ViewController在App开发中是至关重要的一环,无论是页面的展示和数据之间的交互,ViewController提供了一个框架可以管理和构建App应用。iOS中构建App提供了两种方式一种是ViewController管理比如NavigationController和UITabBarController,另外一种就是我们经常打交道用到的自定义ViewController或者是常用UITableViewController展示我们需要的数据。下面这种苹果官网的图片可以加强理解:

生命周期(LifeCircle)
视图的生命周期其实可以理解为Load-Present-Hidden(加载-展现-隐藏)三个阶段,如果从ViewController中方法中执行的顺序来看,顺序应该是这样的:
loadView→viewDidLoad→viewWillAppear→viewDidAppear→viewWillDisappear→viewDidDisappear→dealloc
loadView:一般情况下不用用到,除非需要重写设置View;
viewDidLoad/dealloc:视图加载完成之后的设置和视图销毁的时候调用;
viewWillAppear/viewWillDisappear:视图即将呈现和视图即将消失;
viewDidAppear/viewDidDisappear:视图展现在屏幕的时候和视图完全消失在屏幕的时候调用,默认不做任何操作;
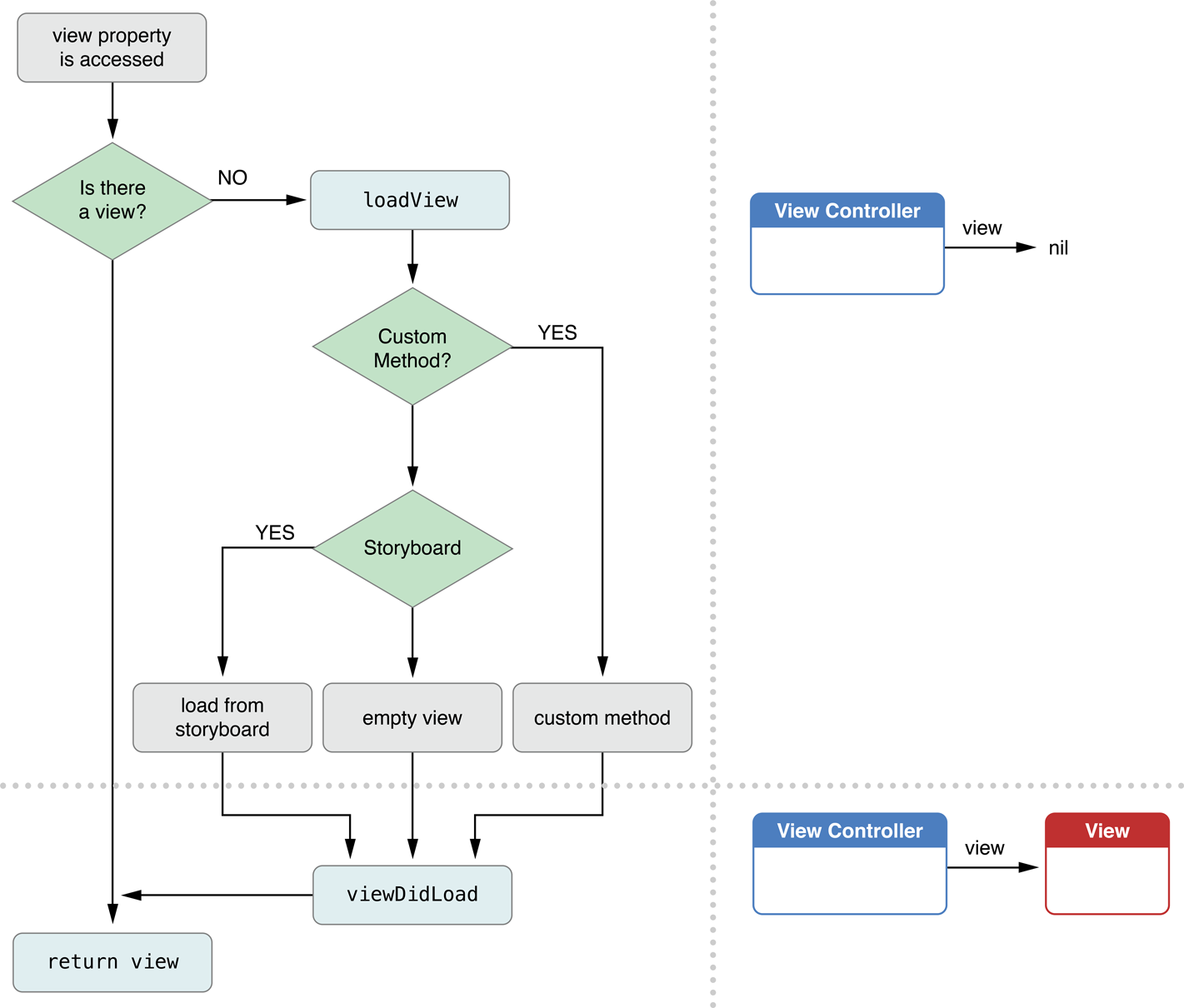
如果看生命周期的话,网上有很张类似这样的图,具体可以参考下,来源于苹果官网:

可以重写代码看下效果:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSLog(@"viewDidLoad-keso");
}
-(void)viewWillAppear:(BOOL)animated{
NSLog(@"viewWillAppear-FlyElephant");
}
-(void)viewDidAppear:(BOOL)animated{
NSLog(@"viewDidAppear");
}
-(void)viewWillDisappear:(BOOL)animated{
NSLog(@"viewWillDisappear");
}
-(void)viewDidDisappear:(BOOL)animated{
NSLog(@"viewDidDisappear-http://www.cnblogs.com/xiaofeixiang/");
}
viewWillLayoutSubviews和viewDidLayoutSubviews如果使用到自动布局,需要修改自动布局中的约束条件,那么可以在viewWillLayoutSubviews中进行操作,最近遇到一个就是text文本框中文字过多的时候文字不能不能置顶,可以在viewWillDidSubviews中操作:
- (void)viewDidLayoutSubviews {
[self.myTextView setContentOffset:CGPointZero animated:NO];
}
生命周期中几个方法的调用实际中需要看自己的操作,在正确的地方做正确的事,会事半功倍的,具体需要看自己的熟悉程度~
ViewController切换
切换的目的就是想将合适的内容放到用户的手机屏幕上,呈现出不同的内容也就是我们的目标,一般情况有会有三种方式,联线(Segue),Modal(模态),Push(需要和NavigationController配合使用),自定义的Segue,正常情况下一般会涉及前两种,如果有特别的需求可以研究一下第三种自定义,Push方式之前的文中讲过,本文主要讲一下Modal代码实现的两种方式,如果是非代码凡事Control选择一下Modal即可;

presentViewController方式,最开始加载是一个xib是没有问题的,代码如下:
MainViewController *mainController=[[MainViewController alloc]init];
mainController.modalTransitionStyle=UIModalTransitionStylePartialCurl;
[self presentViewController:mainController animated:YES completion:nil];
UIModalTransitionStyleCoverVertical-默认的,从下来,往下去;UIModalTransitionStyleCrossDissolve-渐变出现和消失;
UIModalTransitionStyleFlipHorizontal-水平翻转; UIModalTransitionStylePartialCurl-翻书效果;
FirstViewController对应的View不是xib在StoryBoard中,StoryBoard视图中调用presentViewController如果还是使用上面的初始化方式就是黑屏了,其实换成storyBoard中得instantiateViewControllerWithIdentifier即可~
FirstViewController *firstController=[self.storyboard instantiateViewControllerWithIdentifier:@"FirstViewController"];
[self presentViewController:firstController animated:YES completion:nil];
很久没写文章,比较浅陋,如有不当,多多指正~