
$(".minute-line").css({
'transform':"rotate("+minuteAngle+"deg)"
});
$(".second-line").css({
'transform':"rotate("+secondAngle+"deg)"
});
}
function draw(num,r,className,flag){
for(var i=0; i<num; i++){
var x=Math.cos(2*Math.PI/360*(360/num*i-60))*r;
var y=Math.sin(2*Math.PI/360*(360/num*i-60))*r;
if(flag){
var second=$('<div class="hour"><div style="transform:translate('+x+'px,'+y+'px)">'+(i+1)+'</div></div><div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>');
}else{
var second=$('<div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>');
}
$(".time").append(second);
}
}
</script>
</html>