Visual Studio Code 作为一种IDE,实时执行python程序,对调试或理解执行步骤起到了很大的作用!因此,以下对此作一简单接受,希望广大园友提出宝贵意见!
1. 官方说明
http://code.visualstudio.com/docs/editor/tasks
2. 配置执行环境
Note: Please note that task support is only available when working on a workspace folder. It is not available when editing single files.
2.1 配置task.json
a. 创建一个workspace folder
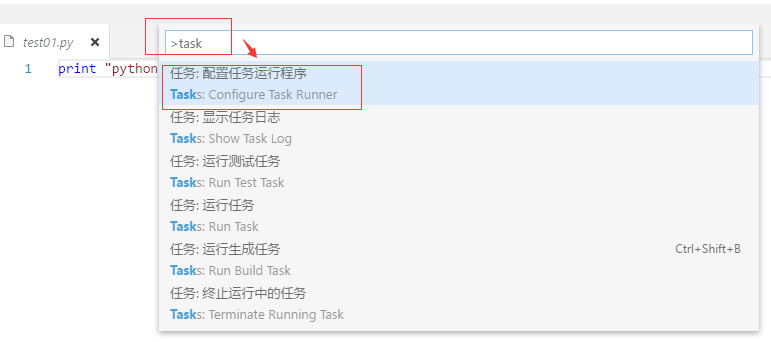
b. ctrl+shift+p -> task -> Tasks: Configure Task Runner(配置执行任务)

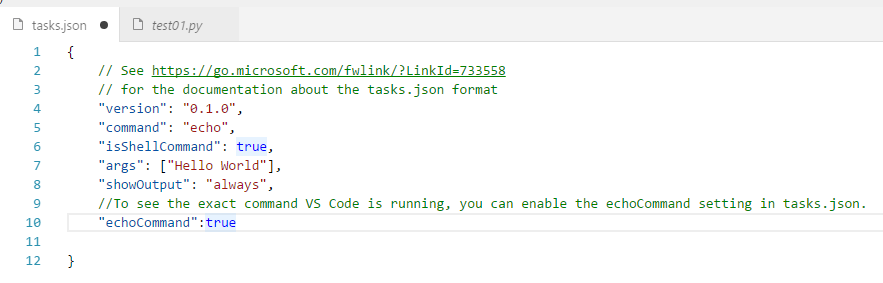
c. 点击“配置任务运行程序”,弹出一下窗口

Output Window Behavior
Sometimes you will want to control how the output window behaves when running tasks. For instance, you may want to maximize editor space and only look at task output if you think there is a problem. The property showOutput controls this and the valid values are:
- always - The output window is always brought to front. This is the default.
- never - The user must explicitly bring the output window to the front using the View > Toggle Output command (Ctrl+Shift+U).
- silent - The output window is brought to front only if no problem matchers are set for the task.
command and tasks[]
tasks.json takes a single command value which can be a task runner like gulp or grunt or any command line tool like a compiler or linter. By default the command will show up in the Tasks: Run Taskdropdown.
You can also define multiple tasks in a tasks array in order to pass different arguments or use different settings when the command is run.
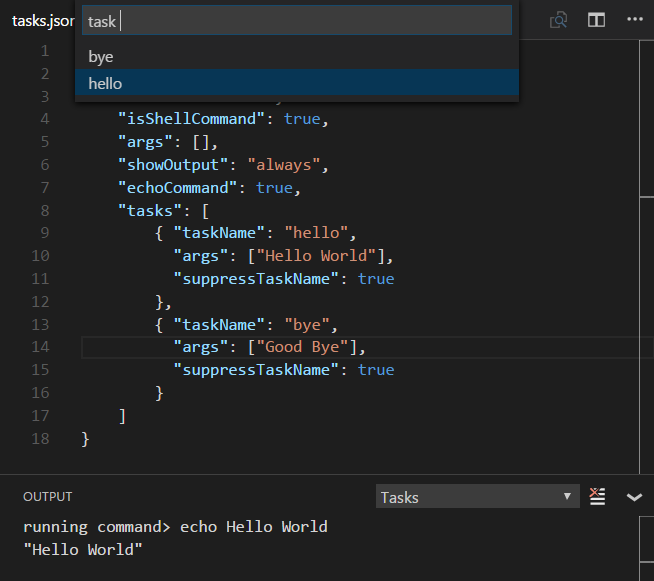
Here's a simple example passing different arguments to the echo command:
1 { 2 "version": "0.1.0", 3 "command": "echo", 4 "isShellCommand": true, 5 "args": [], 6 "showOutput": "always", 7 "echoCommand": true, 8 "suppressTaskName": true, 9 "tasks": [ 10 { 11 "taskName": "hello", 12 "args": ["Hello World"] 13 }, 14 { 15 "taskName": "bye", 16 "args": ["Good Bye"] 17 } 18 ] 19 }

Some tasks.json properties such as showOutput and suppressTaskName can be set both globally and then overridden in specific tasks. The tasks args property values are appended to the global arguments.
There are also tasks specific properties. One useful property is isBuildCommand, which if set to true, will run the task with the Tasks: Run Build Task (Ctrl+Shift+B) command.
Running multiple commands
What if you want to run different command line tools in your workspace? Defining multiple tasks in tasks.json is not yet fully supported by VS Code (see #981). You can work around this limitation by running your task commands through a shell command (sh on Linux and Mac, cmd on Windows).
Here is an example to add two tasks for make and ls:
1 { 2 "version": "0.1.0", 3 "command": "sh", 4 "args": ["-c"], 5 "isShellCommand": true, 6 "showOutput": "always", 7 "suppressTaskName": true, 8 "tasks": [ 9 { 10 "taskName": "make", 11 "args": ["make"] 12 }, 13 { 14 "taskName": "ls", 15 "args": ["ls"] 16 } 17 ] 18 }
Both tasks make and ls will be visible in the Tasks: Run Task dropdown.
For Windows, you will need to pass the '/C' argument to cmd so that the tasks arguments are run.
"command": "cmd",
"args": ["/C"]Variable substitution
When authoring tasks configurations, it is often useful to have a set of predefined common variables. VS Code supports variable substitution inside strings in the tasks.json file and has the following predefined variables:
- ${workspaceRoot} the path of the folder opened in VS Code
- ${workspaceRootFolderName} the name of the folder opened in VS Code without any solidus (/)
- ${file} the current opened file
- ${relativeFile} the current opened file relative to
workspaceRoot - ${fileBasename} the current opened file's basename
- ${fileDirname} the current opened file's dirname
- ${fileExtname} the current opened file's extension
- ${cwd} the task runner's current working directory on startup
You can also reference environment variables through ${env.Name} (e.g. ${env.PATH}). Be sure to match the environment variable name's casing, for example env.Path on Windows.
Below is an example of a configuration that passes the current opened file to the TypeScript compiler.
1 { 2 "command": "tsc", 3 "args": ["${file}"] 4 }
Operating System Specific Properties
The task system supports defining values (for example, the command to be executed) specific to an operating system. To do so, simply put an operating system specific literal into the tasks.jsonfile and specify the corresponding properties inside that literal.
Below is an example that uses the Node.js executable as a command and is treated differently on Windows and Linux:
1 { 2 "version": "0.1.0", 3 "windows": { 4 "command": "C:\Program Files\nodejs\node.exe" 5 }, 6 "linux": { 7 "command": "/usr/bin/node" 8 } 9 }
Valid operating properties are windows for Windows, linux for Linux and osx for Mac. Properties defined in an operating system specific scope override properties defined in the global scope.
In the example below:
1 { 2 "version": "0.1.0", 3 "showOutput": "never", 4 "windows": { 5 "showOutput": "always" 6 } 7 } 8 Output from the executed task is never brought to front except for Windows where it is always shown.