


===============================================================================================
xml布局:
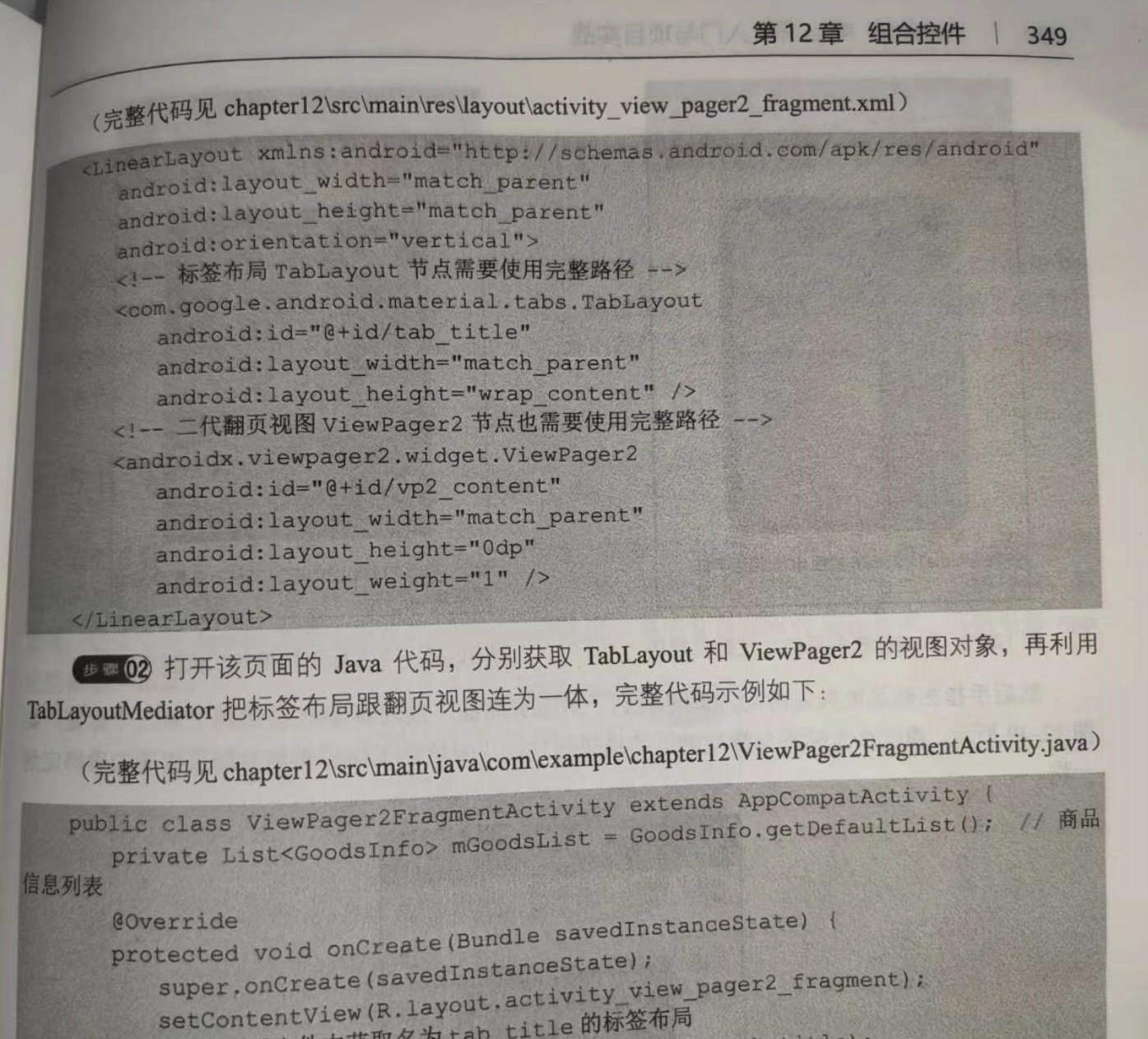
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 标签布局TabLayout节点需要使用完整路径 --> <com.google.android.material.tabs.TabLayout android:id="@+id/tab_title" android:layout_width="match_parent" android:layout_height="wrap_content" /> <!-- 二代翻页视图ViewPager2节点也需要使用完整路径 --> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/vp2_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
主代码:
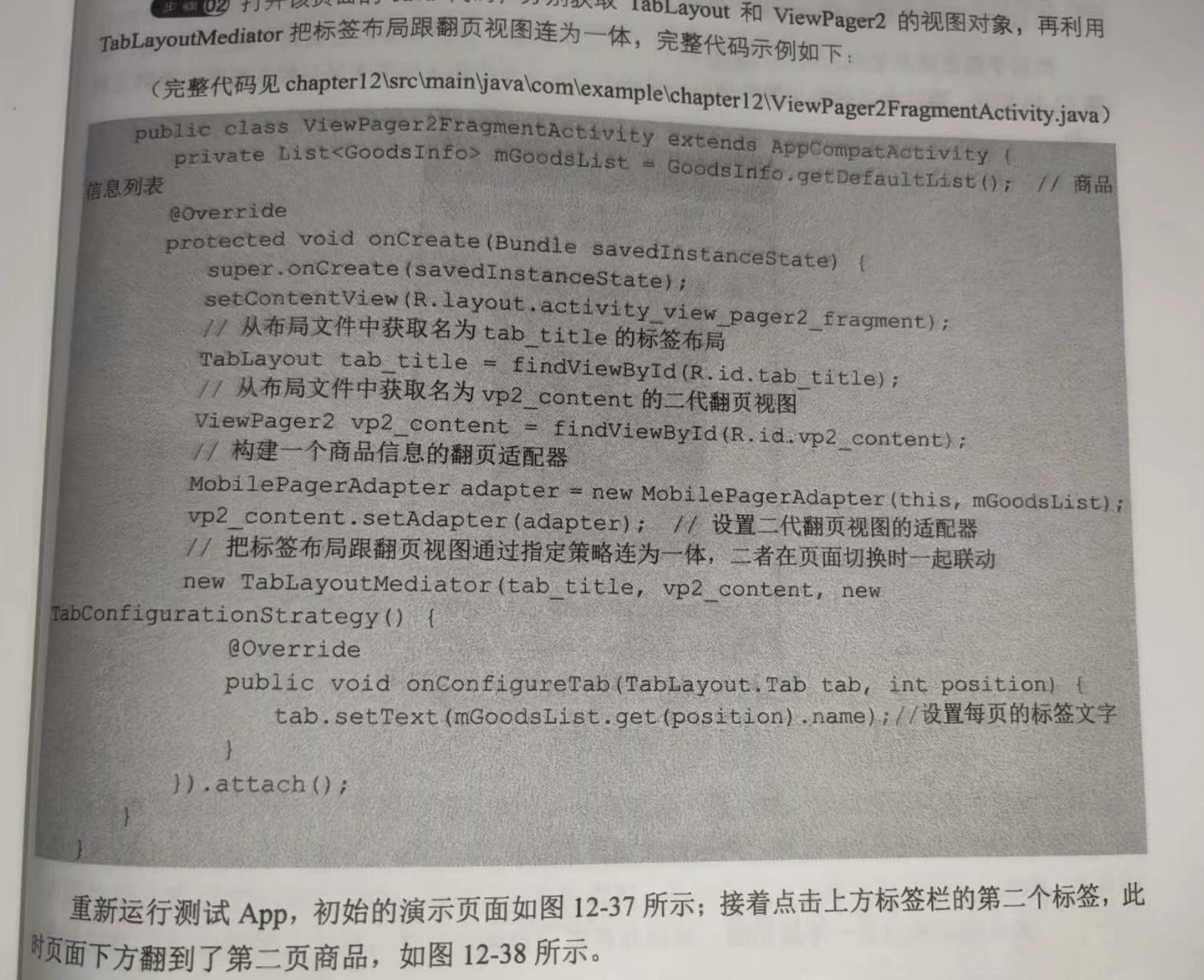
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager2.widget.ViewPager2; import android.os.Bundle; import java.util.List; import com.google.android.material.tabs.TabLayout; import com.google.android.material.tabs.TabLayoutMediator; import com.example.myapplication.bean.GoodsInfo; import com.example.myapplication.adapter.MobilePagerAdapter; public class MainActivity extends AppCompatActivity { private List<GoodsInfo> mGoodsList = GoodsInfo.getDefaultList(); // 商品信息列表 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫tab_title的标签布局 TabLayout tab_title = findViewById(R.id.tab_title); // 从布局文件中获取名叫vp2_content的二代翻页视图 ViewPager2 vp2_content = findViewById(R.id.vp2_content); // 构建一个商品信息的翻页适配器 MobilePagerAdapter adapter = new MobilePagerAdapter(this, mGoodsList); vp2_content.setAdapter(adapter); // 设置二代翻页视图的适配器 // 把标签布局跟翻页视图通过指定策略连为一体,二者在页面切换时一起联动 new TabLayoutMediator(tab_title, vp2_content, new TabLayoutMediator.TabConfigurationStrategy() { @Override public void onConfigureTab(TabLayout.Tab tab, int position) { tab.setText(mGoodsList.get(position).name); // 设置每页的标签文字 } }).attach(); } }
MobilePagerAdapter
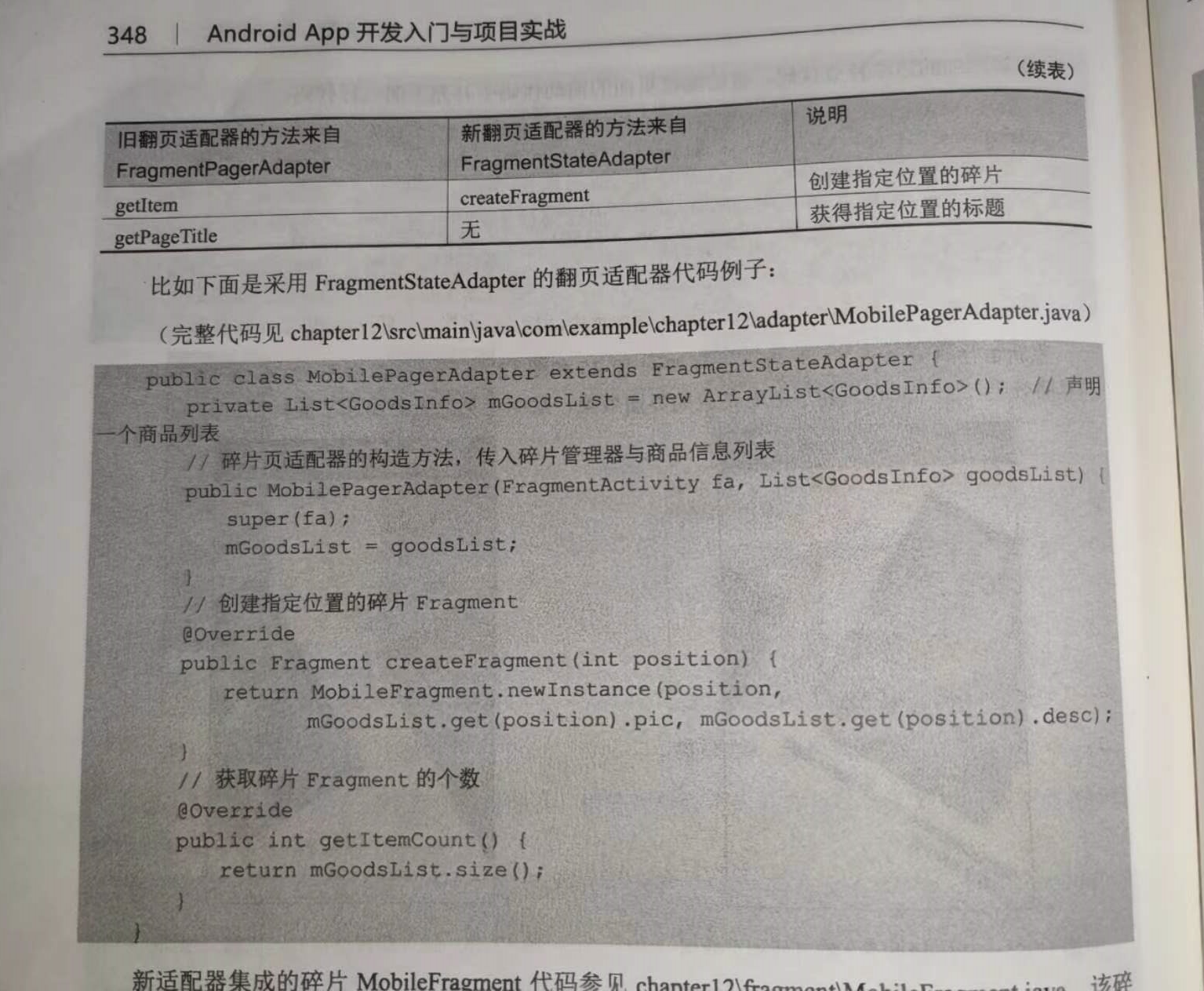
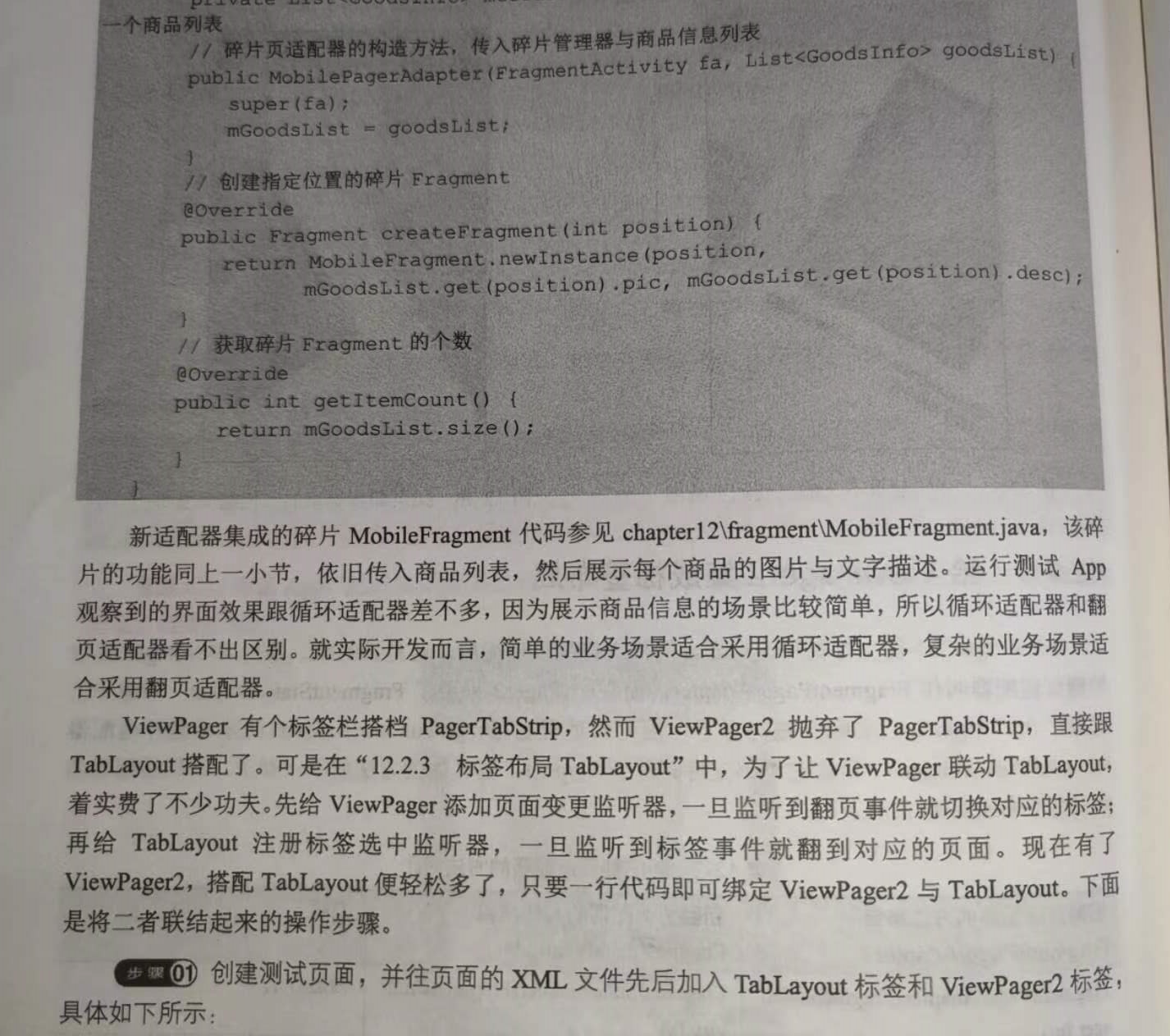
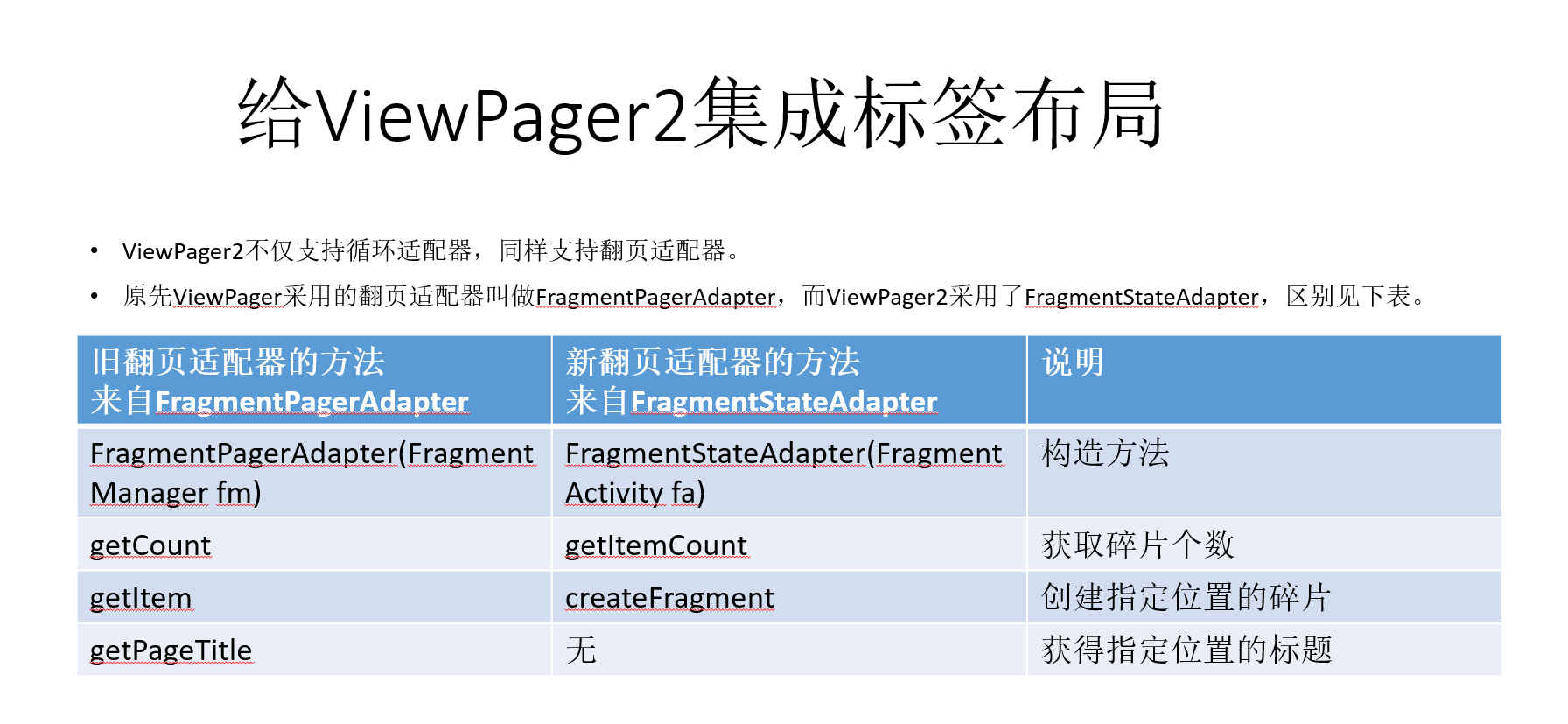
package com.example.myapplication.adapter; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentActivity; import androidx.viewpager2.adapter.FragmentStateAdapter; import java.util.ArrayList; import java.util.List; import com.example.myapplication.bean.GoodsInfo; import com.example.myapplication.fragment.MobileFragment; public class MobilePagerAdapter extends FragmentStateAdapter { private List<GoodsInfo> mGoodsList = new ArrayList<GoodsInfo>(); // 声明一个商品列表 // 碎片页适配器的构造方法,传入碎片管理器与商品信息列表 public MobilePagerAdapter(FragmentActivity fa, List<GoodsInfo> goodsList) { super(fa); mGoodsList = goodsList; } // 创建指定位置的碎片Fragmen @Override public Fragment createFragment(int position) { return MobileFragment.newInstance(position, mGoodsList.get(position).pic, mGoodsList.get(position).desc); } // 获取碎片Fragment的个数 @Override public int getItemCount() { return mGoodsList.size(); } }
GoodsInfo
package com.example.myapplication.bean; import com.example.myapplication.R; import java.util.ArrayList; public class GoodsInfo { public long rowid; // 行号 public int xuhao; // 序号 public String name; // 名称 public String desc; // 描述 public float price; // 价格 public String pic_path; // 大图的保存路径 public int pic; // 大图的资源编号 public GoodsInfo() { rowid = 0L; xuhao = 0; name = ""; desc = ""; price = 0; pic_path = ""; pic = 0; } // 声明一个手机商品的名称数组 private static String[] mNameArray = { "iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S" }; // 声明一个手机商品的描述数组 private static String[] mDescArray = { "Apple iPhone11 256GB 绿色 4G全网通手机", "华为 HUAWEI Mate30 8GB+256GB 丹霞橙 5G全网通 全面屏手机", "小米 MI10 8GB+128GB 钛银黑 5G手机 游戏拍照手机", "OPPO Reno3 8GB+128GB 蓝色星夜 双模5G 拍照游戏智能手机", "vivo X30 8GB+128GB 绯云 5G全网通 美颜拍照手机", "荣耀30S 8GB+128GB 蝶羽红 5G芯片 自拍全面屏手机" }; // 声明一个手机商品的价格数组 private static float[] mPriceArray = {6299, 4999, 3999, 2999, 2998, 2399}; // 声明一个手机商品的大图数组 private static int[] mPicArray = { R.drawable.iphone, R.drawable.huawei, R.drawable.xiaomi, R.drawable.oppo, R.drawable.vivo, R.drawable.rongyao }; // 获取默认的手机信息列表 public static ArrayList<GoodsInfo> getDefaultList() { ArrayList<GoodsInfo> goodsList = new ArrayList<GoodsInfo>(); for (int i = 0; i < mNameArray.length; i++) { GoodsInfo info = new GoodsInfo(); info.name = mNameArray[i]; info.desc = mDescArray[i]; info.price = mPriceArray[i]; info.pic = mPicArray[i]; goodsList.add(info); } return goodsList; } }
MobileFragment
package com.example.myapplication.fragment; import android.content.Context; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import androidx.fragment.app.Fragment; import com.example.myapplication.R; public class MobileFragment extends Fragment { private static final String TAG = "MobileFragment"; protected View mView; // 声明一个视图对象 protected Context mContext; // 声明一个上下文对象 private int mPosition; // 位置序号 private int mImageId; // 图片的资源编号 private String mDesc; // 商品的文字描述 // 获取该碎片的一个实例 public static MobileFragment newInstance(int position, int image_id, String desc) { MobileFragment fragment = new MobileFragment(); // 创建该碎片的一个实例 Bundle bundle = new Bundle(); // 创建一个新包裹 bundle.putInt("position", position); // 往包裹存入位置序号 bundle.putInt("image_id", image_id); // 往包裹存入图片的资源编号 bundle.putString("desc", desc); // 往包裹存入商品的文字描述 fragment.setArguments(bundle); // 把包裹塞给碎片 return fragment; // 返回碎片实例 } // 创建碎片视图 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mContext = getActivity(); // 获取活动页面的上下文 if (getArguments() != null) { // 如果碎片携带有包裹,就打开包裹获取参数信息 mPosition = getArguments().getInt("position", 0); mImageId = getArguments().getInt("image_id", 0); mDesc = getArguments().getString("desc"); } // 根据布局文件item_mobile.xml生成视图对象 mView = inflater.inflate(R.layout.item_mobile, container, false); ImageView iv_pic = mView.findViewById(R.id.iv_pic); TextView tv_desc = mView.findViewById(R.id.tv_desc); iv_pic.setImageResource(mImageId); tv_desc.setText(mDesc); Log.d(TAG, "onCreateView position=" + mPosition); return mView; // 返回该碎片的视图对象 } }