html
原理:
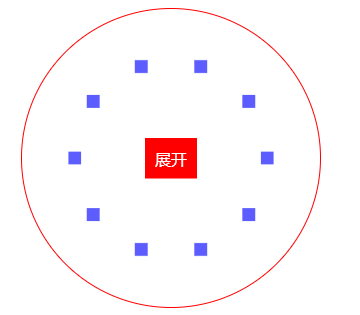
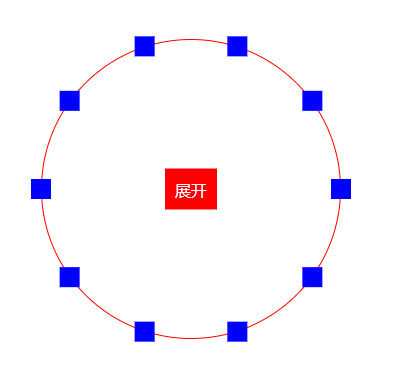
子菜单定位到父元素圆的中心点,利用transform的translate来实现位移,子菜单的位置利用三角函数获取,父元素加上透明度opacity和缩放scale效果
<div class="menu"> <div class="btn"> 展开 </div> <div class="items"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </div>
css
.menu{ width: 300px; height: 300px; margin: 100px auto; position: relative; border:1px solid red; box-sizing: border-box; border-radius: 50%; } .btn{ position: absolute; left: 50%; top:50%; background-color: red; color: #fff; padding: 10px; transform: translate(-50%,-50%); z-index: 2; } .items{ transform: scale(0); opacity:0; position: absolute; width: 20px; height: 20px; left: 50%; top: 50%; margin-top: -10px; margin-left: -10px; transition: all 1s ease-in-out; } .items.active{ transform: scale(1); opacity:1; } .items .item{ position: absolute; width: 100%; height: 100%; background-color: blue; }
js
var flag=false; $(".btn").on('click',function(){ var items=$(".items .item"); $(".items").toggleClass('active'); if(!flag&&$(".items").hasClass('active')){ var len=items.length; var angle=360/len; var R=150; items.each(function(index,item){ var x=Math.cos(2*Math.PI/360*angle*index)*R; var y=Math.sin(2*Math.PI/360*angle*index)*R; $(item).css({ 'transform':'translate('+x+'px,'+y+'px)' }) }); flag=true; } });