自定义饼图动画
自定义饼图动画的具体实现步骤说明如下:
(1)在Java代码的widget目录下创建PieAnimation.java,该类继承了视图基类View,并重写onDraw方法,在onDraw方法中使用画笔对象绘制指定角度的扇形。
(2)在PieAnimation内部定义一个视图刷新任务,每次刷新操作都增大一点绘图角度,然后调用invalidate方法刷新视图界面。
(3)给PieAnimation补充一个start方法,用于控制饼图动画的播放操作。

===============================================================================================================
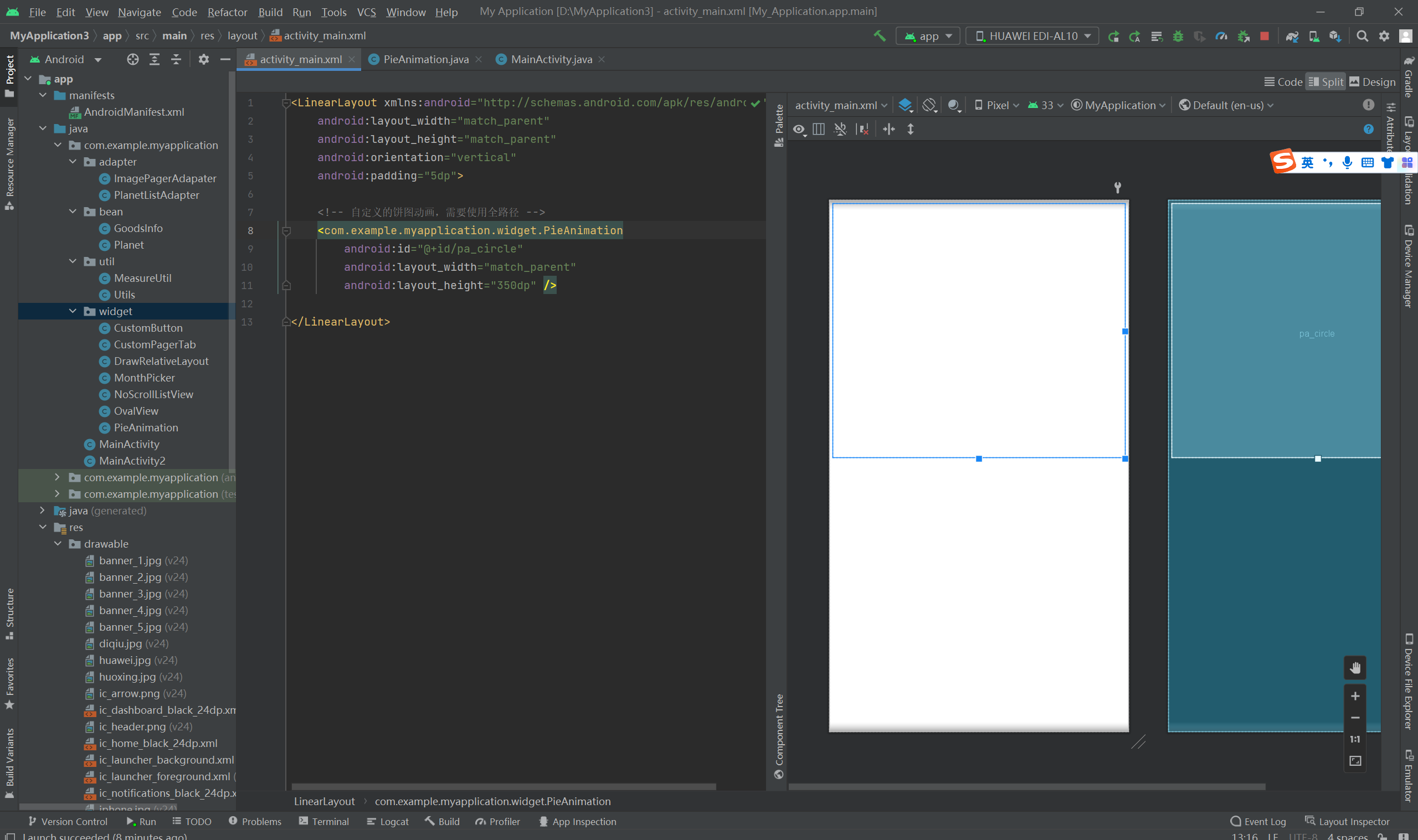
布局:
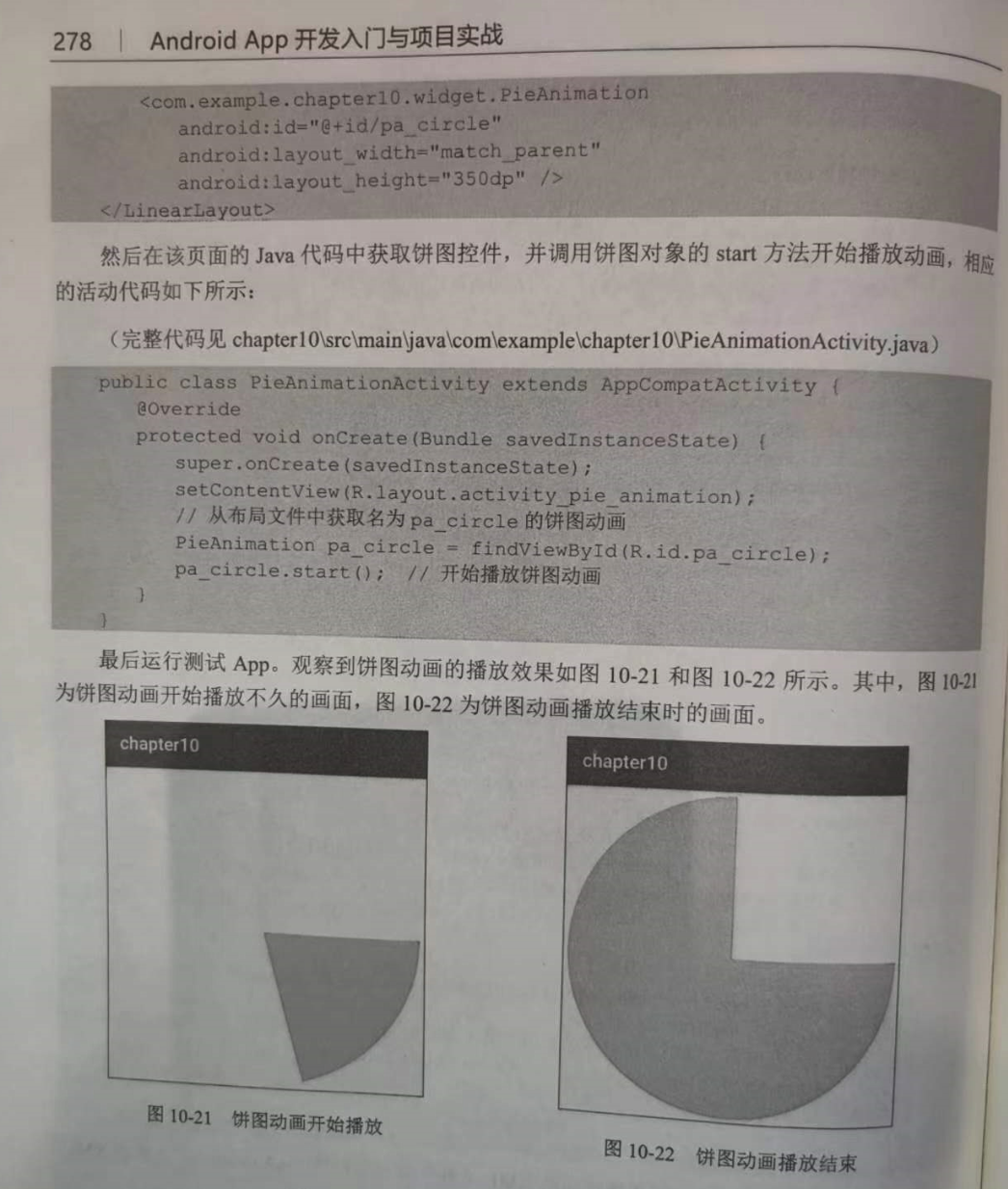
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <!-- 自定义的饼图动画,需要使用全路径 --> <com.example.myapplication.widget.PieAnimation android:id="@+id/pa_circle" android:layout_width="match_parent" android:layout_height="350dp" /> </LinearLayout>

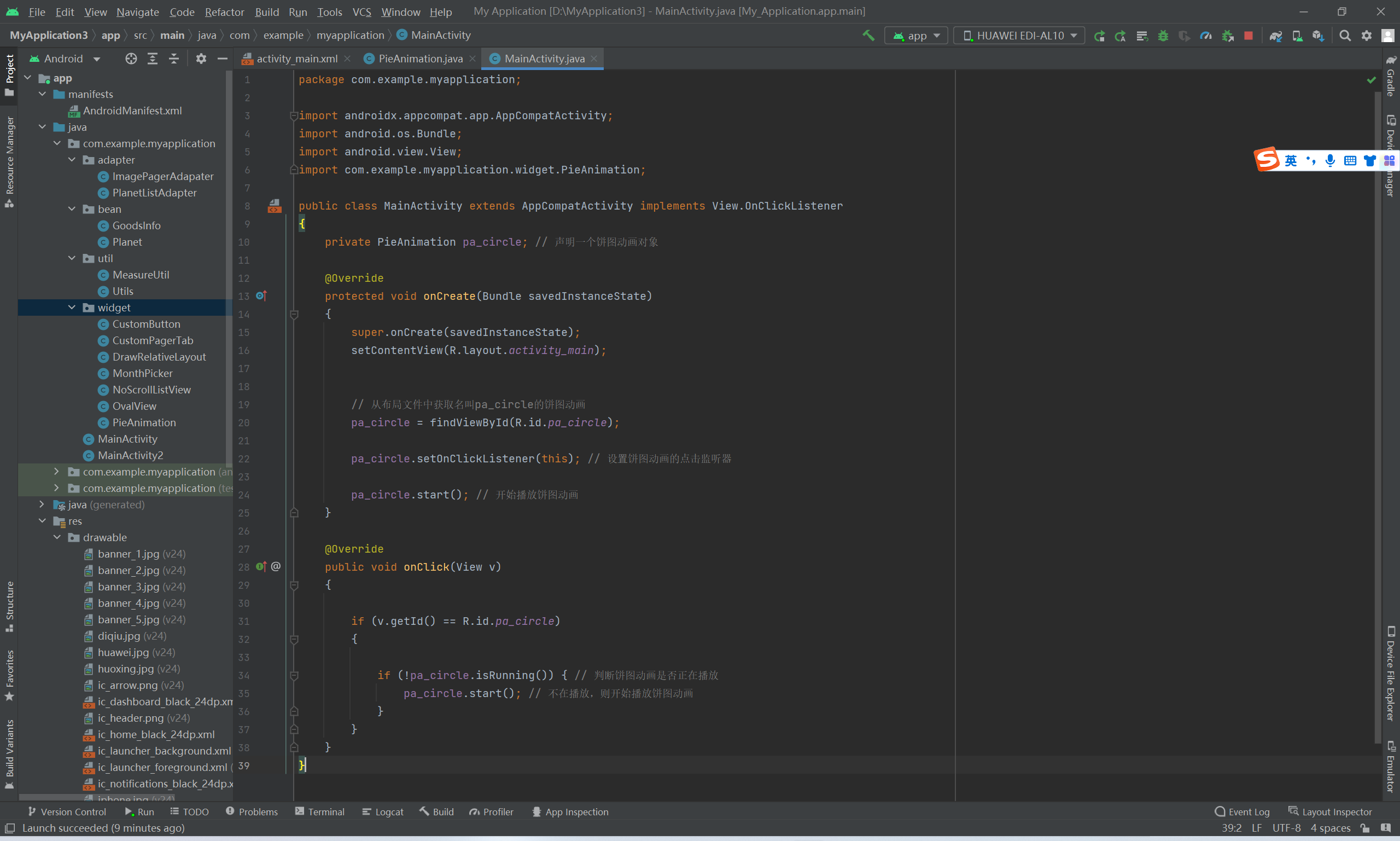
主代码:
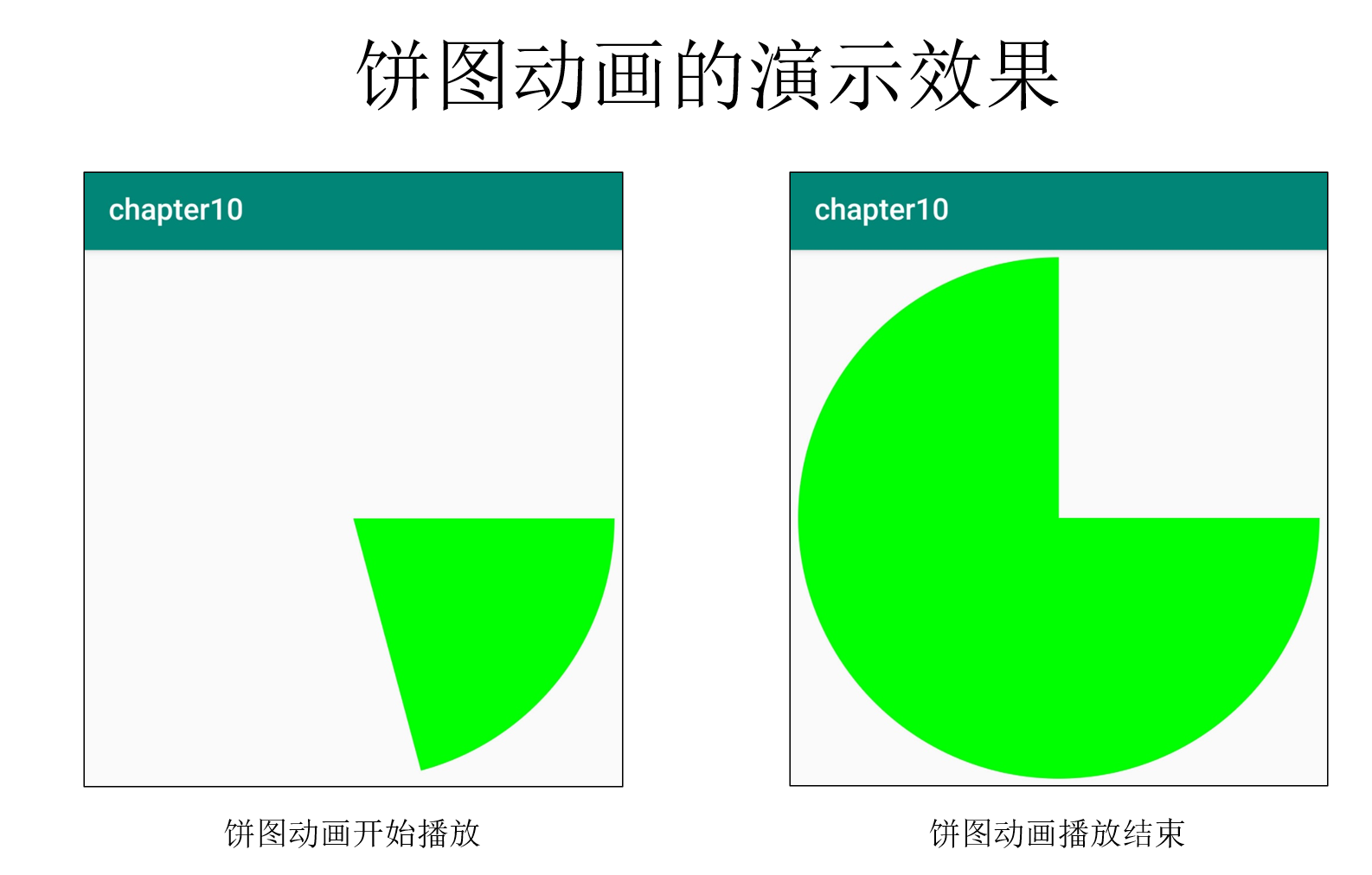
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import com.example.myapplication.widget.PieAnimation; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private PieAnimation pa_circle; // 声明一个饼图动画对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫pa_circle的饼图动画 pa_circle = findViewById(R.id.pa_circle); pa_circle.setOnClickListener(this); // 设置饼图动画的点击监听器 pa_circle.start(); // 开始播放饼图动画 } @Override public void onClick(View v) { if (v.getId() == R.id.pa_circle) { if (!pa_circle.isRunning()) { // 判断饼图动画是否正在播放 pa_circle.start(); // 不在播放,则开始播放饼图动画 } } } }

PieAnimation
package com.example.myapplication.widget; import android.annotation.SuppressLint; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.RectF; import android.os.Handler; import android.os.Looper; import android.util.AttributeSet; import android.view.View; @SuppressLint("DrawAllocation") public class PieAnimation extends View { private Paint mPaint = new Paint(); // 创建一个画笔对象 private int mDrawingAngle = 0; // 当前绘制的角度 private Handler mHandler = new Handler(Looper.myLooper()); // 声明一个处理器对象 private boolean isRunning = false; // 是否正在播放动画 public PieAnimation(Context context) { this(context, null); } public PieAnimation(Context context, AttributeSet attrs) { super(context, attrs); mPaint.setColor(Color.GREEN); // 设置画笔的颜色 } // 开始播放动画 public void start() { mDrawingAngle = 0; // 绘制角度清零 isRunning = true; mHandler.post(mRefresh); // 立即启动绘图刷新任务 } // 是否正在播放 public boolean isRunning() { return isRunning; } // 定义一个绘图刷新任务 private Runnable mRefresh = new Runnable() { @Override public void run() { mDrawingAngle += 3; // 每次绘制时角度增加三度 if (mDrawingAngle <= 270) // 未绘制完成,最大绘制到270度 { invalidate(); // 立即刷新视图 mHandler.postDelayed(this, 70); // 延迟若干时间后再次启动刷新任务 } else // 已绘制完成 { isRunning = false; } } }; @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (isRunning) // 正在播放饼图动画 { int width = getMeasuredWidth(); // 获得已测量的宽度 int height = getMeasuredHeight(); // 获得已测量的高度 int diameter = Math.min(width, height); // 视图的宽高取较小的那个作为扇形的直径 // 创建扇形的矩形边界 RectF rectf = new RectF((width - diameter) / 2, (height - diameter) / 2, (width + diameter) / 2, (height + diameter) / 2); // 在画布上绘制指定角度的图形。第四个参数为true绘制扇形,为false绘制圆弧 canvas.drawArc(rectf, 0, mDrawingAngle, true, mPaint); } } }