在群里无意看到了盆友想要布局一个图文环绕的布局,问有没有什么办法实现,上网查了下,都感觉忽悠人的。
js 方面学的不怎么好,但是页面这块是不服输的。
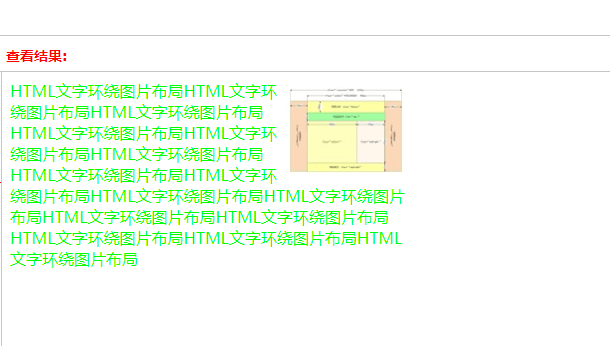
于是就进行了研究,需求如下:

起先看到这张需求我是有点无奈的,想到了各种css3的方法 旋转、转换 、定位等等等等最后做成了这样:


最后做成了这样,明显是达不到需求的,于是想到了一个属性:
IFrame HTML 的内联框架
这个框架就能完美的实现这个需求了,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> .news-box{ width: 500px; height: 500px; border: 1px solid red; margin: 0 auto; position: relative; } .pic{ width: 100px; height: 100px; float: right; background-color: gray; border: none; } p{ /* direction:rtl; unicode-bidi:bidi-override*/ } p img{ float: left; height: 100px; width: 100px; position: relative; } </style> <body> <div class="news-box"> <div class="inside-box"> <p>说说说三生三世三生三世你好青花大傻三生三世三生三世你好青花大傻子说说说三生三世三生三世你好青花大傻子说说说三生三世三生三世你好青花大傻子说说说三生三世三生三世你好青 <iframe class="pic" id="ifm" name="ifms" src="pic11.html" width="100" height="100" scrolling="no"> </iframe>大傻子说说说三生三世花大傻子说说说三生三世三生三世你好青花大傻子子说说说三生三世三生三世你好青花 三生三世你好青花大傻子说说说三生三世三生三世你好青花大傻子说说说</p> </div> </div> <button id="clickme">点击我</button> <script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> // document.getElementById('clickme').onclick=function(){ // // } // window.frames["ifms"].document.getElementById("pic").click(); console.log($("#ifm").contents().find("#pic").attr('src','img/555.png')); </script> </body> </html>
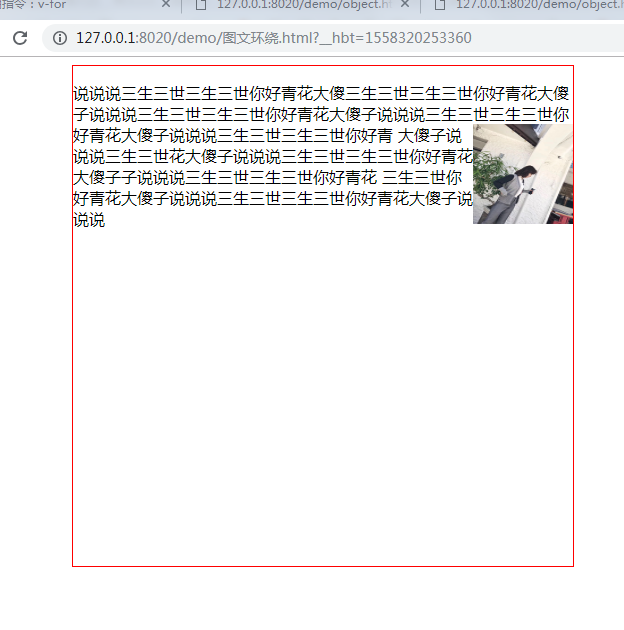
最终效果如下:
想要显示在左边的话,可以给iframe 一个float属性。

这种形式目前只适用于死的文章数据,如果要发的那种的话,需要开发编辑器以这种形式插入,
另外推荐 iframe 参考博客,感觉写的挺好的;