圣诞节快乐,哈哈哈。。。。选项卡(tab),是一种能提供给用户在同一个页面切换不同内容的 UI。 尤其是在页
面布局紧凑的页面上,提供了非常好的用户体验。
一. 使用 tabs
使用 tabs 比较简单,但需要按照指定的规范即可。
//HTML 部分
<div id="tabs">
<ul>
<li><a href="#tabs1">tab1</a></li>
<li><a href="#tabs2">tab2</a></li>
<li><a href="#tabs3">tab3</a></li>
</ul>
<div id="tabs1">tab1-content</div>
<div id="tabs2">tab2-content</div>
<div id="tabs3">tab3-content</div>
</div>
//jQuery 部分
$('#tabs').tabs();
二. 修改 tabs 样式
在弹出的 tabs 对话框中,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样, 我
们可以看看 tabs 的样式,根据样式进行修改。我们为了和网站主题符合,对 tabs 的标题背
景进行修改。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
//去掉外边框
#tabs {
border:none;
}
//内容区域修饰
#tabs1, #tabs2, #tabs3 {
height:100px;
padding:10px;
border:1px solid #aaa;
border-top:none;
position:relative;
top:-2px;
}
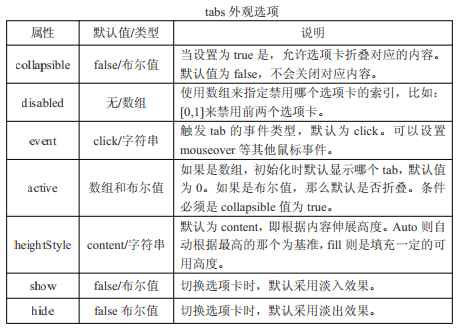
三. tabs()方法的属性
选项卡方法有两种形式: 1.tabs(options), options 是以对象键值对的形式传参,每个键
值对表示一个选项; 2.tabs('action', param), action 是操作选项卡方法的字符串, param 则是
options 的某个选项。
$('#tabs').tabs({
collapsible : true,
disabled : [0],
event : 'mouseover',
active : false,
heightStyle : 'content',
hide : true,
show : true,
});
注意: 设置 true 后, 默认为淡入淡出, 如果想使用别的特效, 可以使用以下表格中的字
符串参数。
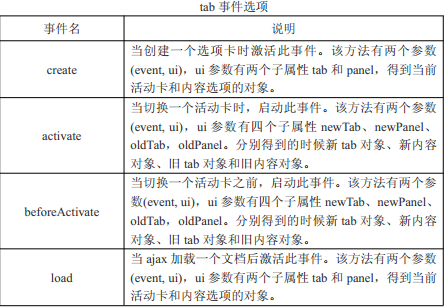
三. tabs()方法的事件
除了属性设置外, tabs()方法也提供了大量的事件。这些事件可以给各种不同状态时提
供回调函数。

//当选项卡创建时触发
$('#tabs').tabs({
create : function (event, ui) {
alert($(ui.tab.get()).html());
alert($(ui.panel.get()).html());
},
});
//当切换到一个活动卡时触发
$('#tabs').tabs({
activate : function (event, ui) {
alert($(ui.oldTab.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newTab.get()).html());
alert($(ui.newPanel.get()).html());
},
});
//当切换到一个活动卡之前触发
$('#tabs').tabs({
beforeActivate : function (event, ui) {
alert($(ui.oldTab.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newTab.get()).html());
alert($(ui.newPanel.get()).html());
},
});
在使用 load 和 beforeLoad 事件之前,我们先要了解一下 ajax 调用的基本方法。
//HTML 部分 <ul> <li><a href="tabs1.html">tab1</a></li> <li><a href="tabs2.html">tab2</a></li> <li><a href="tabs3.html">tab3</a></li> </ul>
而 tabs1.html、 tabs2.html 和 tabs3.html 只要书写即可,无须包含<div>。比如:
tabs1-content
而这个时候,我们的 CSS 需要做一定的修改,只要将之前的 ID 换成如下即可:
#ui-tabs-1, #ui-tabs-2, #ui-tabs-3 {}
//ajax 加载后触发
$('#tabs').tabs({
load : function (event, ui) {
alert('ajax 加载后触发! ');
}
});
//ajax 加载前触发
$('#tabs').tabs({
beforeLoad : function (event, ui) {
ui.ajaxSettings.url = 'tabs2.html';
ui.jqXHR.success(function (responseText) {
alert(responseText);
});
}
});

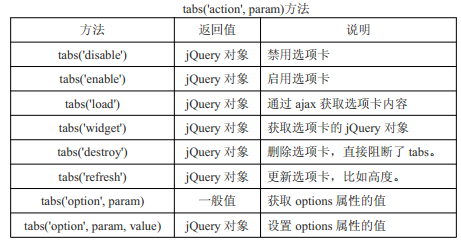
//禁用选项卡
$('#tabs').tabs('disable'); //$('#tabs').tabs('disable', 0);
//启用选项卡
$('#tabs').tabs('enable'); //$('#tabs').tabs('enable', 0);
//获取选项卡 jQuery 对象
$('#tabs').tabs('widget');
//更新选项卡
$('#tabs').tabs('refresh');
//删除 tabs 选项卡
$('#tabs').tabs('destroy');
//重载指定选项卡内容
$('#button').click(function () {
$('#tabs').tabs('load', 0);
});
//得到 tabs 的 options 值
alert($('#tabs').tabs('option', 'active'));
//设置 tabs 的 options 值
$('#tabs').tabs('option', 'active', 1);
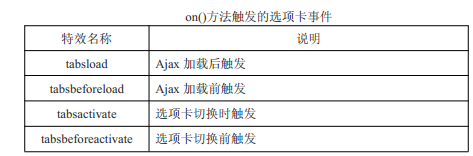
五. tabs 中使用 on()
在 tabs 的事件中,提供了使用 on()方法处理的事件方法。
//ajax 加载后触发
$('#tabs').on('tabsload', function () {
alert('ajax 加载后触发! ');
});
//ajax 加载前触发
$('#tabs').on('tabsbeforeload', function () {
alert('ajax 加载前触发! ');
});
//选项卡切换时触发
$('#tabs').on('tabsactivate', function () {
alert('选项卡切换时触发! ');
});
//选项卡切换前触发
$('#tabs').on('tabsbeforeactivate ', function () {
alert('选项卡切换前触发! ');
});