觉得点击切换图片这样的方式不潇洒,鼠标手势呢?于是构思了一下识别鼠标手势的问题。自己去实现然后封装成了一个jquery插件。使用简洁。
下载地址:
http://download.csdn.net/download/qddnovo/7187713
先预览一下使用
<script src="Scripts/jquery-1.8.2.js" type="text/javascript"></script>
<script src="Scripts/jMouseGesture.js" type="text/javascript"></script>
<script type="text/javascript">
onload = function () {
$("#content").mousedown(function (e) {
var f = 0;
$(this).jMouseGesture(e, {
"rLine": function () { alert("右");} ,
"lLine": function () { alert("左"); },
"uLine": function () { alert("上"); },
"dLine": function () { alert("下"); },
"nike": function () { alert("Nike钩"); },
"cwRound": function () { alert("顺时针圈"); },
"rcwRound": function () { alert("逆时针圈"); },
"uRight": function () { alert("上右"); },
"uLeft": function () { alert("上左");}
});
});
}
</script>
先看函数的使用
$(“#被点击者”).jMouseGesture(e,{“FunName”:function(){}},isAfterEvent,noSelectWord);
函数是放在mousedown中使用的,因为这样可以让用户自己定义一些点击时要做的其他事情。jMouseGesture中只监视鼠标滑动和抬起时的动作。默认阻止,如果不阻止后面触发页面的抬起事件,可以向isAfterEvent传递false。isAfterEvent默认为true。也就是说在完成鼠标手势函数后还想使用mouseup,mousemove的事件来完成某些动作,则需要传递false。noSelectWord是是否禁止在鼠标滑动的时候选中点击块内的文字,默认为true。
下面我来分析一下我的思路:
1.采集鼠标坐标:识别鼠标手势就是分析坐标。那么需要采集鼠标坐标,但是如果所有经过的点都采集,那么会非常占用内存,所以采用一个定时器,每隔20ms去记录一个坐标点。
2.分析鼠标坐标:
我的思路很简单不复杂。
分析鼠标坐标有很多方法。识别一条直线,数学上我们可以用线性回归。
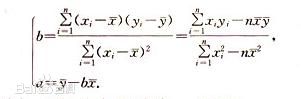
一元线性回归方程如下:

根据数学公式我们可以得到回归后的方程,这就是最接近真实的那条直线了。根据直线的属性我们可以判断上下左右了。
但是我们不用。因为你知道我想画什麽形状吗。
看到过一篇使用神经网络的方法,就是边读坐标边学习,边分析。需要多次使用才能发挥好效果。很好很强大。
这些方法都是夸张。我的方法是,嗯比喻。

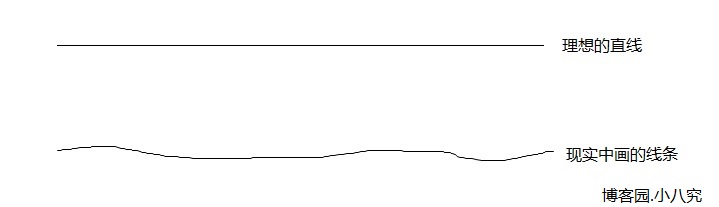
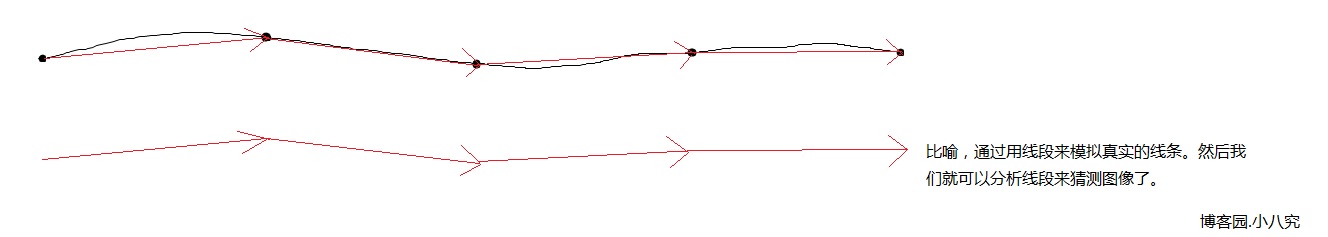
不是每个用户的手都有同样的状态,有的手在左右抖,有的手在上下抖,这都是计算机无法想象的。所以我们只能重新认识一下线条,来比喻……


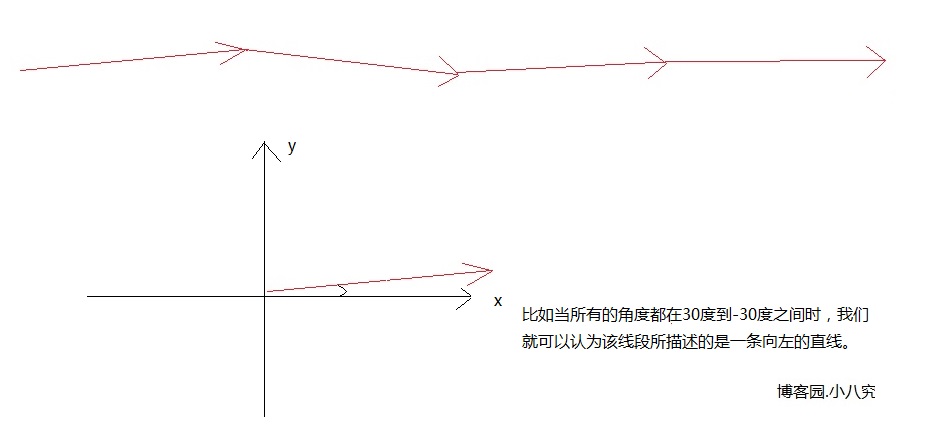
我们由A点到B点得到A到B的向量在直角坐标系中的角度,并且值域控制在[0,360)。这样我们分析时可以统一的比较每个向量。
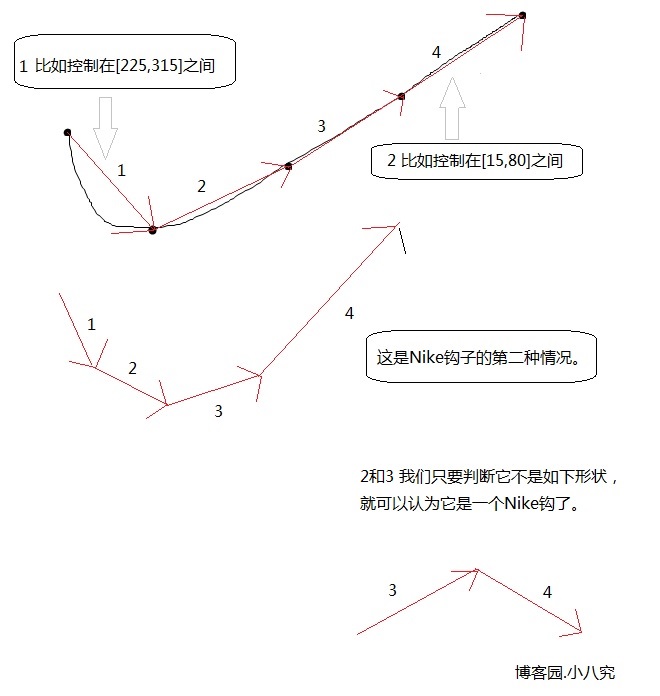
比如我是这样分析Nike钩的识别的:

我们来看主要的函数吧。
返回一个包含x,y的坐标对象的函数
function mouseCoords(e) {//兼容的得到鼠标当前坐标
if (e.pageX || e.pageY) {
return { x: e.pageX, y: e.pageY };
}
return {
x: e.clientX + document.body.scrollLeft - document.body.clientLeft,
y: e.clientY + document.body.scrollTop - document.body.clientTop
};
}
//该函数由两个点返回A到B点向量的角度
function getAngle(p1, p2) {//由当前点到下一个点这两坐标的[屏幕]标点,返回该向量的角度[0,360)
var x = p2.x - p1.x;
var y = p1.y - p2.y; //屏幕坐标系转为直角坐标系,x,y为1到2的直角坐标系原点向量
var angle = 0;
if (x > 0) {//一,四象限
if (y == 0) {
angle = 0; //一四象限0
}
else if (y > 0) {
angle = Math.atan(y / x) * 180 / Math.PI; //一象限
}
else if (y < 0) {
angle = 360 - Math.atan((-y) / x) * 180 / Math.PI; //四象限
}
}
else if (x < 0) {//二三象限
if (y == 0) {
angle = 180; //二三象限0
}
else if (y > 0) {
angle = 180 - Math.atan(y / (-x)) * 180 / Math.PI; //二象限
}
else if (y < 0) {
angle = Math.atan(y / x) * 180 / Math.PI + 180; //三象限
}
}
else { //x==0时
if (y > 0) {
//90度
angle = 90;
}
else if (y < 0) {
//270度
angle = 270;
}
else {
//(0,0)
angle = undefined;
}
}
return angle;
}
这两个函数就是主要函数,剩下的工作就是分析而已。
唯一要注意的就是,页面上可能会存在事件的冒泡,所以isAfterEvent来控制是否在mouseup后禁止mousedown和mousemove。但是我们的插件使用者可能会在手势识别后继续使用mousedown和mousemove这两个事件。所以传递false就可以在之后继续使用了。
By博客园.小八究.....转请注