自定义admin展示的内容
根据之前已经创建好了的models

from django.db import models class Person(models.Model): name = models.CharField(max_length=64, unique=True) age = models.IntegerField() birthday = models.DateField() gender_choices = ((u'male', '男'), (u'female', '女')) gender = models.CharField(max_length=6, choices=gender_choices, default='male') blog_url = models.URLField(verbose_name="网址") email = models.EmailField(help_text="写入一个类似123@qq.com的格式") host = models.GenericIPAddressField(null=True, blank=True) def __str__(self): return self.name class Meta: verbose_name_plural = '个人信息'
配置admin.py,自定义要展示的内容
- 第一种:通过继承ModelAdmin类来定义admin里的内容。ModelAdmin类是admin接口中model的表现形式
from django.contrib import admin
from .models import Person
class Person_Display(admin.ModelAdmin):
list_display = ("name", "birthday", "gender", "blog_url", "email", "host") # 要显示的字段
admin.site.register(Person, Person_Display)
- 第二种:也可以使用@admin.register装饰器注册ModelAdmin
from django.contrib import admin
from .models import Person
@admin.register(Person)
class Person_Display(admin.ModelAdmin):
list_display = ("name", "birthday", "gender", "blog_url", "email", "host")
查看admin:

list_display 控制admin的更改列表页面上显示的字段。如果没有设置list_display,只显示一列,显示__str__()的对象。
特殊情况:
- 如果字段是 ForeignKey,将显示__str__的对象
- 不支持 ManyToManyField 类型
- 可以调用models里面类的方法。将默认HTML转义输出,要使html格式生效,需要使用format_html()。 通过short_description 可以给models类的方法加上名字。
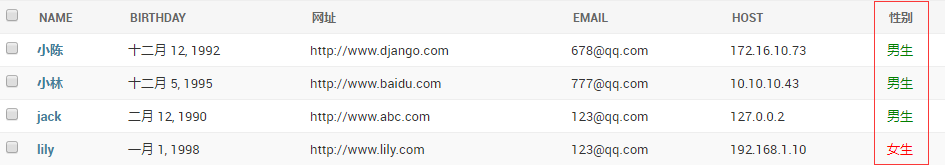
例如: # models.py
from django.db import models from django.utils.html import format_html class Person(models.Model): ......... gender_choices = (('male', '男'), ('female', '女')) gender = models.CharField(max_length=6, choices=gender_choices, default='male') def colored_gender(self): if self.gender == 'male': return format_html('<span style="color: green;">男生</span>') else: return format_html('<span style="color: red;">女生</span>')
colored_gender.short_description = "性别" #可以通过添加short_description属性来自定义列的标题
# admin.py
from django.contrib import admin from .models import Person @admin.register(Person) class Person_Display(admin.ModelAdmin): list_display = ("name", "birthday", "blog_url", "email", "host", "colored_gender",)

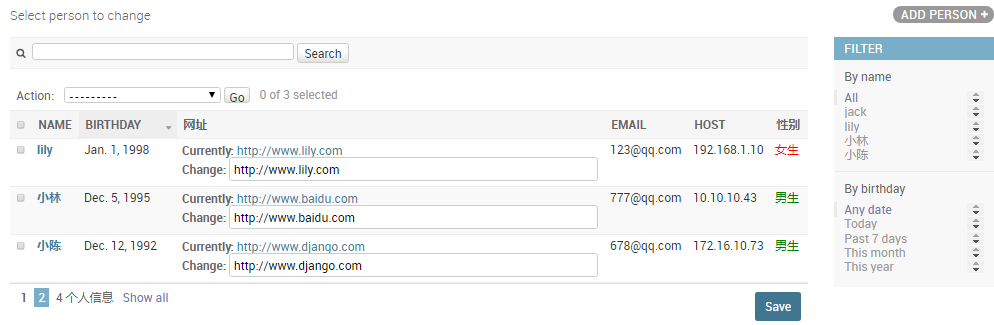
list_editable 允许在列表页面上对字段进行编辑
list_filter 激活admin列表页面右侧边栏中的过滤器。
list_per_page 一页显示的项目数,默认为100
ordering 排序,字段前面加一个- ,表示倒序
search_fields 启用列表页面上的搜索框。如果有外键或者多对多关联,可以通过foreignkey__fieldname搜索。
例如 student 列表里,search_fields = ('school__name',)。可以可以通过学校名字搜索学生条目。
示例:
from django.contrib import admin from .models import Person @admin.register(Person) class Person_Display(admin.ModelAdmin): list_display = ( "name", "birthday", "blog_url", "email", "host", "colored_gender",) #展示的字段 list_editable = ('blog_url', ) # 可以在列表页面编辑 list_filter = ("name", "birthday") #右边导航栏的过滤器 list_per_page = 3 #一页显示的条目 ordering = ["-birthday", ] #按生日倒序 search_fields = ["name", ] # 搜索栏

修改一条对象里面的显示内容:
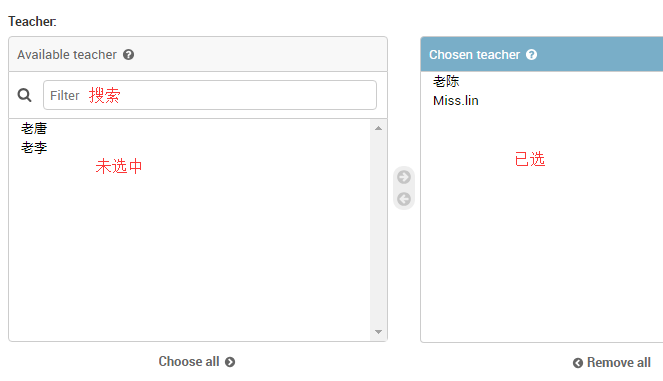
filter_horizontal(多对多) 默认在admin某一个对象管理里面,ManyToMany显示为一个多选框。
增加此选项,允许在选项内进行搜索。未选中和选定的选项并排显示在两个框中。
例如 在student 设置filter_horizontal = ( 'teacher',)
 ------------------》
------------------》
filter_vertical 与filter_horizontal相同,不过是竖排。
raw_id_fields(外键) 默认ForeignKey字段是一个选择框,为了减小开销,可以将其改为选择一个窗口小部件选择。
 ---------》
---------》
弹出小窗
更多参考: https://docs.djangoproject.com/en/2.1/ref/contrib/admin/
添加Admin Action
如果要同时对许多对象进行相同的更改,那么可以定制admin action,批量操作列表里的对象。

例如,将学生里未注册的全部改为已注册。
# models.py

from django.db import models from django.utils.html import format_html class Student(models.Model): sname = models.CharField(max_length=64) age = models.IntegerField() statu_choices = (('registered', u'已注册'), ('unregister', u'未注册'), ) status = models.CharField(choices=statu_choices, max_length=32, default='unregister') def __str__(self): return self.sname def status_color(self): if self.status == 'registered': f = format_html( '<span style="padding:2px;background-color:green;">已注册</span>') else: f = format_html('<span style="padding:2px;background-color:red;">未注册</span>') return f status_color.short_description = 'status'
# admin.py
def make_register(modelAdmin, request, queryset): #action函数
queryset.update(status='registered') # 修改字段
make_register.short_description = 'Make register' # 动作描述
@admin.register(Student)
class Student_More_Info(admin.ModelAdmin):
actions = [make_register] #添加动作
1, 写动作函数。我们需要编写一个在从admin触发操作时调用的函数。 Action函数只是带有三个参数的常规函数:
当前ModelAdmin,一个HttpRequest表示当前请求,QuerySet包含用户选择的一组对象。
2,添加动作 action=[]


action高级写法:将action作为ModelAdmin的方法
因为action和Person对象是紧密耦合的,所以可以将action放到Person_display对象中:
from django.contrib import admin from .models import Person @admin.register(Person) class Person_Display(admin.ModelAdmin): actions = ['change_gender', ] # action列表里面是字符串,而不是函数 def change_gender(self, request, queryset): # modeladmin参数改为self queryset.update(gender='female') change_gender.short_description = "Mark selected person as female ^_^~"
