组件注册
全局注册
可在多个vue实例中使用
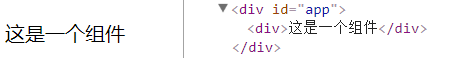
<div id="app">
<my-component></my-component>
</div>
<script>
Vue.component('my-component', {
template: '<div>这是一个组件</div>'
})
new Vue({
el: '#app'
})
</script>

### 局部注册 局部组件 需要在实例配合`components`使用 ```
组件模板
组件的模板只能有一个根元素,下面的情况是不允许的
template: '<p>{{messages}}</p><div>ss</div>'
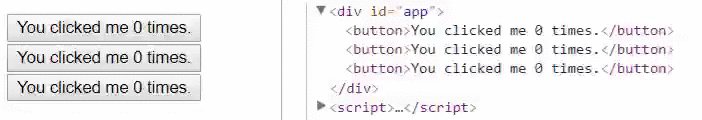
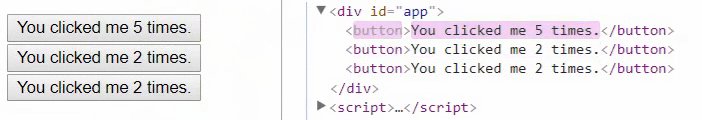
组件的复用
可以将组件进行任意次数的复用。
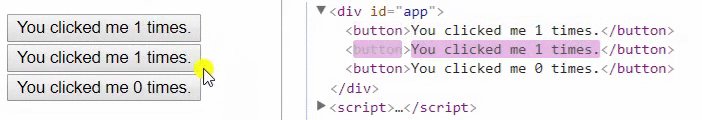
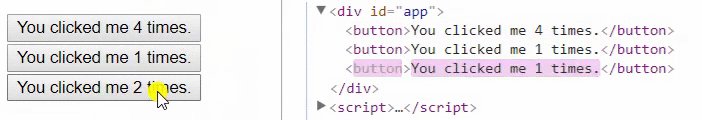
当点击按钮时,每个组件都会各自独立维护它的 count。因为你每用一次组件,就会有一个它的新实例被创建。
<div id="app">
<my-component></my-component>
<my-component></my-component>
<my-component></my-component>
</div>
<script>
Vue.component('my-component', {
data: function(){
return{
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{count}} times.</button>'
})
new Vue({
el: '#app'
})
</script>

### data 必须是一个函数 一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝: ```
data: function () {
return {
count: 0
}
}
<br>
## 使用prop传递数据
其实通过不断的学习,我们会发现,其实组件实例的作用域是孤立的。这意味着不能(同时也是不应该)在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的`props`选项。
### 静态传递数据
### 动态传递数据 ` prop `可以通过 `v-bind` 动态赋值 ```
### Prop验证 组件可以为 `props`指定验证要求。如果未指定验证要求,Vue 会发出警告。当组件给其他人使用时这很有用。 `prop `是一个对象而不是字符串数组时,它包含验证要求 ```