css3 2d转换
2d转换的方法:
1、移动 translate(x, y) 可以改变元素的位置,x、y可为负值;
2、缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值;
4、旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针;
5、倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜
2d转换的属性:
- transform
- transform-origin
用法:
例如:
div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ }
较难理解部分的分析
2d转换的移动规则和相对定位类似,即无论元素移动到哪里,她的原始位置一直被他占据着。
skew 倾斜
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
- 一个参数时:表示水平方向的倾斜角度;
- 两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
关于skew倾斜角度的计算方式表面上看并不是那么直观,这里借鉴某大拿绘制的图举例说明一下:
首先需要说明的是skew的默认原点transform-origin是这个物件的中心点
看图:

transform-origin 基准点
在使用transform方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。使用transform-origin属性,可以改变变形的基准点。

用法:transform-origin: 10px 10px;
共两个参数,表示相对左上角原点的距离,单位px,第一个参数表示相对左上角原点水平方向的距离,第二个参数表示相对左上角原点垂直方向的距离;
两个参数除了可以设置为具体的像素值,其中第一个参数可以指定为left、center、right,第二个参数可以指定为top、center、bottom。
css3 3d转换
想深入理解3d转换的原理 可以参考 张鑫旭css3 3d转换
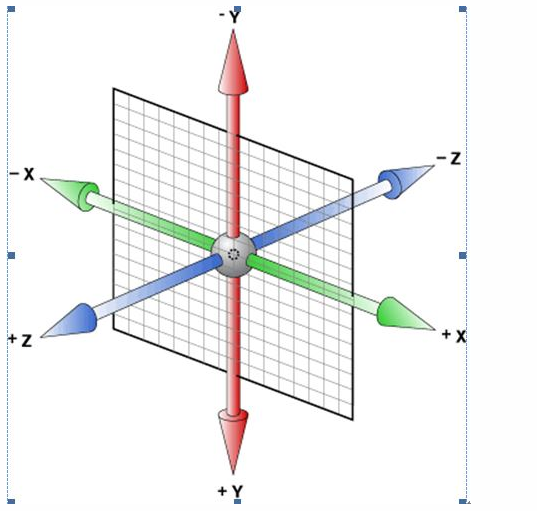
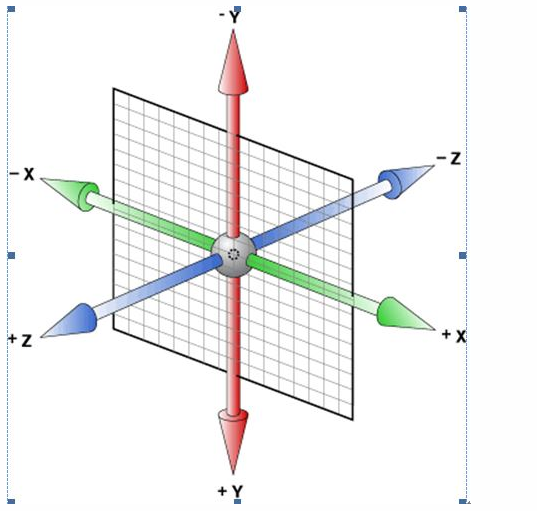
首先脑子里要有3d坐标图

matrix3d(n,n,n,n,n,n,
n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
translate3d(x,y,z) 定义 3D 转化。
translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。
translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。
translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。
scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。
scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿 X 轴的 3D 旋转。
rotateY(angle) 定义沿 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿 Z 轴的 3D 旋转。
perspective(n) 定义 3D 转换元素的透视视图。
必不可少的perspective属性
如果说rotateX/rotateY/rotateZ可以帮助理解三维坐标,则translateZ则可以帮你理解透视位置。
我们都知道近大远小的道理,对于没有rotateX以及rotateY的元素,translateZ的功能就是让元素在自己的眼前或近或远。比方说,我们设置元素perspective为201像素,如下:
perspective: 201px;
则其子元素,设置的translateZ值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);translateZ值越大,该元素也会越来越大,当translateZ值非常接近201像素,但是不超过201像素的时候(如200像素),该元素的大小就会撑满整个屏幕(如果父辈元素没有类似overflow:hidden的限制的话)。因为这个时候,子元素正好移到了你的眼睛前面,所谓“一叶蔽目,不见泰山”,就是这么回事。当translateZ值再变大,超过201像素的时候,该元素看不见了——这很好理解:我们是看不见眼睛后面的东西的!
参考博客 张鑫旭css3 3d转换
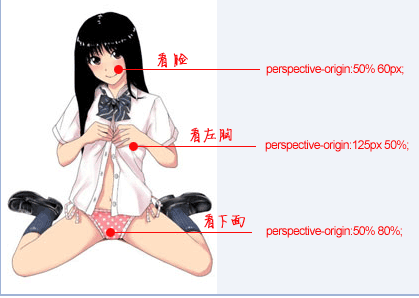
理解perspective-origin
perspective-origin这个属性超级好理解,表示你那双色迷迷的眼睛看的位置。默认就是所看舞台或元素的中心。有时候,我们对中心的位置是不感兴趣的,希望视线放在其他一些地方。比方说 :
:

下面为立方体的实际应用透视效果图:
perspective-origin: 25% 75%;

transform-style: preserve-3d
要实现3d效果,这个属性是必加的
backface-visibility:hidden(背面是不可见的) 或visible(背面是可见的)
在显示世界中,我们无法穿过软妹A看到其身后的软妹B或C或D;但是,在CSS3的3D世界中,默认情况下,我们是可以看到背后的元素
因此,为了切合实际,我们常常会这样设置,使后面元素不可见:
backface-visibility:hidden;
例子 菜鸟教程
最后看一个3d转换的例子:图片的旋转木马效果demo
css3过度
参考 菜鸟教程css3过度 因为这里没有特别难理解的东西 故不再整理
css3动画
参考 菜鸟教程css3动画 因为这里没有特别难理解的东西 故不再整理
参考 文章