首先,我们确保安装了最新的Vue cli。打开命令行,输入:npm install -g @vue/cli 或者 yarn global add @vue/cli
vue -V 查看安装的版本(要Vue3.0以上版本)
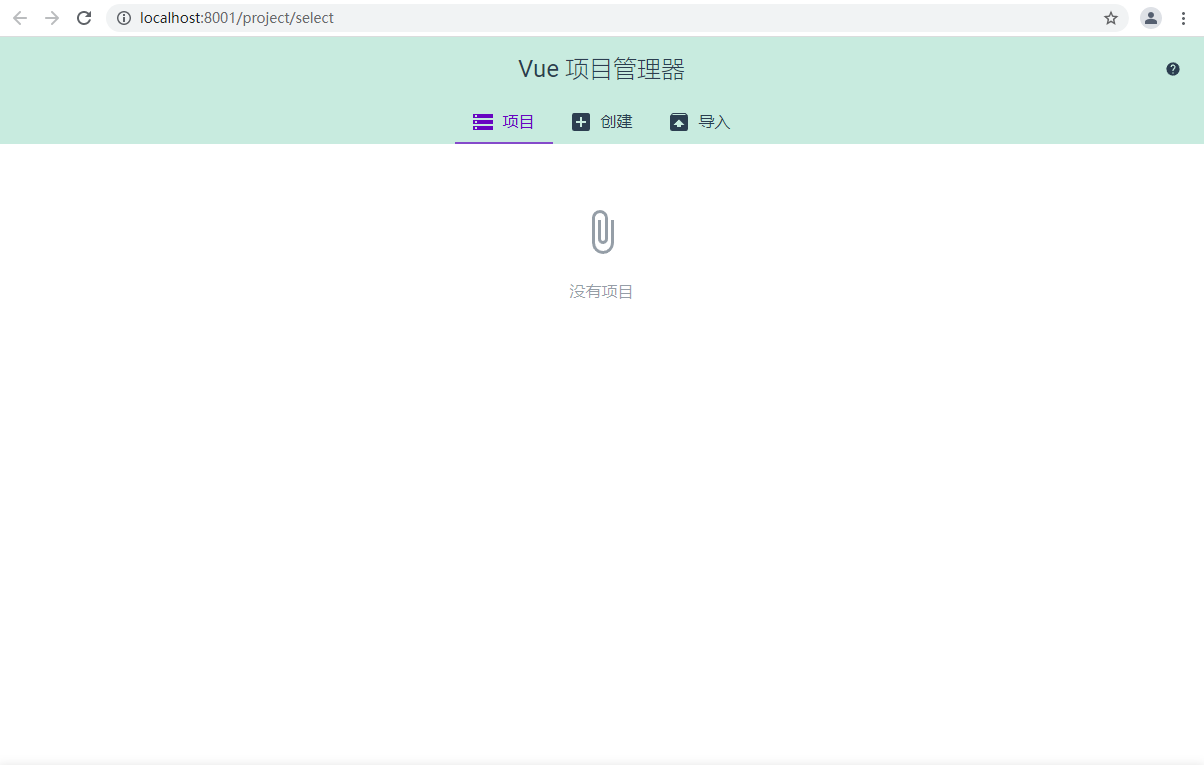
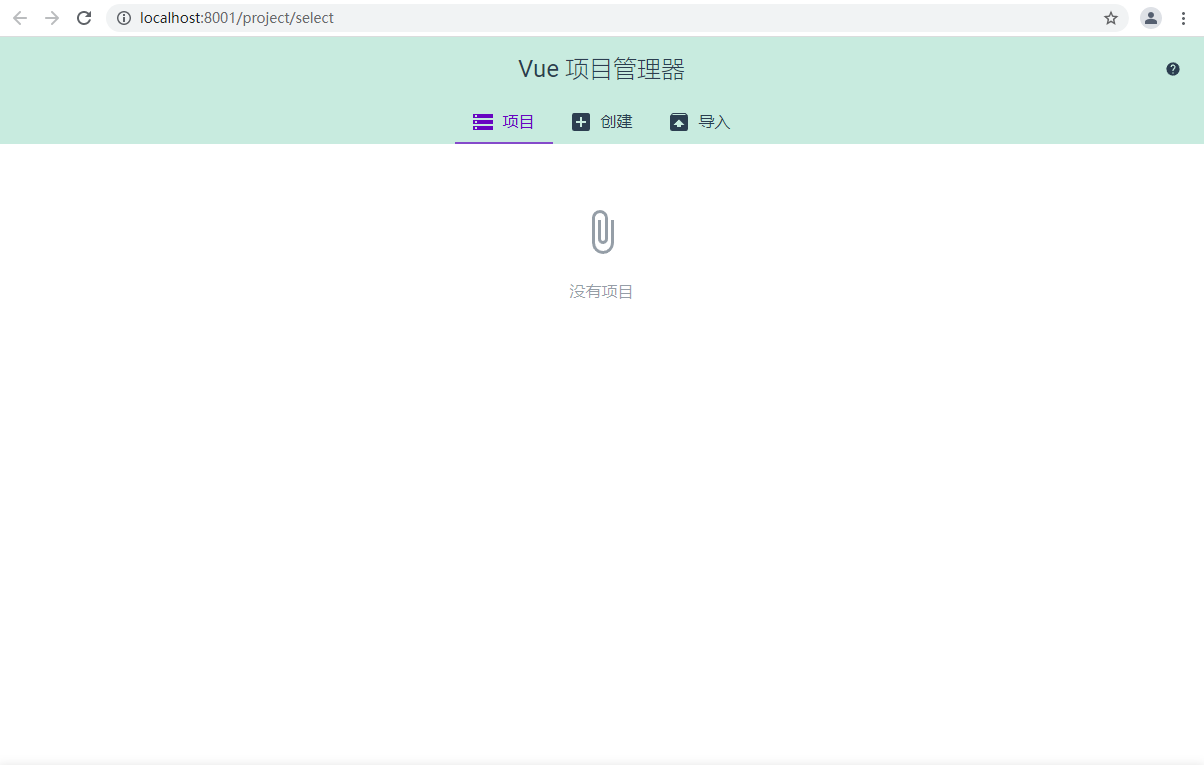
在一个空的目录下输入 vue ui,该命令会自动打开浏览器,要确保当前目录下没有其他项目,浏览器展示的页面如下:

点击创建进入下面页面:


依次按步骤填写就可以了

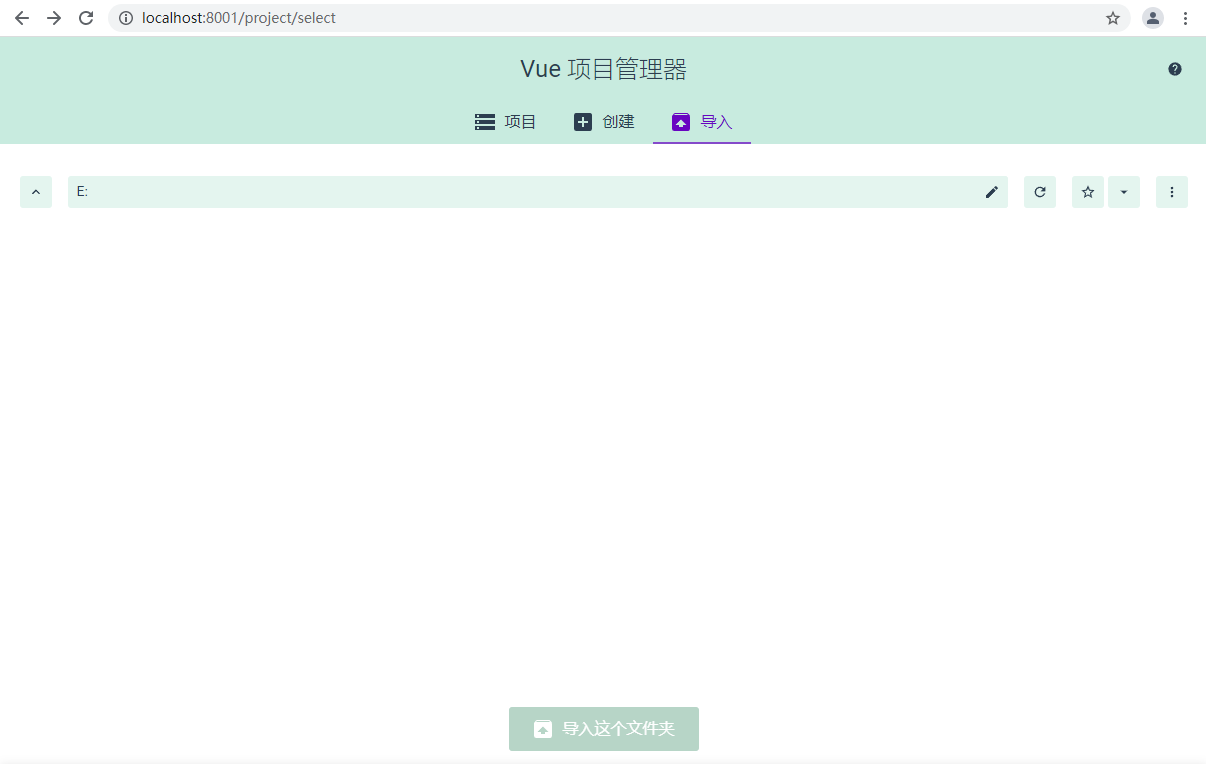
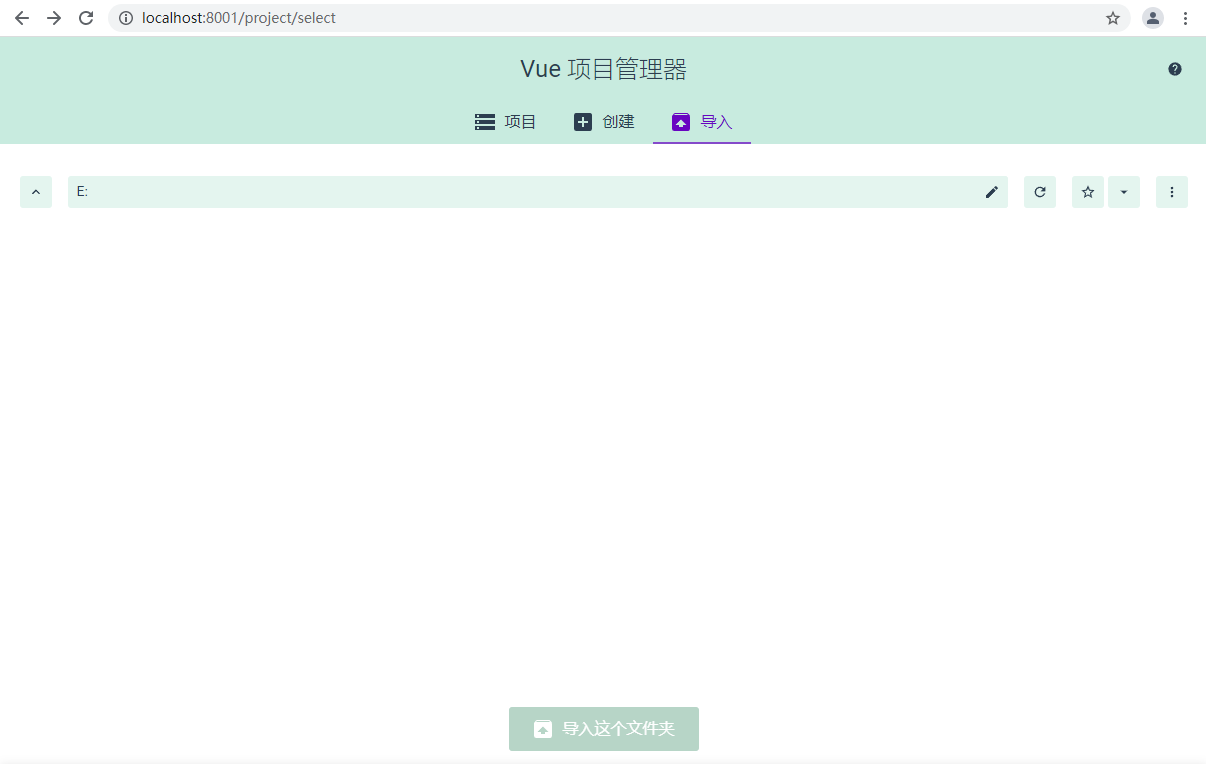
点击导入点击选择要导入的文件项目也可以
首先,我们确保安装了最新的Vue cli。打开命令行,输入:npm install -g @vue/cli 或者 yarn global add @vue/cli
vue -V 查看安装的版本(要Vue3.0以上版本)
在一个空的目录下输入 vue ui,该命令会自动打开浏览器,要确保当前目录下没有其他项目,浏览器展示的页面如下:

点击创建进入下面页面:


依次按步骤填写就可以了

点击导入点击选择要导入的文件项目也可以