html
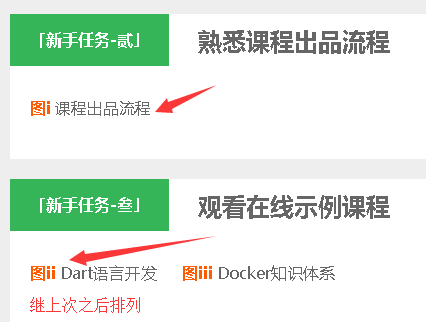
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/begin.css"/> </head> <body> <section> <h2>登记个人信息</h2> <ol> <li>课程进度推进通知</li> <li>即时沟通 <ol> <li>QQ</li> <li>微信</li> </ol> </li> <li>快递收件地址</li> </ol> </section> <section> <h2>熟悉课程出品流程</h2> <figure> 课程出品流程 </figure> </section> <section> <h2>观看在线示例课程</h2> <figure> Dart语言开发 </figure> <figure> Docker知识体系 </figure> </section> </body> </html>
css
body { background-color: #eee; color: #666; counter-reset: xiaobaizhiqian; } section { width: 800px; margin: 0 auto 20px auto; background-color: #fff; padding: 10px 20px 20px 20px; position: relative; overflow: hidden; counter-increment: xiaobaizhiqian; counter-reset: xiaobaizhiqian-pic; } section p { line-height: 1.5; } figure::before,li::before,section:before{ font-weight: bold; color: #FF5C00; } section:before { content: "「新手任务-"counter(xiaobaizhiqian)"」"; background-color: #35B558; color: #fff; text-align: center; position: absolute; top: 0; left: 0; padding: 15px 20px; } @-moz-document url-prefix() { section:before{ content: "「新手任务-"counter(xiaobaizhiqian,simp-chinese-formal)"」"; } } section h2 { position: relative; top: -20px; left: 168px; } ol { list-style: none; counter-reset: xiaobaizhiqian-li; } li::before { counter-increment: xiaobaizhiqian-li; content:counters(xiaobaizhiqian-li,".")":"; } figure { padding: 0; margin: 0 20px 20px 0; display: inline-block; } figure::before { counter-increment: xiaobaizhiqian-pic; content: "图"counter(xiaobaizhiqian-pic,lower-roman); }
注意:要将计数器应用在哪个元素上,就在其父元素定义计数器,如果并列有多个元素,那么在这几个元素共同的父元素定义计数器,如本例中有多个section,如果需要每个section都使用计数器,那么就需要将计数器定义在body上;再举个例,本例中给figure标签使用计数器,将计数器定义在了section标签中,离开了section标签后,figure标签计数器便会重新从1开始,如果要使其连贯,则将计数器定义在body中即可
在section中定义计数器

在body中定义计数器