祖先
<style>
.one,.one *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 5px;
}
</style>
<div class="one">曾祖先元素
<div class="tow">祖先元素
<p class="three">父元素
<span class="four">span</span>
</p>
</div>
</div>
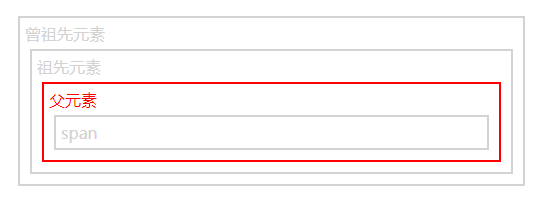
parent() 获取上一级元素
$("span").parent().css({"color":"red","border":"2px solid red"});

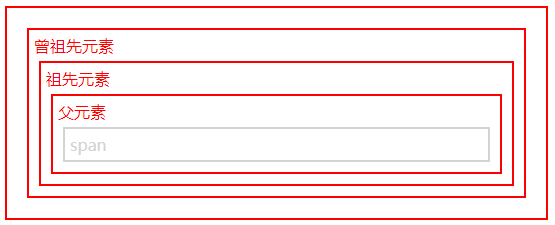
parents() 获取所有父级元素
$("span").parents().css({"color":"red","border":"2px solid red"});
$("span").parents(' '); // 可过滤

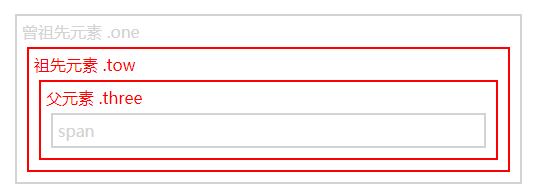
parentsUntil() 获取介于两个给定元素之间的所有祖先元素
$("span").parentsUntil('.one').css({"color":"red","border":"2px solid red"});

后代
<style>
.one,.one *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 5px;
}
.one{margin: 20px;}
</style>
<div class="one">
<div class="two">tow
<span class="four">span</span>
</div>
<div class="three">three
<span class="five">span</span>
</div>
</div>
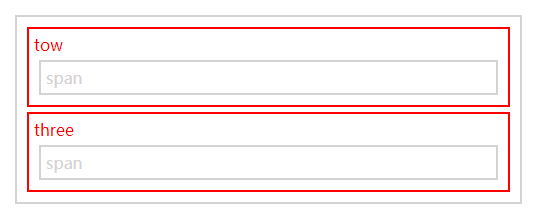
children() 获取下一级所有子元素
$(".one").children().css({"color":"red","border":"2px solid red"});
$(".one").children(' '); // 可过滤

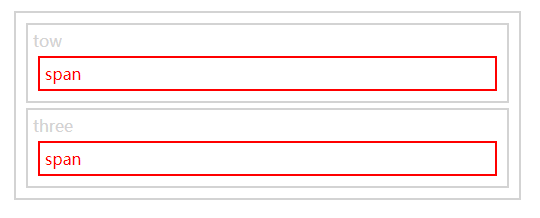
find() 获取指定的所有子元素
$(".one").find('span').css({"color":"red","border":"2px solid red"});
$(".one").find('*'); // 获取所有子元素

同胞
<style>
.all,.all *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 5px;
}
.all{margin: 20px;}
</style>
<div class="all">
<div>div</div>
<p>p</p>
<h2>h2</h2>
<div>div</div>
<span>span</span>
</div>
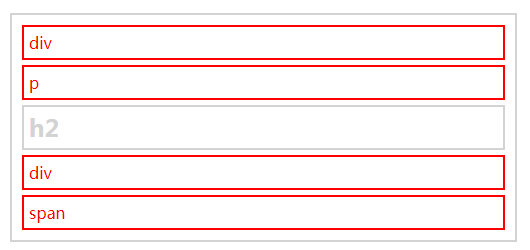
siblings() 获取所有兄弟元素
$("h2").siblings().css({"color":"red","border":"2px solid red"});
$("h2").siblings(' '); // 可过滤

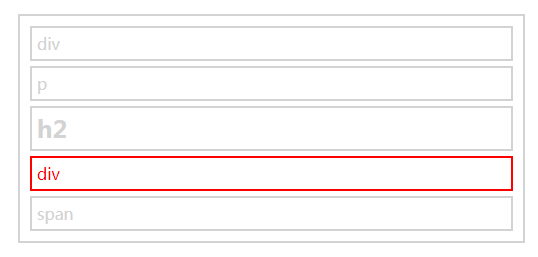
next() 获取下一个兄弟元素
$("h2").next().css({"color":"red","border":"2px solid red"});

nextAll() 获取后面的所有兄弟元素
$("h2").nextAll().css({"color":"red","border":"2px solid red"});

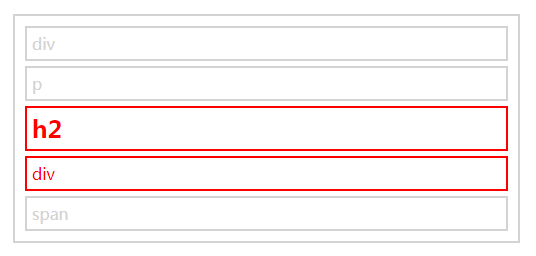
nextUntil() 获取介于两个给定参数之间的所有跟随的兄弟元素
$("p").nextUntil('span').css({"color":"red","border":"2px solid red"});

prev() prevAll() & prevUntil() 和 next() 相反,获取的是前面的兄弟元素
过滤
first() 获取首个元素
last() 获取最后一个元素
eq() 获取指定索引号的元素 索引从0开始
filter() 匹配指定的class id 标签...
not() 与filter()相反