在Servlet中,我们多次用到了jsp页面,今天就来仔细聊聊JSP。
一、概念
JSP全名是Java Server Pages,可理解为Java服务端页面,是一种动态网页开发技术,其本质是一个简化的Servlet设计,实现了在Java中使用HTML标签。JSP和Servlet都是在服务器端执行的。
二、为什么要用JSP?
在我们最开始使用Servlet给浏览器响应信息的时候,使用的是PrintWriter对象的println()方法,在Servlet里拼接完一个HTML页面的代码,每次在修改完Servlet代码后,还需要重启服务(本地开发环境),比较麻烦。
JSP页面很好的解决了这一问题,可以直接在jsp页面中使用Java代码,每次修改完也不用重启服务(本地开发环境),比较灵活。
三、语法
一个JSP页面包含以下几个组成部分:静态内容,指令,表达式,小脚本,声明,注释。
1、JSP指令
JSP指令主要包含三个指令,一是page指令,二是include指令,三是taglib指令。
1.page指令,通常位于jsp页面的顶端,同一个页面可以有多个page指令。
<%@ page 属性1="属性值" 属性2="属性值1,属性值2"...属性n="属性值n" %>
其中常用的属性有language,import,contentType。
language,表示制定jsp页面使用的脚本语言,默认值是java。
import,表示可以通过该属性来引用脚本语言中使用到的类文件,无默认值。
contentType,用来指定jsp页面所采用的编码格式,默认值是text/html,ISO-8859-1。
2.include指令,将一个外部文件嵌入到当前的jsp文件中,同时解析这个页面中的jsp语句。
<%@ include file="文件路径" %>
3.taglib指令,使用标签库定义新的自定义标签,在 jsp页面中使用自定义标签。
<%@ taglib prefix="标签库的前缀" uri="标签库的位置" %>
2、JSP注释
在jsp页面上,有三种注释方法,如下
1.HTML注释
<!-- html注释 -->
这种注释在客户端可见。
2.jsp的注释
<%-- jsp注释 --%>
这种注释在客户端不可见。
3.jsp脚本注释
使用双斜杠//表示单行注释,使用/**/表示多行注释,这与java类似。
3、JSP脚本
jsp脚本是在jsp页面中执行的java代码,语法如下
<% java代码 %>
4、JSP声明
主要是在jsp页面中定义变量或方法,语法如下
<%! java代码 %>
5、JSP表达式
在jsp页面中执行的表达式,其中,表达式不以分号结束,语法如下
<%=表达式 %>
四、JSP生命周期
jsp页面的本质是一个servlet,同样是在服务端执行,因此其生命周期与servlet的生命周期一样,同样是包含四个过程:(1)实例化;(2)初始化;(3)调用;(4)销毁。
第一阶段由容器实例化,第二阶段调用_jspInit()方法进初始化,第三阶段调用_jspService()方法,第四阶段调用_jspDestroy()方法进行销毁。在tomcat的安装路径中,可以在 workCatalinalocalhost 这个路径下找到最开始编写.jsp文件已经被转换成了.java文件和编译后的.class文件。
五、编写Demo总结
1、新建一个Maven项目
新建Maven项目的步骤不在复述了,具体可以参照之前的文章。
2、新建两个jsp页面
新建第一个jsp页面,如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 引入外部jar包,使用逗号分隔 -->
<%@ page import="java.util.*,java.text.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp页面</title>
</head>
<body>
<%-- 这是一个jsp注释,在客户端不可见 --%>
<%
// 这是一个jsp脚本
// 这是jsp脚本注释
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
Date date = new Date();
String nowstring = sdf.format(date);
%>
<%!
// 这是一个jsp声明
String name = "小川94"; // 可以定义变量
// 也可以声明一个方法
int add (int a, int b) {
return a + b;
}
%>
<p>现在是北京时间:<%=nowstring %></p> <!-- 这是一个jsp表达式 -->
<br/>
<p>10加7的和是:<%=add(10, 7) %></p>
<!-- include指令,file属性表示文件路径 -->
<%@ include file="pageDemo2.jsp" %>
<!-- taglib指令, prefix属性是标签库的前缀,uri属性是标签库的位置-->
<%--
<%@ taglib prefix="prefixOfTag" uri="uri" %>
--%>
</body>
</html>
新建第二个jsp页面,验证include指令,如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h3>这是pageDemo2页面的三级标题</h3>
</body>
</html>
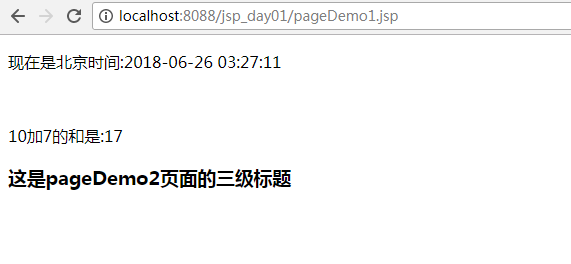
3、部署测试
效果如下图