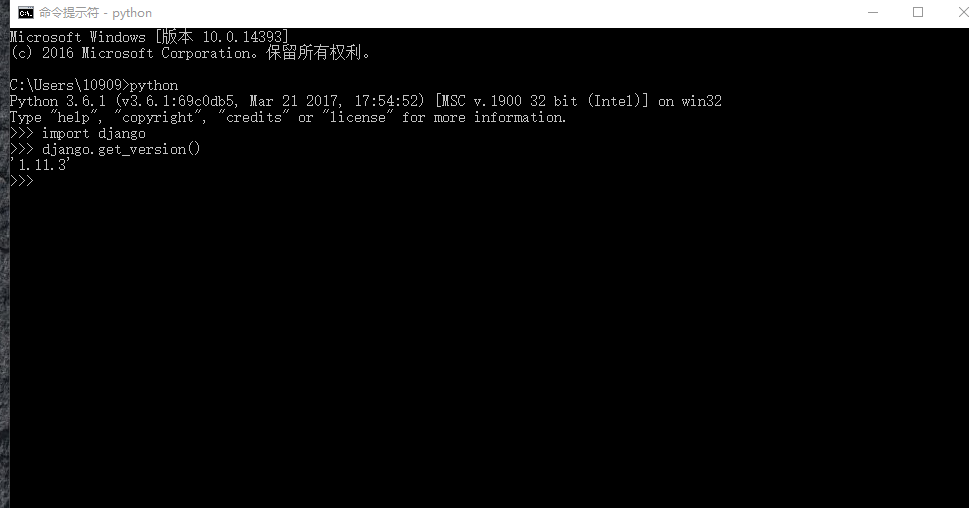
1:安装python
2:安装django
(环境变量要配置正确)

3:使用 django-admin.py 来创建 HelloWorld 项目:

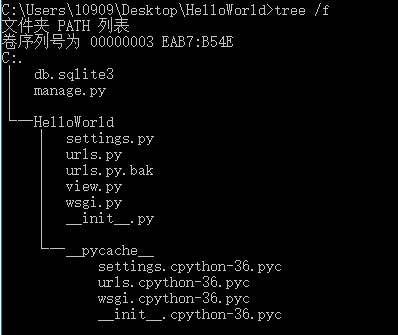
4:目录说明:
- HelloWorld: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- HelloWorld/settings.py: 该 Django 项目的设置/配置。
- HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
接下来我们进入包含manage.py的HelloWorld 目录输入以下命令,启动服务器:
python manage.py runserver 0.0.0.0:8000

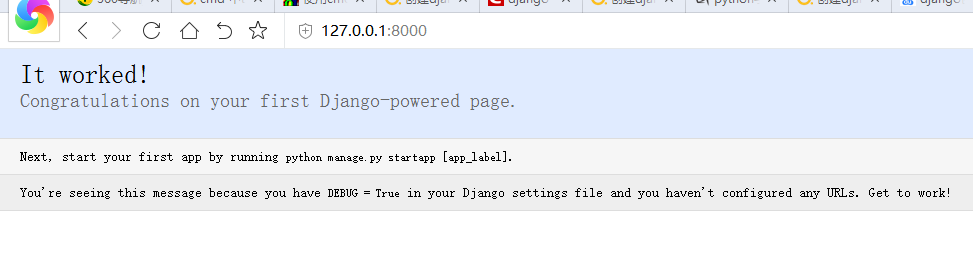
0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。在浏览器输入你服务器的ip及端口号,如果正常启动,输出结果如下:

视图和 URL 配置
1:在先前创建的 HelloWorld 目录下的 HelloWorld 目录新建一个 view.py 文件,并输入代码:

from django.http import HttpResponse
def hello(request):return HttpResponse("Hello django ! ")
2::绑定 URL 与视图函数。打开 urls.py 文件,删除原来代码,将以下代码复制粘贴到 urls.py 文件中:
from django.conf.urls import url
from . import view
urlpatterns = [ url(r'^$', view.hello), ]
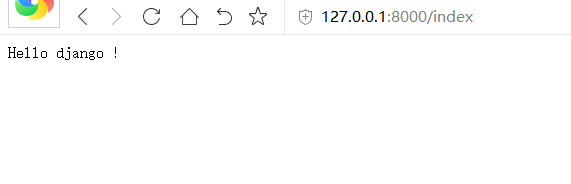
完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问:

3:定义视图函数相关的URL(网址):
from django.conf.urls import url
rom . import view
urlpatterns = [ url(r'^index$', view.hello), ]