

==========================================================================================
布局:
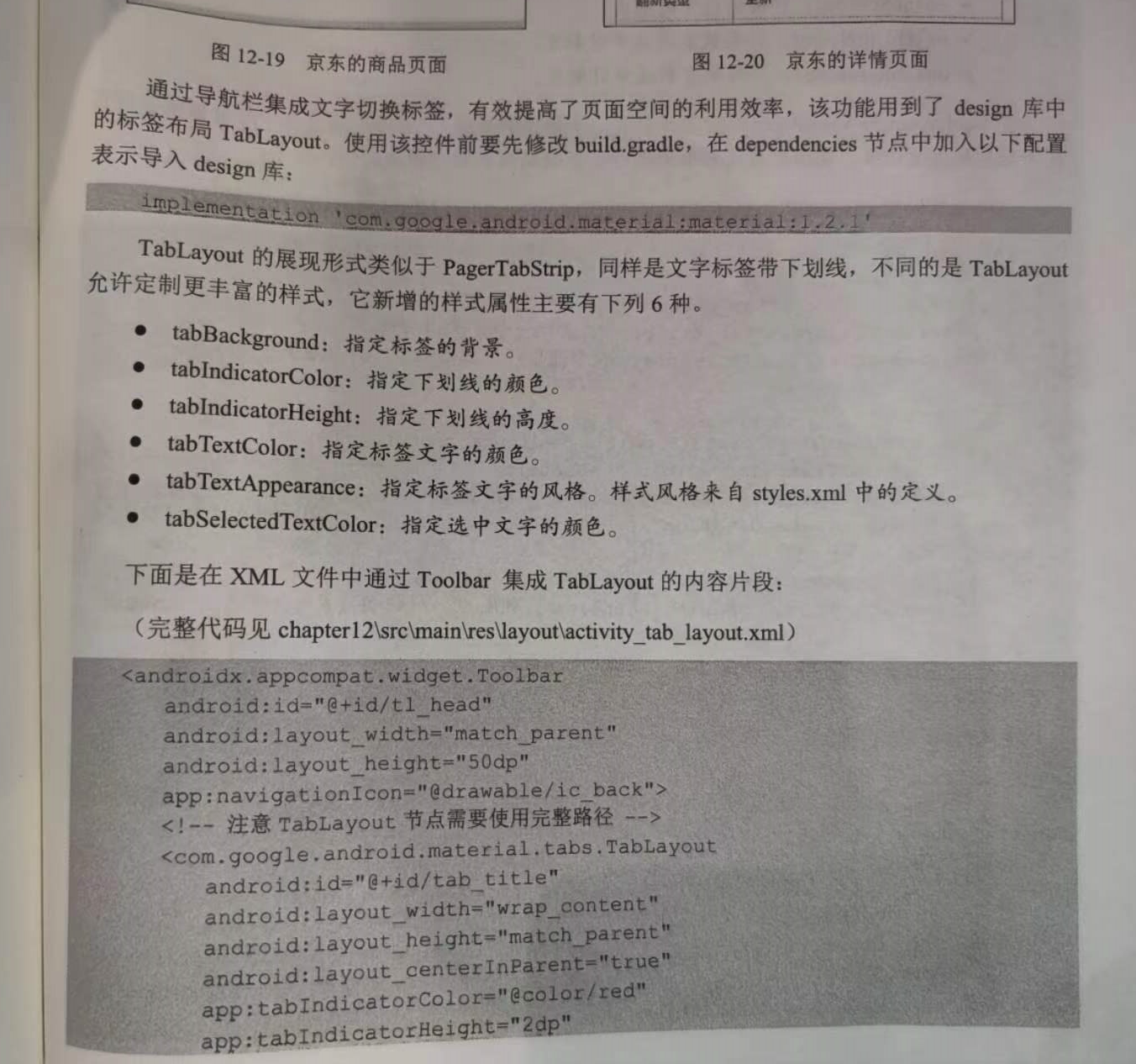
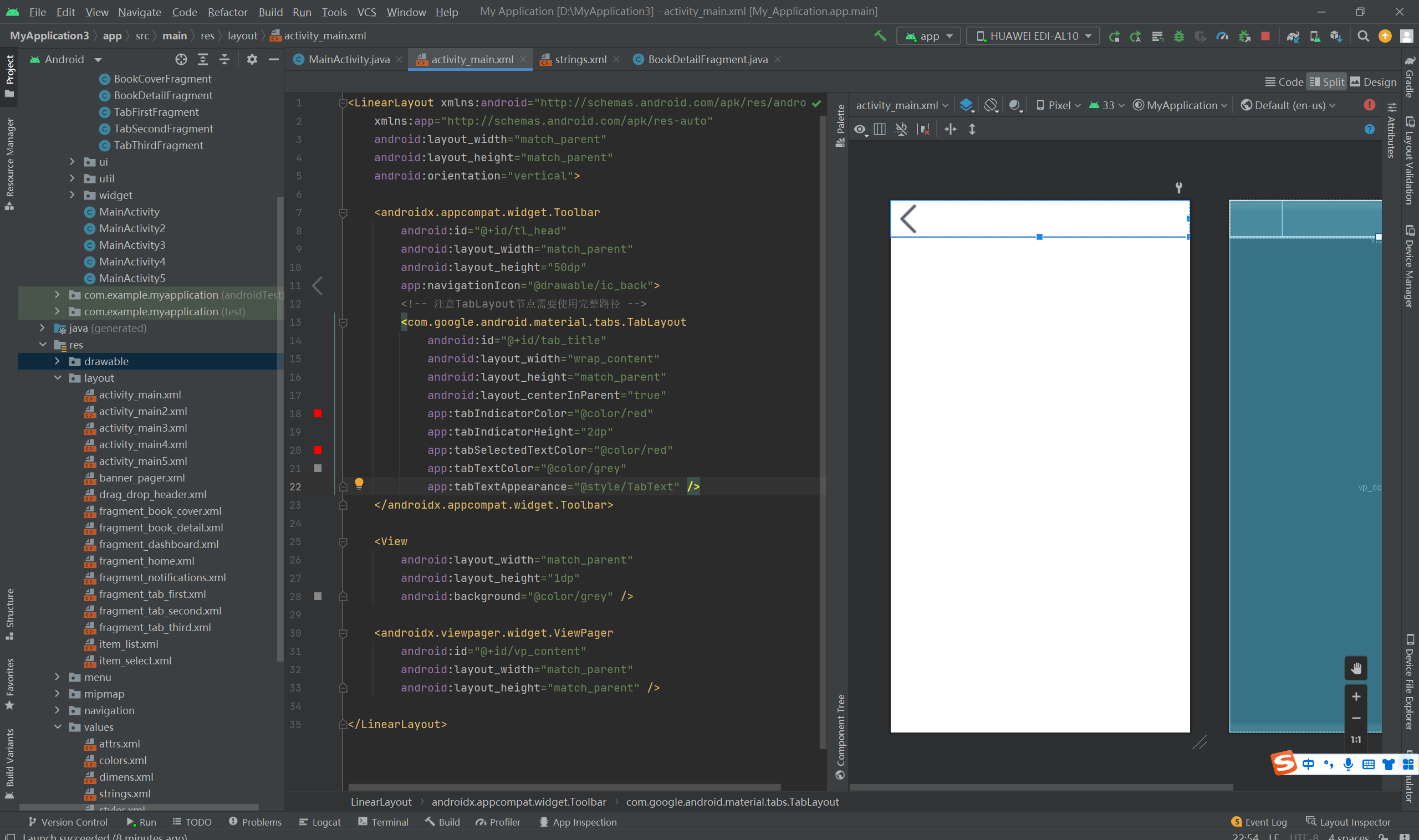
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <androidx.appcompat.widget.Toolbar android:id="@+id/tl_head" android:layout_width="match_parent" android:layout_height="50dp" app:navigationIcon="@drawable/ic_back"> <!-- 注意TabLayout节点需要使用完整路径 --> <com.google.android.material.tabs.TabLayout android:id="@+id/tab_title" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_centerInParent="true" app:tabIndicatorColor="@color/red" app:tabIndicatorHeight="2dp" app:tabSelectedTextColor="@color/red" app:tabTextColor="@color/grey" app:tabTextAppearance="@style/TabText" /> </androidx.appcompat.widget.Toolbar> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/grey" /> <androidx.viewpager.widget.ViewPager android:id="@+id/vp_content" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>

<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- <style name="AppCompatTheme" parent="Theme.AppCompat.Light.NoActionBar">--> <!-- </style>--> <style name="TabButton"> <item name="android:layout_width">0dp</item> <item name="android:layout_height">match_parent</item> <item name="android:layout_weight">1</item> <item name="android:padding">5dp</item> <item name="android:gravity">center</item> <item name="android:background">@drawable/tab_bg_selector</item> <item name="android:textSize">12sp</item> <item name="android:textColor">@drawable/tab_text_selector</item> <item name="android:button">@null</item> </style> <style name="TabText"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">match_parent</item> <item name="android:gravity">center</item> <item name="android:textSize">17sp</item> <item name="android:textColor">@drawable/toolbar_text_selector</item> </style> </resources>

<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:color="@color/red" /> <item android:color="@color/grey" /> </selector>

<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#008577</color> <color name="colorPrimaryDark">#00574B</color> <color name="colorAccent">#D81B60</color> <color name="black">#000000</color> <color name="white">#ffffff</color> <color name="purple_200">#FFBB86FC</color> <color name="purple_500">#FF6200EE</color> <color name="purple_700">#FF3700B3</color> <color name="teal_200">#FF03DAC5</color> <color name="teal_700">#FF018786</color> <color name="tab_text_selected">#0084e8</color> <color name="tab_text_normal">#7597b3</color> <color name="blue_light">#aaaaff</color> <color name="grey">#888888</color> <color name="red">#ff0000</color> </resources>

<resources> <string name="app_name">My Application</string> <string name="title_activity_main2">MainActivity2</string> <string name="title_home">Home</string> <string name="title_dashboard">Dashboard</string> <string name="title_notifications">Notifications</string> <string name="title_activity_main3">MainActivity3</string> <string name="title_activity_main4">MainActivity4</string> <string name="title_activity_main5">MainActivity5</string> <string name="menu_first">首页</string> <string name="menu_second">分类</string> <string name="menu_third">购物车</string> <string name="book_name">Android Studio开发实战\n从零基础到App上线</string> </resources>

package com.example.myapplication.fragment; import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.fragment.app.Fragment; import com.example.myapplication.R; public class BookDetailFragment extends Fragment { protected View mView; // 声明一个视图对象 protected Context mContext; // 声明一个上下文对象 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mContext = getActivity(); // 获取活动页面的上下文 // 根据布局文件fragment_book_detail.xml生成视图对象 mView = inflater.inflate(R.layout.fragment_book_detail, container, false); return mView; } }

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_book_detail" android:layout_width="match_parent" android:layout_height="360dp" android:layout_marginTop="5dp" android:scaleType="fitCenter" android:src="@drawable/book_detail" /> <TextView android:id="@+id/tv_book_detail" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="0dp" android:gravity="center" android:text="@string/book_name" android:textColor="@color/black" android:textSize="20sp" /> </LinearLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_book_cover" android:layout_width="match_parent" android:layout_height="360dp" android:layout_marginTop="5dp" android:scaleType="fitCenter" android:src="@drawable/book_cover" /> <TextView android:id="@+id/tv_book_cover" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="0dp" android:gravity="center" android:text="@string/book_name" android:textColor="@color/black" android:textSize="20sp" /> </LinearLayout>

package com.example.myapplication.fragment; import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.fragment.app.Fragment; import com.example.myapplication.R; public class BookCoverFragment extends Fragment { protected View mView; // 声明一个视图对象 protected Context mContext; // 声明一个上下文对象 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mContext = getActivity(); // 获取活动页面的上下文 // 根据布局文件fragment_book_cover.xml生成视图对象 mView = inflater.inflate(R.layout.fragment_book_cover, container, false); return mView; } }

package com.example.myapplication.adapter; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentPagerAdapter; import com.example.myapplication.fragment.BookCoverFragment; import com.example.myapplication.fragment.BookDetailFragment; public class GoodsPagerAdapter extends FragmentPagerAdapter { private String[] mTitleArray; // 声明一个标题文字数组 // 碎片页适配器的构造方法,传入碎片管理器与标题列表 public GoodsPagerAdapter(FragmentManager fm, String[] titleArray) { super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT); mTitleArray = titleArray; } // 获取指定位置的碎片Fragment public Fragment getItem(int position) { if (position == 0) { // 第一页展示书籍封面 return new BookCoverFragment(); } else if (position == 1) { // 第二页展示书籍详情 return new BookDetailFragment(); } return new BookCoverFragment(); } // 获取碎片Fragment的个数 public int getCount() { return mTitleArray.length; } // 获得指定碎片页的标题文本 public CharSequence getPageTitle(int position) { return mTitleArray[position]; } }

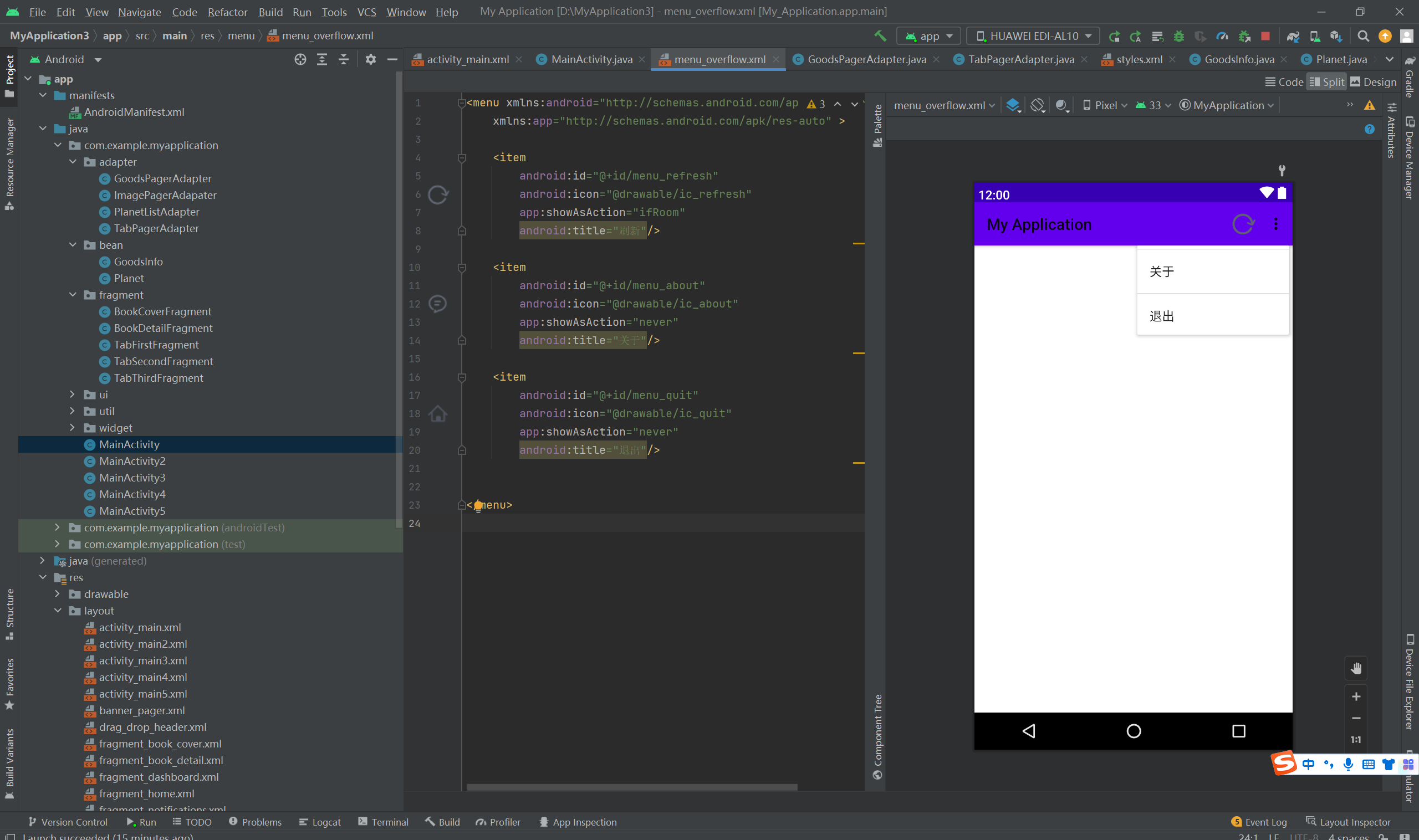
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" > <item android:id="@+id/menu_refresh" android:icon="@drawable/ic_refresh" app:showAsAction="ifRoom" android:title="刷新"/> <item android:id="@+id/menu_about" android:icon="@drawable/ic_about" app:showAsAction="never" android:title="关于"/> <item android:id="@+id/menu_quit" android:icon="@drawable/ic_quit" app:showAsAction="never" android:title="退出"/> </menu>

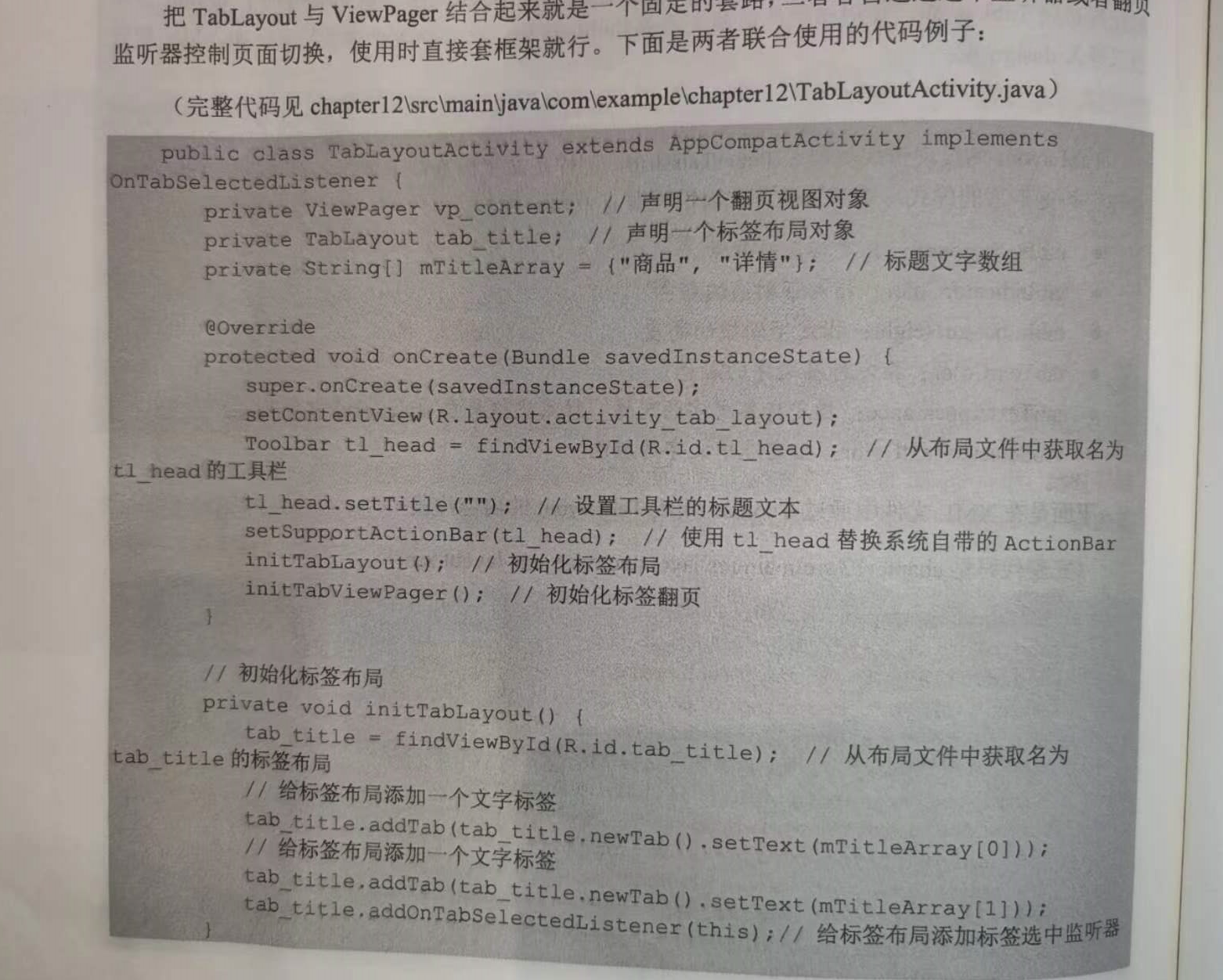
package com.example.myapplication; import android.annotation.SuppressLint; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import androidx.viewpager.widget.ViewPager; import com.example.myapplication.adapter.GoodsPagerAdapter; import com.example.myapplication.widget.DateUtil; import com.google.android.material.tabs.TabLayout; @SuppressLint("SetTextI18n") public class MainActivity extends AppCompatActivity implements TabLayout.OnTabSelectedListener { private final static String TAG = "TabLayoutActivity"; private ViewPager vp_content; // 声明一个翻页视图对象 private TabLayout tab_title; // 声明一个标签布局对象 private String[] mTitleArray = {"商品", "详情"}; // 标题文字数组 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar tl_head = findViewById(R.id.tl_head); // 从布局文件中获取名叫tl_head的工具栏 tl_head.setTitle(""); // 设置工具栏的标题文本 tab_title = findViewById(R.id.tab_title); // 从布局文件中获取名叫tab_title的标签布局 vp_content = findViewById(R.id.vp_content); // 从布局文件中获取名叫vp_content的翻页视图 initTabLayout(); // 初始化标签布局 initTabViewPager(); // 初始化标签翻页 } // 初始化标签布局 private void initTabLayout() { // 给标签布局添加一个文字标签 tab_title.addTab(tab_title.newTab().setText(mTitleArray[0])); // 给标签布局添加一个文字标签 tab_title.addTab(tab_title.newTab().setText(mTitleArray[1])); tab_title.addOnTabSelectedListener(this); // 给标签布局添加标签选中监听器 // 监听器ViewPagerOnTabSelectedListener允许直接关联某个翻页视图 //tab_title.addOnTabSelectedListener(new ViewPagerOnTabSelectedListener(vp_content)); } // 初始化标签翻页 private void initTabViewPager() { // 构建一个商品信息的翻页适配器 GoodsPagerAdapter adapter = new GoodsPagerAdapter( getSupportFragmentManager(), mTitleArray); vp_content.setAdapter(adapter); // 设置翻页视图的适配器 // 给vp_content添加页面变更监听器 vp_content.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { @Override public void onPageSelected(int position) { tab_title.getTabAt(position).select(); // 选中指定位置的标签 } }); } // 在标签被重复选中时触发 public void onTabReselected(TabLayout.Tab tab) {} // 在标签选中时触发 public void onTabSelected(TabLayout.Tab tab) { vp_content.setCurrentItem(tab.getPosition()); // 设置翻页视图显示第几页 } // 在标签取消选中时触发 public void onTabUnselected(TabLayout.Tab tab) {} @Override public boolean onCreateOptionsMenu(Menu menu) { // 从menu_overflow.xml中构建菜单界面布局 getMenuInflater().inflate(R.menu.menu_overflow, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == android.R.id.home) { // 点击了工具栏左边的返回箭头 finish(); // 结束当前页面 } else if (id == R.id.menu_refresh) { // 点击了刷新图标 Toast.makeText(this, "当前刷新时间: " + DateUtil.getNowDateTime("yyyy-MM-dd HH:mm:ss") , Toast.LENGTH_LONG).show(); return true; } else if (id == R.id.menu_about) { // 点击了关于菜单项 Toast.makeText(this, "这个是标签布局的演示demo", Toast.LENGTH_LONG).show(); return true; } else if (id == R.id.menu_quit) { // 点击了退出菜单项 finish(); // 结束当前页面 } return super.onOptionsItemSelected(item); } }