CSS一共有四种引入方式
(1)最简单的两种方式是直接在html标签里面引入,或者在html文件前面声明,以下是简单的代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{background-color:red;
color: black}
</style>
<!--这里是修饰所有的P标签里面的内容,这是引入方法的一种-->
<style>
div{background-color:chartreuse;
color: coral}
</style>
</head>
<body>
<p style="background-color: aquamarine;color: black">Jay</p>
<!--在css里面,要用分号区别各种属性,虽然这个P标签有css样式,但是文本的样式是就近原则,这是最简单的css引入方式-->
<p>Bob</p>
<div>spider
<p>我是个P</p>
</div>
<!--div里面的P标签在上面有div的样式而没有P标签样式时,按div标签的样式,否则按P标签的样式-->
</body>
</html>
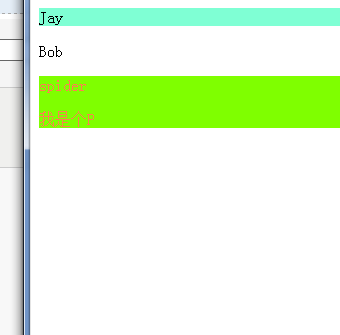
结果如图

(2)可以用导入方法
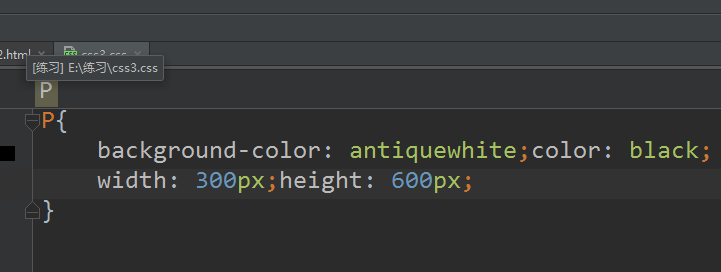
先创建一个stylesheet文件,也就是css文件,在里面编辑好css样式,这里如图

然后代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@import "css3.css";
</style>
<p>你好,我是导入的css</p>
</head>
<body>
</body>
</html>
这样关于P标签的样式就导入进去了
(4)通过link方式导入样式
这种方法跟import的就会一模一样,但是@import有数量限制,且是先等网页加载完再引入样式,如果网页足够大,则可能出现闪烁,就是漫长的无样式网页加载之后,css突然出来
而link不会出现这样的情况,他是网页主题装载前就先装载CSS的
link方式如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css3.css" type="text/css" rel="stylesheet">
<!--type声明引入的文本是css,stylesheet声明引入的是css代码块-->
<p>你好,我是导入的css</p>
</head>
<body>
</body>
</html>
效果和第三种方式一样