前面几篇文章分别介绍了用ExtJs+WCF+LINQ实现分页,排序,跨域查询等基本功能,本文便对上面的Grid进行进一步扩展。新扩展的Grid将包括以下功能:
- 分页功能
- 远程排序功能
- 添加新纪录功能
- 批量删除功能
- 批量更新功能
并且,如题目中介绍一致,这个全功能Grid结合了下面几种技术:
- WCF,而且采用Web Model方式。
- ExtJs
- LINQ
这三种都是比较新的技术,尤其是完全采用Rest方式使得ExtJS与WCF进行比较复杂的交互,这个环节实现原理非常简单,就是采用JSON格式在前后台交互数据,但涉及到的细节还是比较多的。LINQ虽然很火,被人说得神乎其神,使用起来也是有诸多要注意的环节。ExtJS中有关UI的细节也存在不少,总结一下,本文中主要解决了如下几条难题:
涉及到ExtJs的包括如下几点:
- 在ExtJs的Grid中格式化时间显示问题
- 在ExtJs中添加自定义控件列问题
- 设定ExtJs中列主键的问题
- 将Ext.data.Record数组格式化成JSON字符串问题
- 用Ext.util.JSON.encode序列化javascirpt对象中有中文时候的乱码问题
- 在ExtJs中提交的时候显示进度条的问题
- 在对Grid进行多次编辑后,如何取得编辑和数据项的问题
涉及到WCF的包括如下几点:
- 如何返回能用于ExtJs中Grid分页显示的数据契约对象集合。
- 如何返回原始数据格式的数据(原始数据格式极大的提高了WCF的灵活度,为上传下载,跨域等问题提供了保证)
- 如何获取通过POST方式传递的复杂数据。
- 如何将客户端传递过来的JSON字符串序列化为数据契约的对象
涉及到LINQ的包括如下几点
- 如何实现数据的分页查询
- 如何动态的对数据字段进行排序
- 如何添加数据
- 如何批量删除数据
- 如何批量更新数据,批量更新数据遇到并发冲突的时候,如何解决。
上面这些问题,在本文所实现的实例项目中均有所体现。而且实现本文这个项目实例,还需要注意如下几点:
- 因为本文没有涉及到级联关系,为了添加,修改,删除等操作成功进行,需要将示例数据库AdventureWorks中数据表Product中的全部关系删除
-
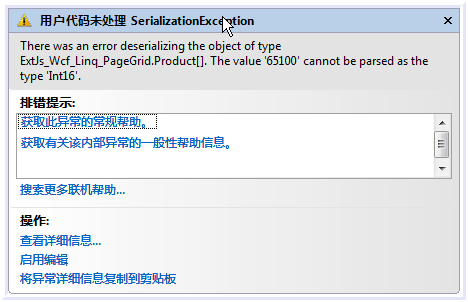
因为在ExtJs与WCF交互中, DataContractJsonSerializer不支持DateTime的序列化,查阅了一下MSDN,不是DataContractJsonSerializer不支持序列化DateTime,它能够与Asp.Net Ajax之间对DateTime数据进行交互,但经过试验对ExtJs却不行,看了一下,好像应该是缺少转义字符的原因。试图反格式化Ext.util.JSON.encode后产生的JSON字符串会产生如下的异常:

所以本文实例中将数据契约Product中的DateTime类型均转换为了String类型
- 经过第二步的处理之后,利用LINQ对数据进行更新却说什么也不能成功了,总是有数据并发的问题,解决办法是设置Product中的这几个字段的UpdateCheck=UpdateCheck.Never
下面看下最后实现的Grid运行效果截图:
-
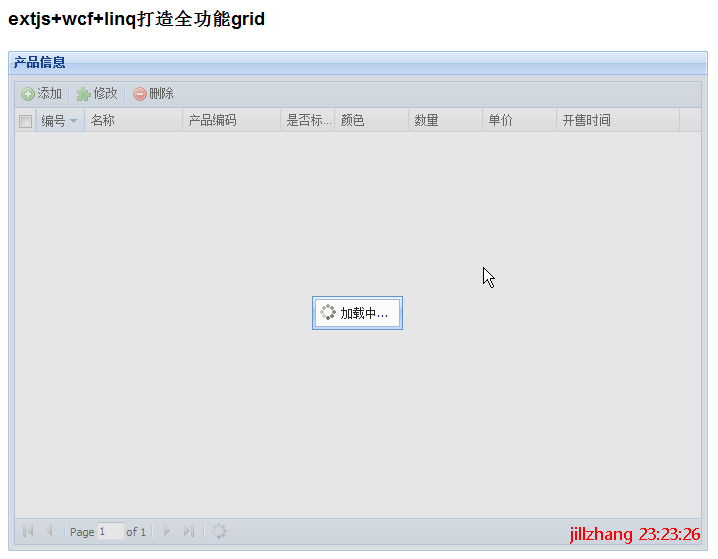
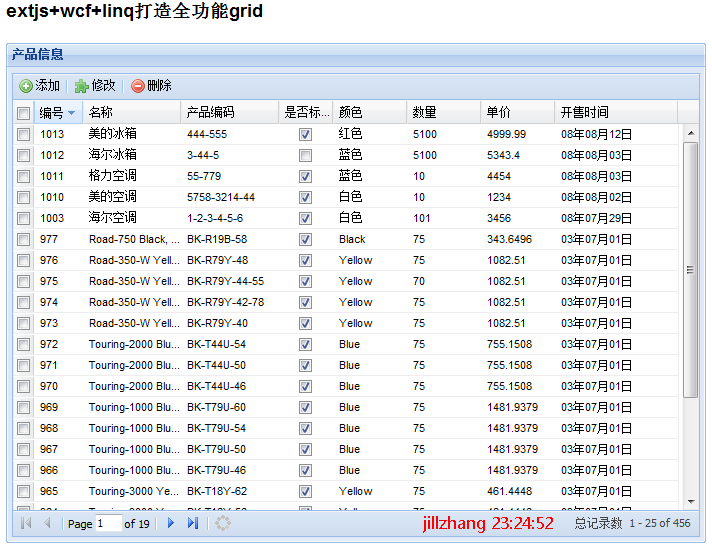
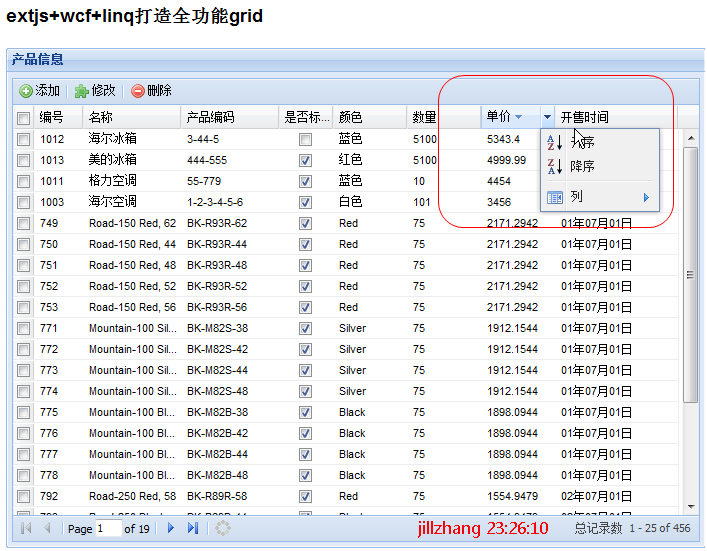
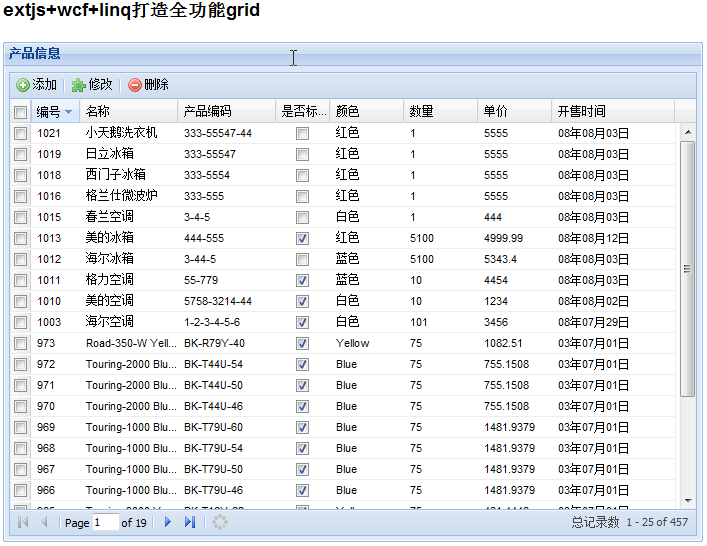
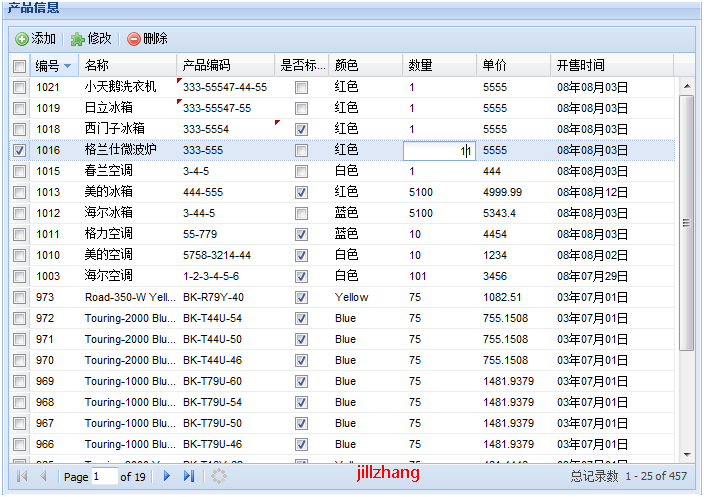
分页排序效果
加载中

加载完毕

排序

-
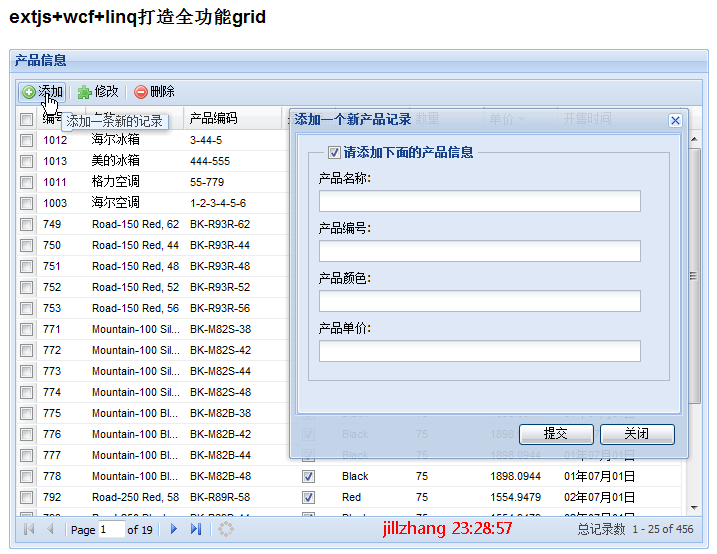
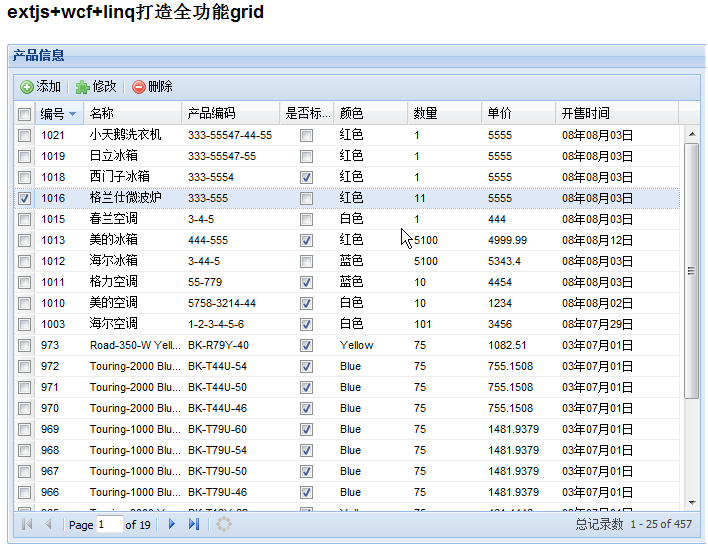
新增记录



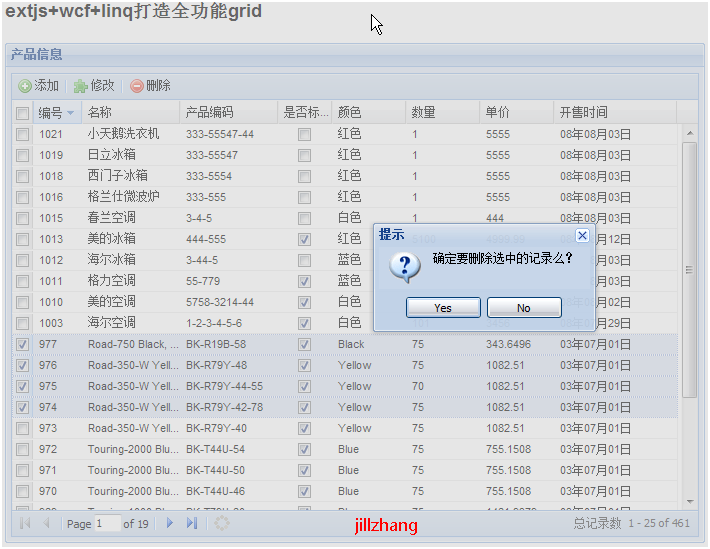
- 批量删除


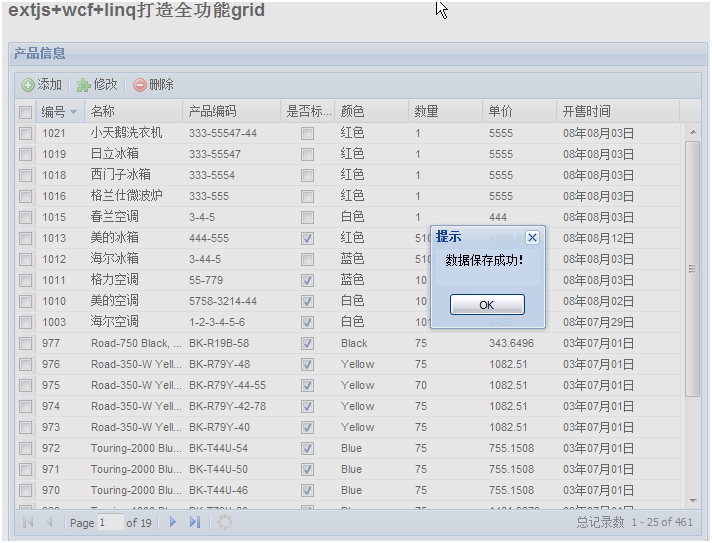
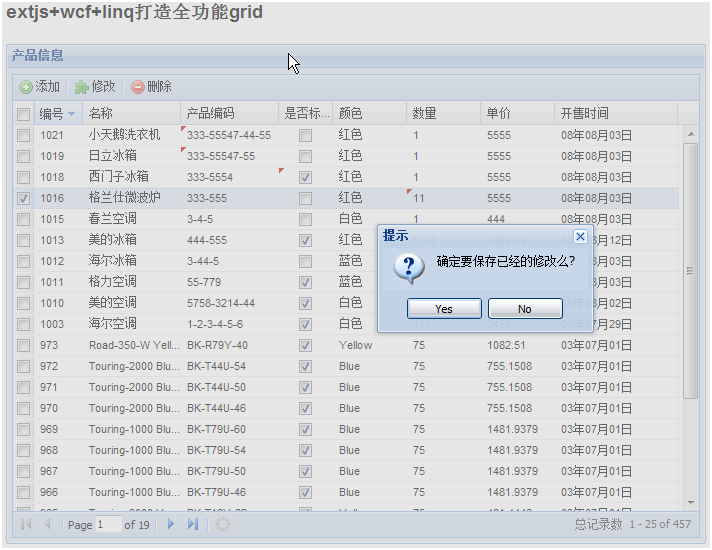
- 批量修改



而且,本文的项目中抽象出了几个常用的js功能方法
1) 格式化数组对象为JSON
2) 显示进度条
3) 简化的form提交
8月5日更新内容:
1) 增加了筛选功能
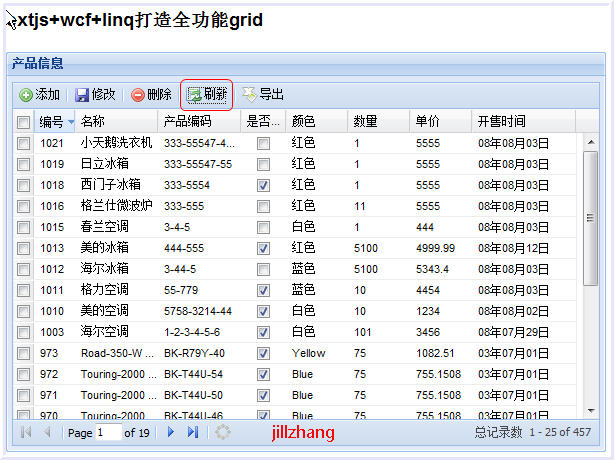
2)增加了刷新功能
3)增加了Excel导出功能
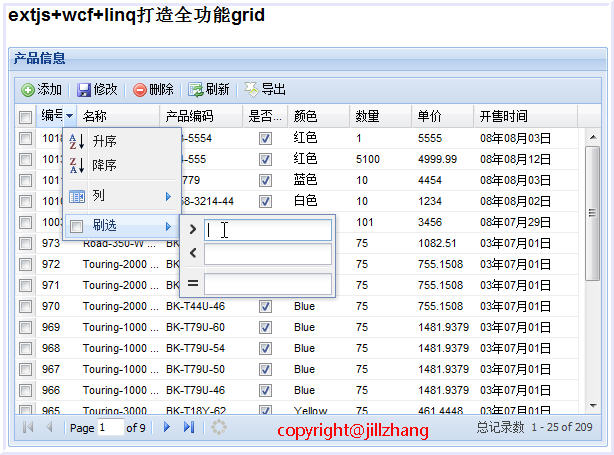
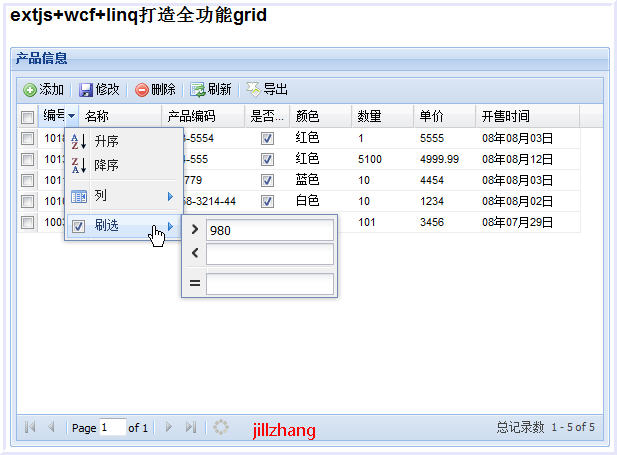
ExtJs下有强大的筛选功能,并且根据数据类型,可以分为如下几种筛选器:
1) StringFilter
2) NumericFilter
3) DateFilter
4) BooleanFilter
5) ListFilter
它们都派生于Filter,用于ExtJsGrid的条件查询上,效果非常棒。
根据语言需要,我将里面的代码改善了下,以支持中文,下面是运行截图:


从上图可以看出,对于NumericFilter来说,刷选方式会有三种大于,小于,等于这样非常方便的对数字类型数据进行筛选,如果有in就更好了
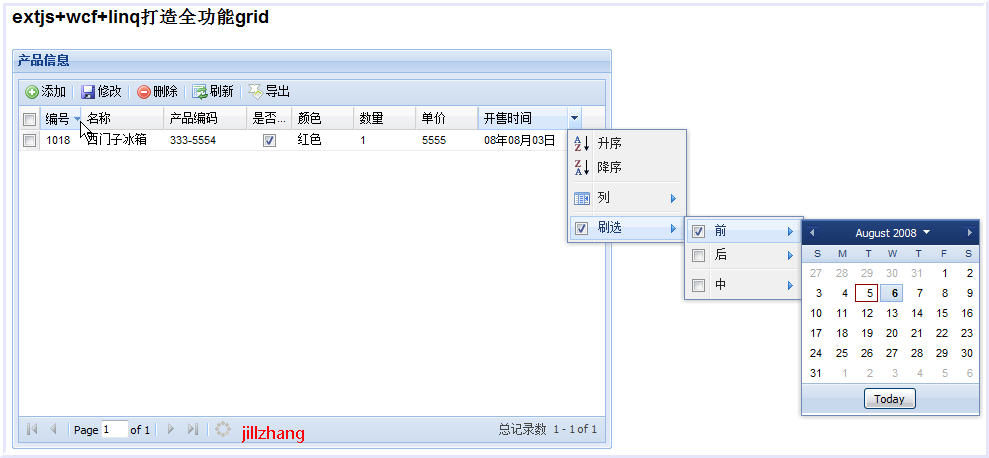
更重要的是还支持多字段筛选,下面在上图的基础上做进一步筛选


而且,默认条件下DataFilter中显示的前后中,分别为before,after,on,BooleanFilter中显示也只是yes,no,我对其做了扩展。
上面的筛选功能记住,有时候进行了多次筛选之后,可能对刷选条件比较混乱,此时点击菜单中筛选即可清空刷选,重新加载数据

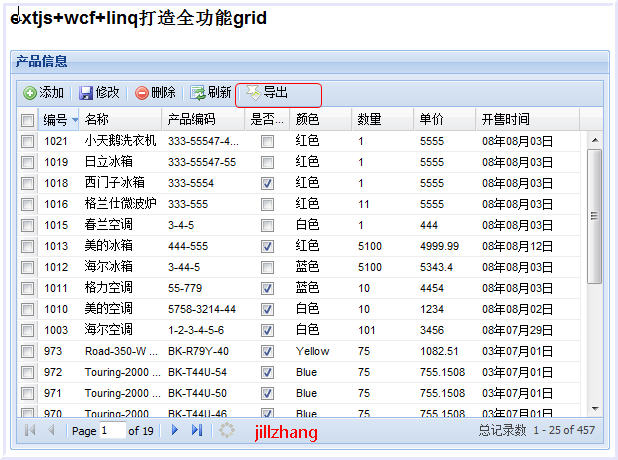
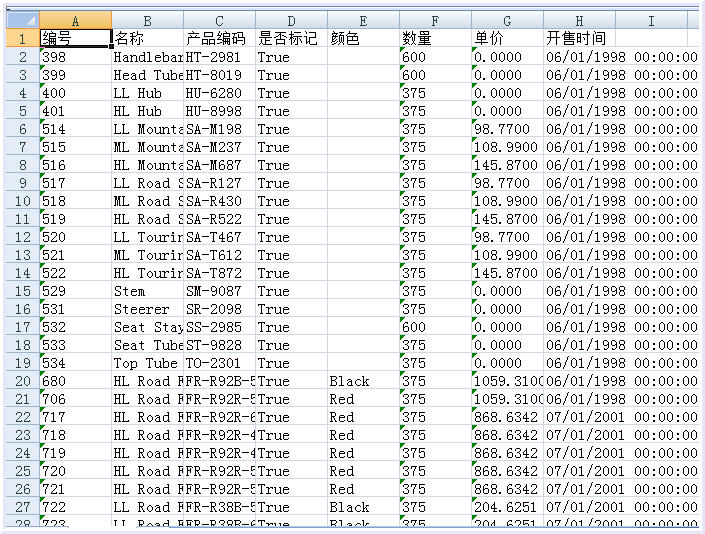
最重要,本次增加了导出Excel功能,而且该功能相当智能,相当先进,它基于xml,完全不需要组件。前后台还能有机配合实现前台那几列就导出那几列,该导出的数据导出,不该导出的按钮列,多选列自动排除在外。导出的时候Filter依然有效,前台显示是分页的,但后台导出却是没有分页整个列表应该显示的数据。导出的数据,经过测试,没有乱码现象



进行刷选后,导出的效果为:

具体实现方法,因为代码较多,涉及到的内容比较凌乱,不便一一说明,感兴趣的可以在实例项目中下载
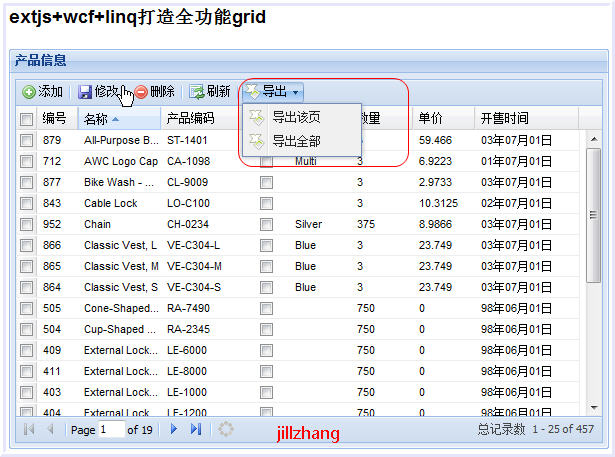
8月9日更新
1) 将Excel导出扩展为两种 a)只导出当前页 b)导出全部
效果图:

0809修正后项目:
https://files.cnblogs.com/jillzhang/ExtJs_Wcf_Linq_AllFeatureGrid_Edited_0809.rar
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。