Android应用程序中不可避免的需要使用的样式和主题,样式指定一般指定View的高度、字体、字体颜色、背景,Android里的样荐定义在Style.xml文件里。主题也是一种样式,只不过它是应用在整个Activity或application,而不只是View。两者基本相同,最大的区别就是作用的范围不一样。样式针对的是单个的View控件,主题的范围更广,还是直接开始动手写吧.
自定义的样式及主题
最简单新建一个Android项目都会有一个TextView内容是HelloWorld:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
这个时候我们可以将这些属性写在/res/values/styles.xml中新建的样式中:
<style name="content_mystyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#3A5FCD</item>
<item name="android:textSize">20sp</item>
</style>
调用:
<TextView
style="@style/content_mystyle"
android:text="@string/hello_world" />
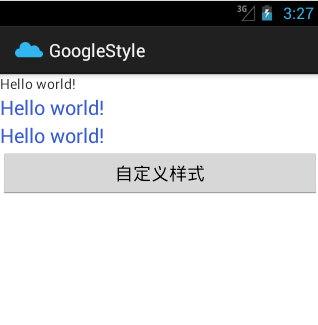
效果如下:

自定义theme:
<style name="theme_mytheme">
<item name="android:background">#080808</item>
</style>
Application中调用:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/theme_mytheme"
>
.....
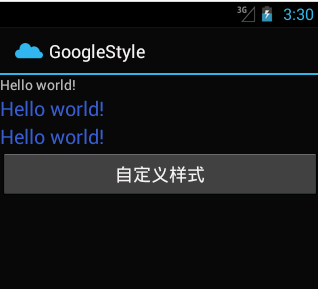
效果如下:

系统样式和主题扩展
重新定义个Activity,里面只需要方一个ProgressBar就行,上面的样式是常见的,如果像对话框,进度条这种,有些样式自己也不是很明白的话,直接去sdk中找出来重写一下:

如果是修改单个样式直接去styles.xml中找到即可,修改主题的话去themes中找到即可:
ProgressBar原有的样式如下:
<style name="Widget.ProgressBar">
<item name="android:indeterminateOnly">true</item>
<item name="android:indeterminateDrawable">@android:drawable/progress_medium_white</item>
<item name="android:indeterminateBehavior">repeat</item>
<item name="android:indeterminateDuration">3500</item>
<item name="android:minWidth">48dip</item>
<item name="android:maxWidth">48dip</item>
<item name="android:minHeight">48dip</item>
<item name="android:maxHeight">48dip</item>
</style>
重写:
<style name="progressBar_myStyle">
<item name="android:indeterminateOnly">true</item>
<item name="android:indeterminateDrawable">@drawable/progress_medium_white</item>
<item name="android:indeterminateBehavior">repeat</item>
<item name="android:indeterminateDuration">3500</item>
<item name="android:minWidth">60dip</item>
<item name="android:maxWidth">60dip</item>
<item name="android:minHeight">60dip</item>
<item name="android:maxHeight">60dip</item>
</style>
将progress_medium_white拷贝过来,重写:

代码如下:
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/ic_launcher"
android:pivotX="50%"
android:pivotY="50%"/>
布局中调用
<ProgressBar
style="@style/progressBar_myStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
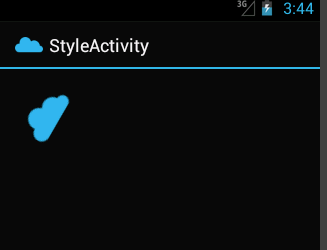
效果如下:

主题的就很简单,定义了两个主题,全屏没有标题:
<style name="test_NoTitleBar">
<item name="android:windowFullscreen">true</item>
<item name="android:background">#FF1493</item>
<item name="android:windowNoTitle">true</item>
</style>
<style name="test_child_NoTitleBar" parent="@style/test_NoTitleBar">
<item name="android:background">#FF0000</item>
</style>
给Activity的主题赋值,效果如下:


周末看博客的都大有可为,大家周末愉快~