当你坐公交无聊的时候,当你淹没在地铁中人潮中的时候,你是否想内心保持一份的安静呢,那么请带上耳机,打开你的音乐播放器,听一首老歌带你进入宁静的世界,音乐播放这个功能在智能手机出现之前,诺基亚时代,甚至追溯到最开始的大哥大的时候都是属于音频的范畴。Android中播放音频不可避免的使用的一个类是Mediaplayer,视频调用也是这个类。扯远了,开始正题吧:
基础维护
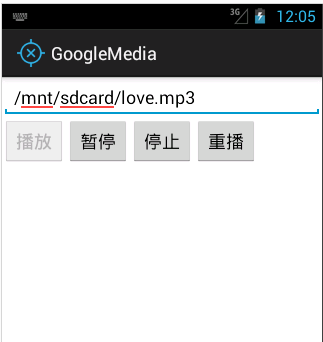
首先这个时候来看看要实现的效果吧:

布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.googlemedia.MainActivity" >
<EditText
android:id="@+id/edit_musicPath"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入你喜欢歌曲的路径" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_Play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="playEvent"
android:text="播放" />
<Button
android:id="@+id/btn_Pause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="pauseEvent"
android:text="暂停" />
<Button
android:id="@+id/btn_Stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="stopEvent"
android:text="停止" />
<Button
android:id="@+id/btn_Replay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="replayEvent"
android:text="重播" />
</LinearLayout>
</LinearLayout>
Demo完成
音频文件:

播放按钮事件:
public void playEvent(View view){
editText=(EditText) findViewById(R.id.edit_musicPath);
String pathString=editText.getText().toString().trim();
File file=new File(pathString);
if (file.exists()) {
try {
mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
mediaPlayer.setDataSource(pathString);
mediaPlayer.prepare();
mediaPlayer.start();
//多次点击播放按钮容易混音
btn_PlayButton.setEnabled(false);
//播放完之后需要回调的时候设置显示
mediaPlayer.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
// TODO Auto-generated method stub
btn_PlayButton.setEnabled(true);
}
});
} catch (IllegalArgumentException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SecurityException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}else {
Toast.makeText(this, "Sorry,你输入的路径有问题,请仔细检查",Toast.LENGTH_SHORT).show();
}
}
播放效果:

暂停和继续事件:
public void pauseEvent(View view){
if ( btn_PauseButton.getText().equals("继续")) {
mediaPlayer.start();
btn_PauseButton.setText("暂停");
return;
}
if (mediaPlayer!=null&&mediaPlayer.isPlaying()) {
mediaPlayer.pause();
btn_PauseButton.setText("继续");
}
}
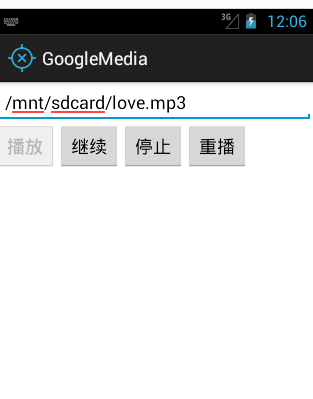
暂停和继续效果:

停止事件:
public void stopEvent(View view){
if (mediaPlayer!=null&&mediaPlayer.isPlaying()) {
btn_PlayButton.setEnabled(true);
mediaPlayer.stop();
//释放mediaplayer否则的话会占用内存
mediaPlayer.release();
mediaPlayer=null;
}
btn_PauseButton.setText("暂停");
btn_PlayButton.setEnabled(true);
}
重播事件:
public void replayEvent(View view){
if (mediaPlayer!=null&&mediaPlayer.isPlaying()) {
mediaPlayer.seekTo(0);
}else {
playEvent(view);
}
//重播的时候应该设置播放的状态
btn_PlayButton.setEnabled(true);
}
稍微简单的写了写,如果有不当之处,请大家多多指教~