仅供自己参考使用。
position 有四个值
(1)absolute:
以下时w3c中的描述:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
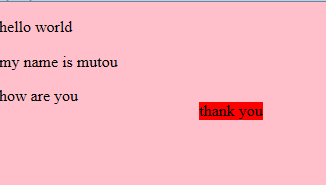
对以上横线处有不解之处。以下代码对第二个<span>标签设置了position:absolute属性,thank you 也按照预期的展示了。如图1

1 <!doctype html> 2 2 <html> 3 3 <head> 4 4 <meta charset="utf-8"> 5 5 <script type="text/javascript" src="js/jquery.js"></script> 6 6 7 7 <style> 8 8 html,body{ 9 9 width: 100%; 10 10 height: 100%; 11 11 margin: 0px; 12 12 padding: 0px; 13 13 background-color: pink; 14 14 overflow: hidden; 15 15 } 16 16 </style> 17 17 <script type="text/javascript"> 18 18 $(function(){ 19 19 $("span:last").css({ 20 20 "position":"absolute", 21 21 "left":"200px", 22 22 "top":"100px", 23 23 "background-color":"red" 24 24 }); 25 25 var a = "a"; 26 26 }); 27 27 </script> 28 28 29 29 </head> 30 30 <body> 31 31 <p>hello world</p> 32 32 <p>my name is mutou</p> 33 33 <span>how are you</span><span>thank you</span> 34 34 </body> 35 35 </html>

图1
第二个span标签是以父元素body为定位的,距离左侧100像素,距离上侧200像素,但是用ie的调试工具查看了body的position却是static。
疑问:这是否和w3c上说的相违背呢???
