之前做移动前端调试页面的时候就是简单的使用Chrome模拟器调试,能满足基本基本的需求,后来发现了基于Web Inspector(Webkit)的远程调试工具Weinre,可以在PC端直接调试运行在移动设备上的远程页面,,在PC端可以即时修改目标网页的HTML/CSS/Javascript,调试过程可实时显示移动设备上页面的预览效果,并同步显示设备页面的错误和警告信息,可以查看网络资源的信息,不支持断点调试,听起来是不是很厉害的样子,但真正用起来却很方便。
1.版本选择
Weinre最早是有Java版本的,因此网上的有些博客是Java版本的实现过程,Java版本在13年的时候已经没有更新,所以会出现一些问题,Weinre官网现在介绍自己说是一个基于NodeJS项目,因为需要本地需要安装Node。weinre是一个命途多舛的项目,最早被PhoneGap收购,后来PhoneGap又被Adobe收购,Adobe收购PhoneGap后把PhoneGap捐给了Apache,Apache把PhoneGap放在Cordova的项目中,Weinre也从最初的Java移植到了当前的NodeJS版本。
2.安装(默认已安装Node,如果没有安装可以参考本人之前博客)
sudo npm -g install weinre
3.获取ip地址(mac环境)
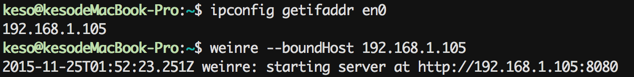
ipconfig getifaddr en0
4.运行weinre
weinre --boundHost 192.168.1.105

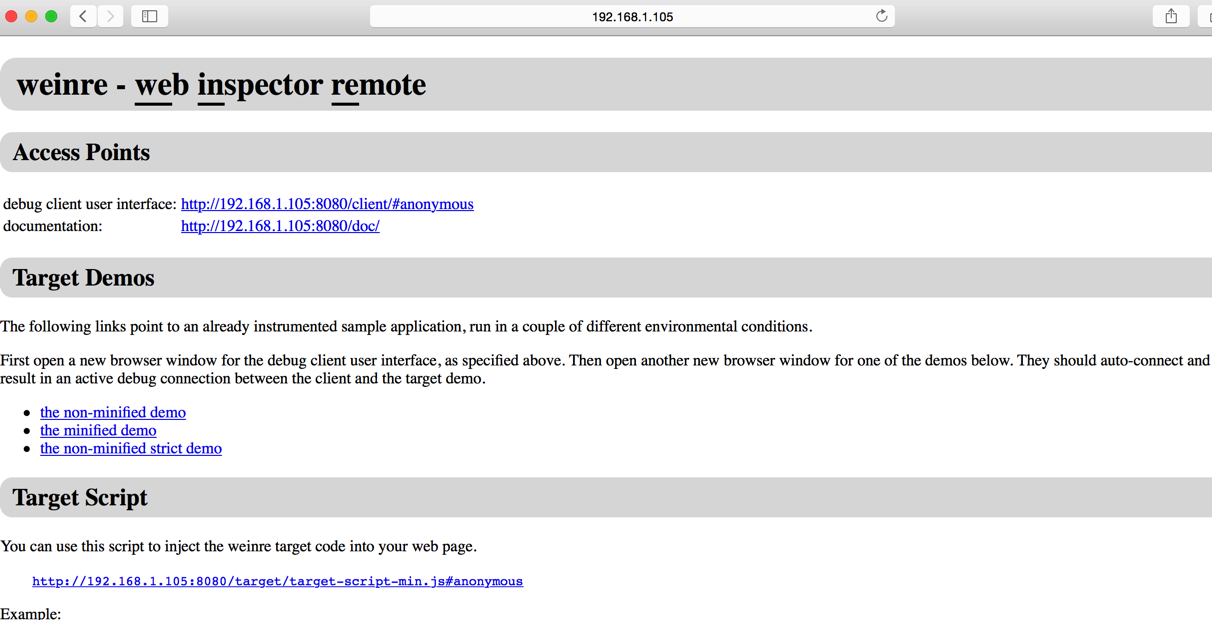
5.浏览器中输入http://192.168.168.101:8080即可看到以下页面:

6.手机上访问需要调试的web页面,然后在页面底部插入脚本(最后的#anonymous标题与PC端对应):
<script src="http://192.168.1.105:8080/target/target-script-min.js#anonymous"></script>

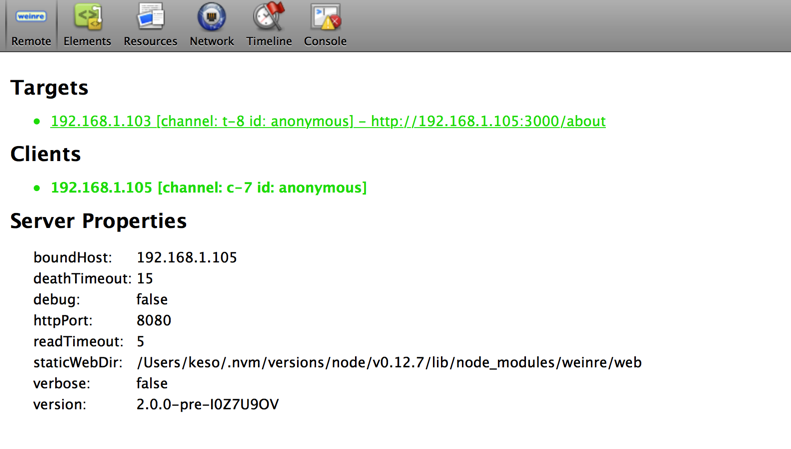
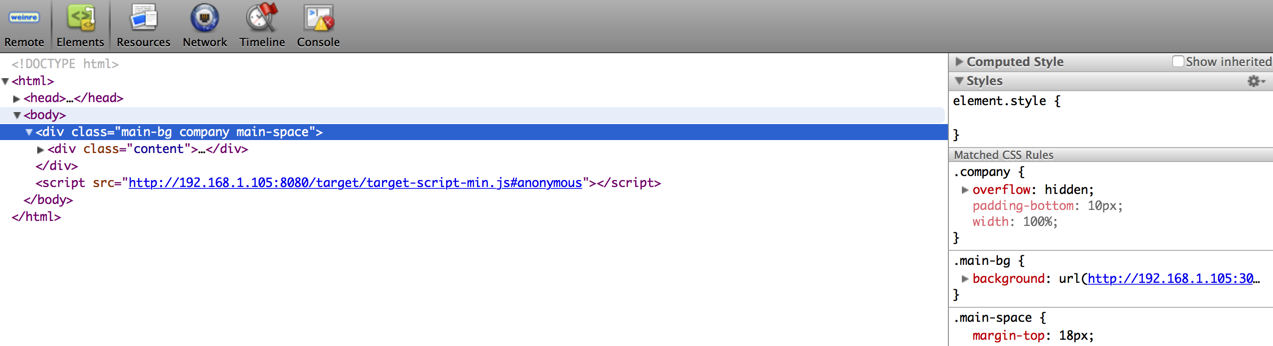
7.PC端浏览器访问http://192.168.1.105:8080/client/#anonymous页面,可以看到以下效果:

对手机端页面实时调试:

8.小结:
①有可能会出现页面无法显示页面的源代码,请注意target中的信息,确保手机和电脑在同一局域网内;
②如果出现connection lost请即时刷新页面,如果需要调试时间较长不想丢失链接的话尝试用手机线和电脑链接;
③支持主流Android,iOS以及其他平台,不支持iOS 3.1.3及其更早平台以及webOS 1.45或更早平台;
④关于weinre有其他命令的介绍可以参考官网,以及书签注入的方式查看手机网页大同小异,可以参考官网http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html