一、block
(一)简介
block 是什么?苹果推荐的类型,效率高,在运行中保存代码。用来封装和保存代码,有点像函数,block 可以在任何时候执行。在多线程、异步任务、集合遍历、集合排序、动画转场用的很多。
block 和函数的相似性:(1)可以保存代码(2)有返回值(3)有形参(4)调用方式一样。
标识符 ^


(二)基本使用
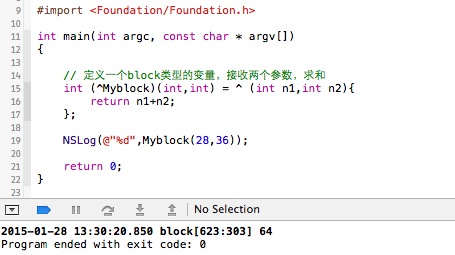
(1)定义block 变量
// 有参数,返回值类型为int
int (^MySum)(int, int) = ^(int a, int b) {
return a+b;
};
void (^Myblock )();// 无参数,返回值类型为空
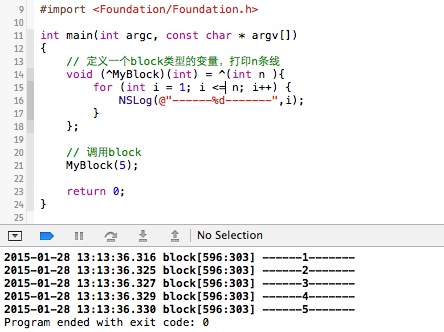
(2)利用block 封装代码

(3)block 访问外部变量
1)block 内部可以访问外部变量;
2)默认情况下,block 内部不能修改外部的局部变量
3)给局部变量加上__block 关键字,则这个局部变量可以在block 内部进行修改。
__block int sum = 10;
(4)利用typedef定义block 类型(和指向函数的指针很像)
Typedef int(^Myblock )(int ,int);
以后就可以利用这种类型来定义block 变量了。
Myblock a,b;
a=^(int a,int b){return a-b;};
Myblock b2=^(int n1,int n2){return n1*n2;};
二、Protocol(协议)
(一)简介
1.protocol:就一个用途,用来声明一大堆的方法(不能声明成员变量),不能写实现。
2.只要某个类遵守了这个协议,就拥有了这个协议中的所有方法声明。
3.只要父类遵守了某个协议,那么子类也遵守。
4.protocol声明的方法可以让任何类去实现,protocol就是协议。
5.OC不能继承多个类(单继承)但是能够遵守多个协议。继承(:),遵守协议(< >)
6.基协议:<NSObject>是基协议,是最根本最基本的协议,其中声明了很多最基本的方法。
7.协议可以遵守协议,一个协议遵守了另一个协议,就可以拥有另一份协议中的方法声明。
(二)基本使用
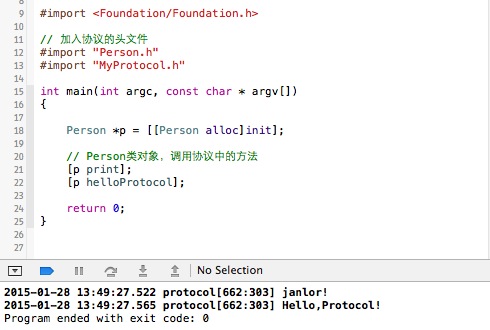
创建一个协议


遵守协议

完成协议中声明的方法的实现

测试程序

(三)协议总结
1.协议的定义
@protocol 协议名称 <NSObject>
//方法声明列表
@end;
2.如何遵守协议
(1)类遵守协议
@protocol 类名:父类名 <协议名称1,协议名称2>
@end
(2)协议遵守协议
@protocol 协议名称 <其他协议名称>
@end;
3.协议方法声明中的关键字
(1)required (默认)要求实现,若没有实现则警告但不报错
(2)optional 不要求实现
4.定义变量时遵守协议的限制
类名<协议名称> *变量名 NSObject<.Myprotocol> *obj;
id <协议名称> 变量名 id <.Myprotocol> obj1;
5.property中声明的属性也可以做遵守协议的限制
@property (nonatomic ,strong ) 类名<协议名称> *属性名;
@property (nonatomic ,strong ) id<协议名称> 属性名;
6.补充知识:
协议本身写在.h头文件中,但也可以定义在任何地方。当这个协议只有这个类使用遵守时,一般把协议写在这个类里边,当这个协议需要多个类去实现时,就写在外边单独的文件中。