之前格式化用过JSFormat,今天在GitHub发现了一个比较好的插件HTML-CSS-JS Prettify,具体的地址https://github.com/victorporof/Sublime-HTMLPrettify,安装插件的话需要安装Node.js,具体操作如下:
1.官网下载Node.js,地址http://nodejs.org/download(本人电脑Win8 64)
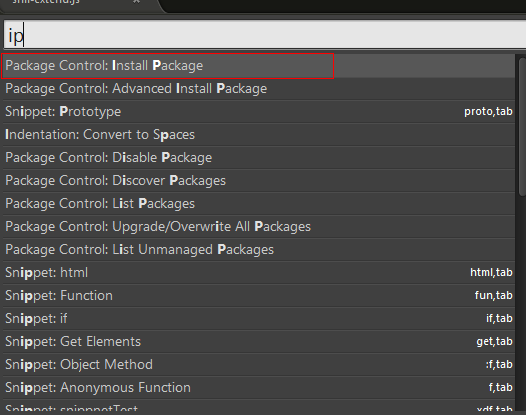
2.Sublime中ctrl+shift+p,输入ip:

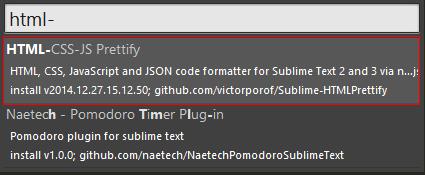
3.点击Install Package,然后搜索HTML-CSS-JS Prettify:

4.安装完之后不能正常使用,需要设置一下路径,右击页面多了一个HTML/CSS/JS Prettiy的选项,设置一下Node路径:

设置如下,根据自己的操作系统改下Node的安装路径
{
// Simply using `node` without specifying a path sometimes doesn't work :(
// https://github.com/victorporof/Sublime-HTMLPrettify#oh-noez-command-not-found
// http://nodejs.org/#download
"node_path": {
"windows": "D:/Program Files/nodejs/node.exe",
"linux": "/usr/bin/nodejs",
"osx": "/usr/local/bin/node"
},
// Automatically format when a file is saved.
"format_on_save": false,
// Only format the selection if there's one available.
"format_selection_only": true,
// Log the settings passed to the prettifier from `.jsbeautifyrc`.
"print_diagnostics": true
}