课时13.HTML·概要
HTML:超文本传输协议
作用:文本的增强
样式:分段、加粗、引言、列表
富媒体:图片、视频
链接:从一个文档到另一个文档
CSS 是衣服:样式都归它管
HTML是骨骼:支撑页面结构,容纳页面内容
JavaScript是肌肉:动态调整页面内容和样式
web方面的知识基本在这都能查到:https://developer.mozilla.org/zh-CN/
课时14.HTML·元素和标签
标签:<开始标签> </结束标签>,如:<p> </p>
元素:<开始标签> + 内容 + </结束标签>,如:<p> 小春博客</p>
空元素:中间这个内容,不一定时是所有元素都有的,没有内容的我们叫它“空元素”,<img src="http://xiaochunblog.com/logo.png"/>
属性(attribute):<p class="abc"> 你好世界 </p>,<p id="quote_1"> 你好世界 </p>,<p style="color:red"> 你好世界 </p>
嵌套:元素是可以嵌套的,<p> 你好<span>世界</span></p>
课时15.HTML·文档结构和字符集知识
文档结构:
一个根元素HTML,包含了2个子元素head和body子元素head是一个容器,主要来放置不显示页面上的内容
<!DOCTYPE html> <html> <head> <meta name="keywords" content=“全栈”> <title>头部标题</title> </head> <body> <p></p>> </body> </html>
字符集:
ASCII:128个字符,主要以英文为主
GB2312:收录6763个汉字,其中一级汉字3755个,二级汉字3008个
GBK:收录21886个汉字和图形符号,其中汉字(包含部首和构件)21003个,图形符号883个。比Code Page 936多95个字符。
GB18030:对GB 2312-1980完全向后兼容,与GBK基本向后兼容;支持GB 13000(Unicode) 的所有码位;共收录汉字70244个。
UTF-8:解决国际上字符的一种多字节编码
课时16.HTML·Head中的元素
Style:页面的CSS(样式表)
link:引入独立文件中的CSS
script:引入 JavaScript 文件
base:指定页面中链接的相对路径,
<base target="_blank">
<base href="http://ftqq.com/">
body元素理论上包含了所有显示页面上的内容
课时17.HTML·文字样式标签
标题:h1~h6
加粗:strong,b
斜体:i,em
字体变小:small
删除线:del
下划线:Ins
上标下标:sup,sub
虚线:abbr
链接:<a href="http://www.xiaochunblog.com" target="_blank"> 小春博客 </a>
课时18.HTML·段落构成
换行:p , br
预格式化:pre,保留原来字体格式
代码对齐:code
课时19.HTML·结构体
OL,UL:有序无序列表:
<h3>有序列表</h3> <ol> <li>阿里</li> <li>腾讯</li> <li>百度</li> </ol> <h3>无序列表</h3> <ul> <li>测试</li> <li>开发</li> <li>运维</li> </ul>
DL:分段
<dl> <dt>上海</dt> <dd>嘉定</dd> <dd>普陀</dd> <dd>黄埔</dd> </dl>
table:表格
<html> <body> <p>每个表格由 table 标签开始。</p> <p>每个表格行由 tr 标签开始。</p> <p>每个表格数据由 td 标签开始。</p> <h4>一列:</h4> <table border="1"> <tr> <td>100</td> </tr> </table> <h4>一行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h4>两行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>
富媒体:
图片:<img src="http://xiaochunblog.com/logo.png" alt=“dogdog”/>
视频:<video src="http://xiaochunblog.com/cat.mp4" controls><video/(视频组件)>
音频:<audio src="http://xiaochunblog.com/abc.mp3" controls loop="true" autoplay="true"</audio>
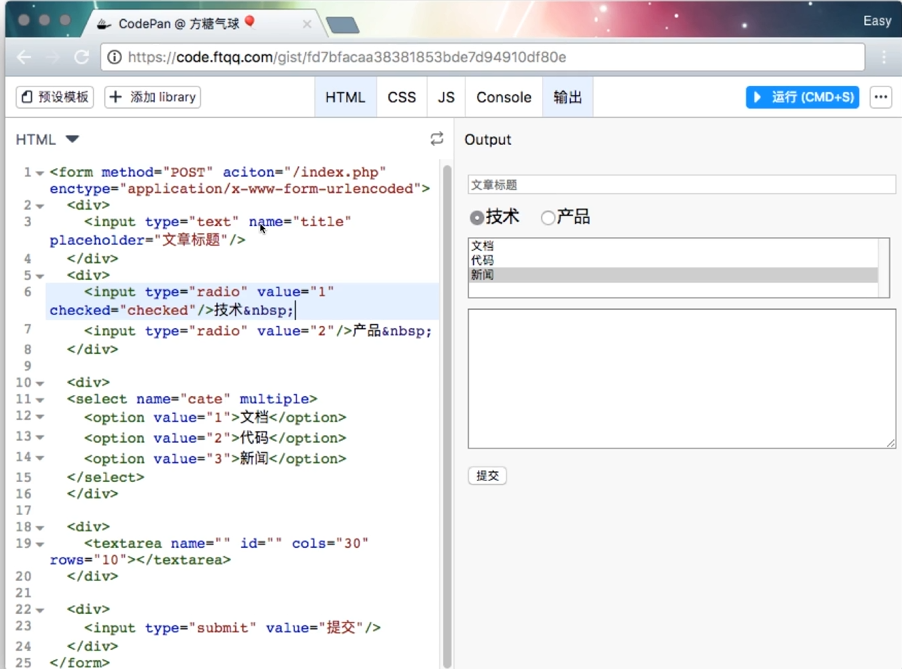
课时21.HTML·表单及其组件