


=========================================================================
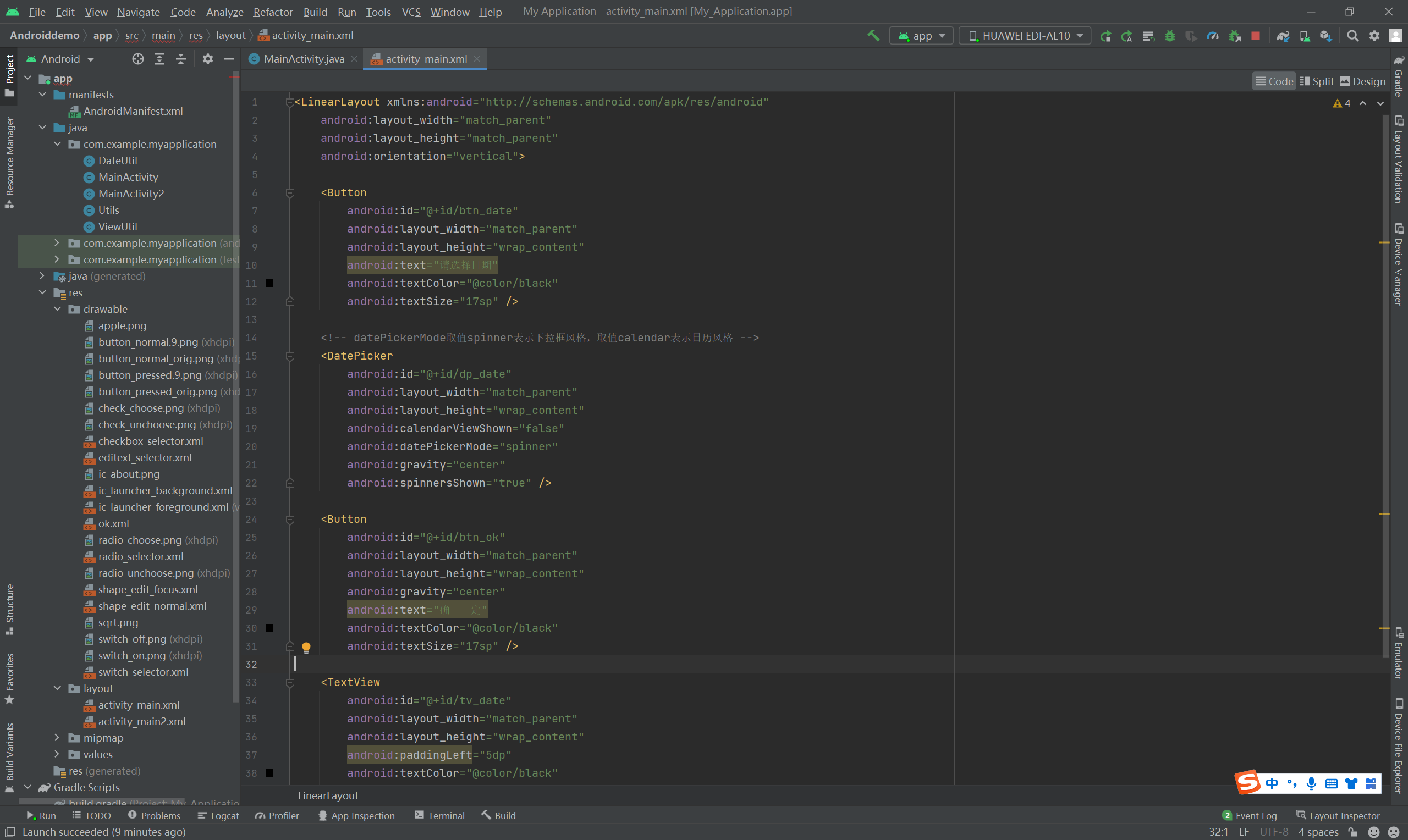
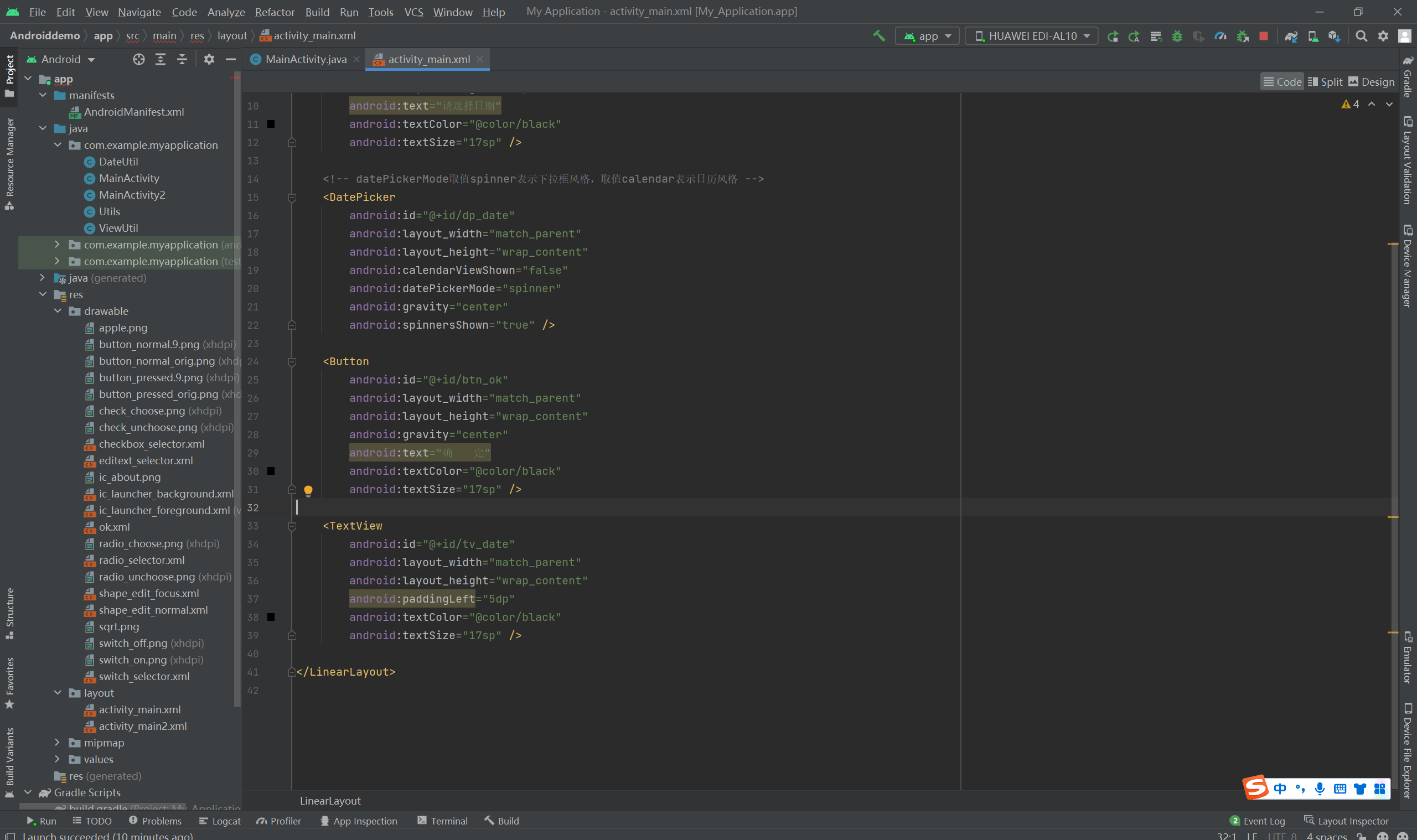
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择日期" android:textColor="@color/black" android:textSize="17sp" /> <!-- datePickerMode取值spinner表示下拉框风格,取值calendar表示日历风格 --> <DatePicker android:id="@+id/dp_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:calendarViewShown="false" android:datePickerMode="spinner" android:gravity="center" android:spinnersShown="true" /> <Button android:id="@+id/btn_ok" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="确 定" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:id="@+id/tv_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>


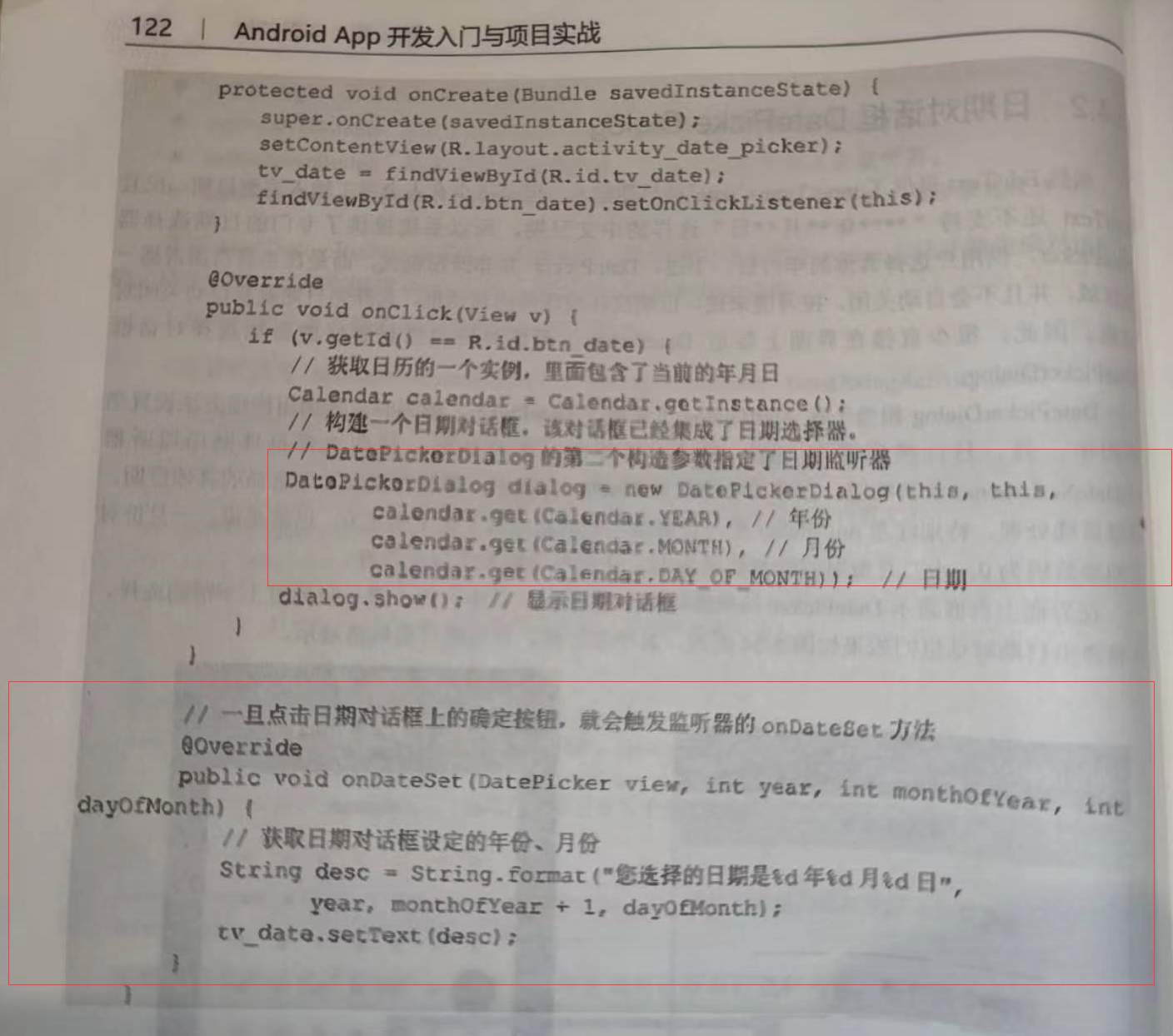
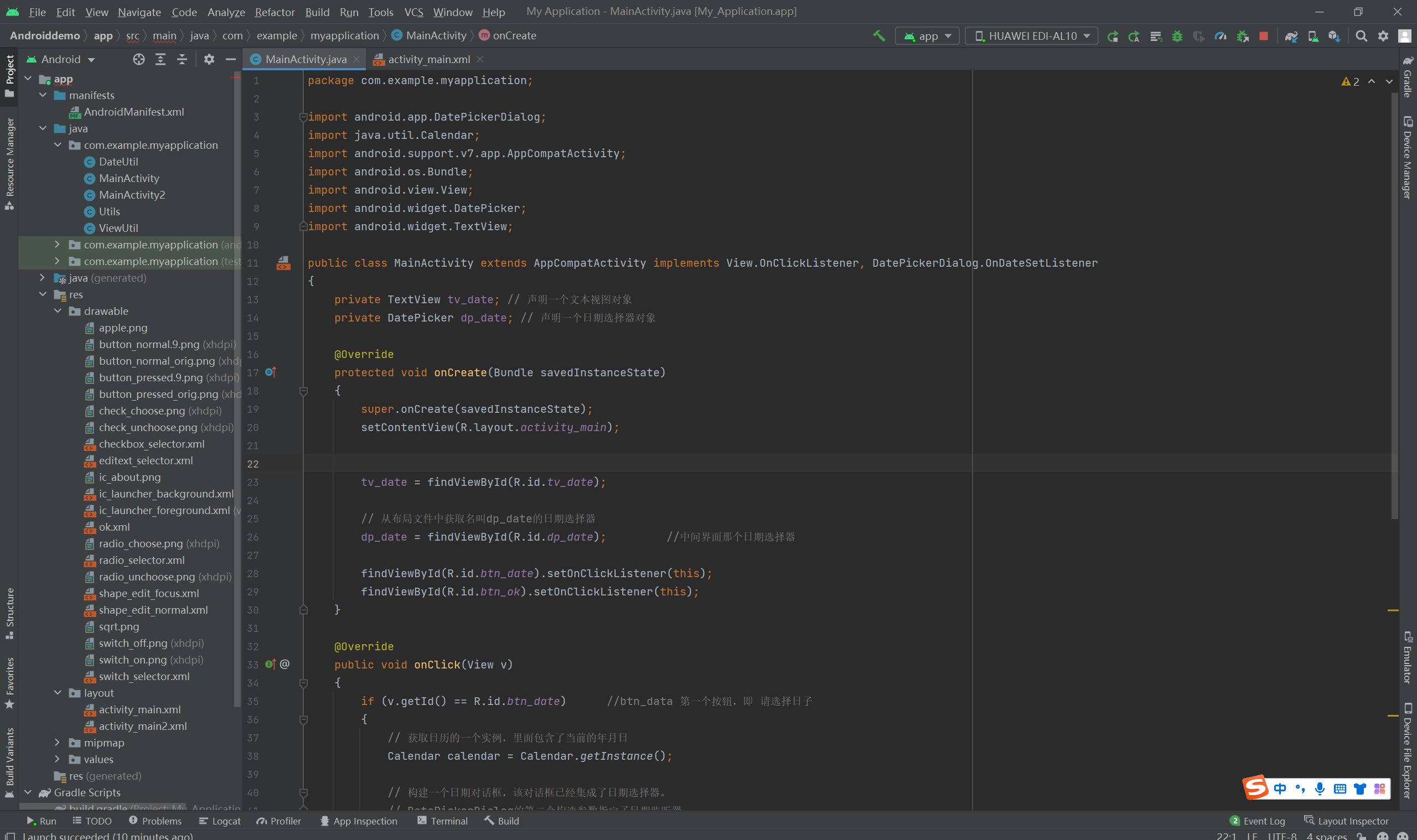
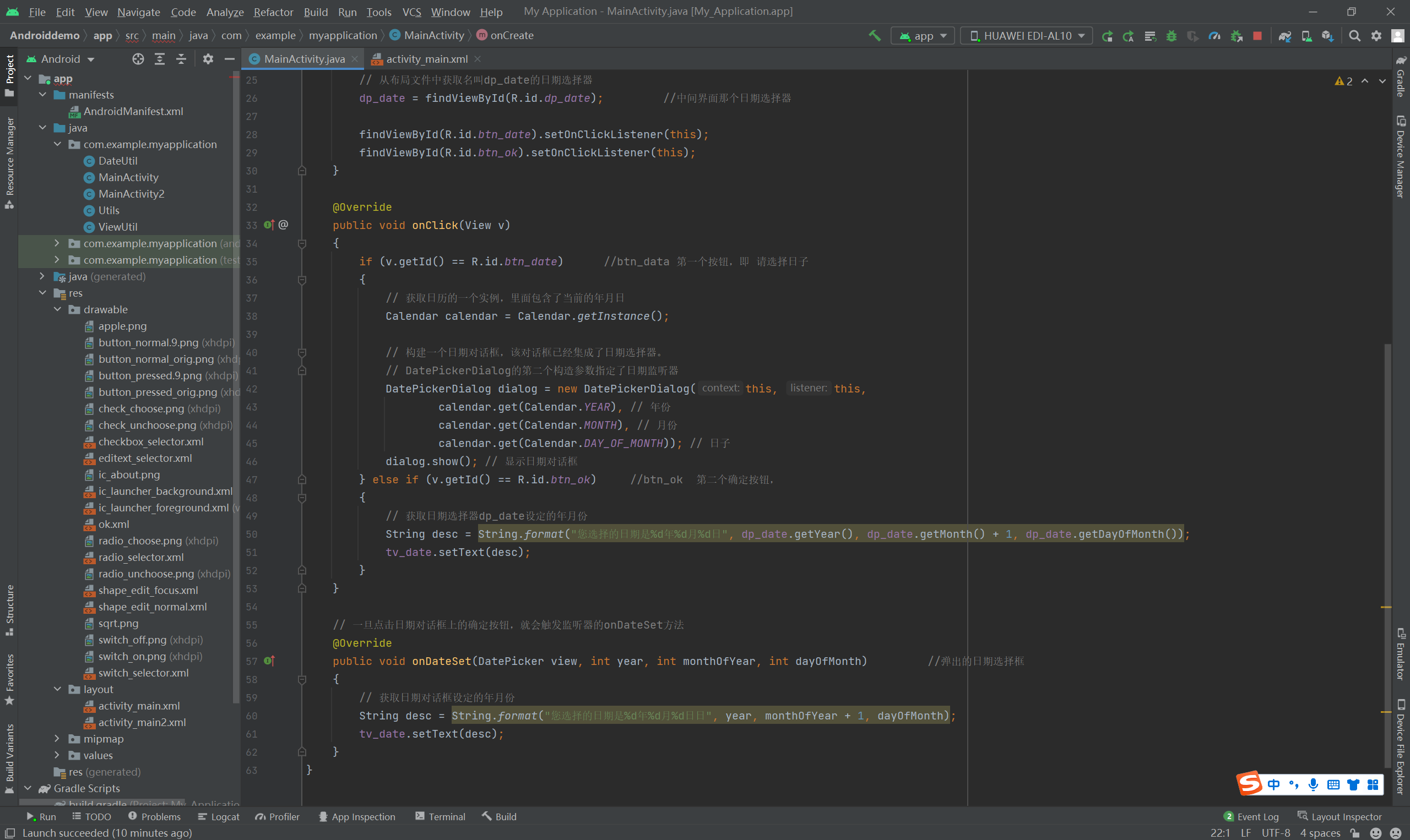
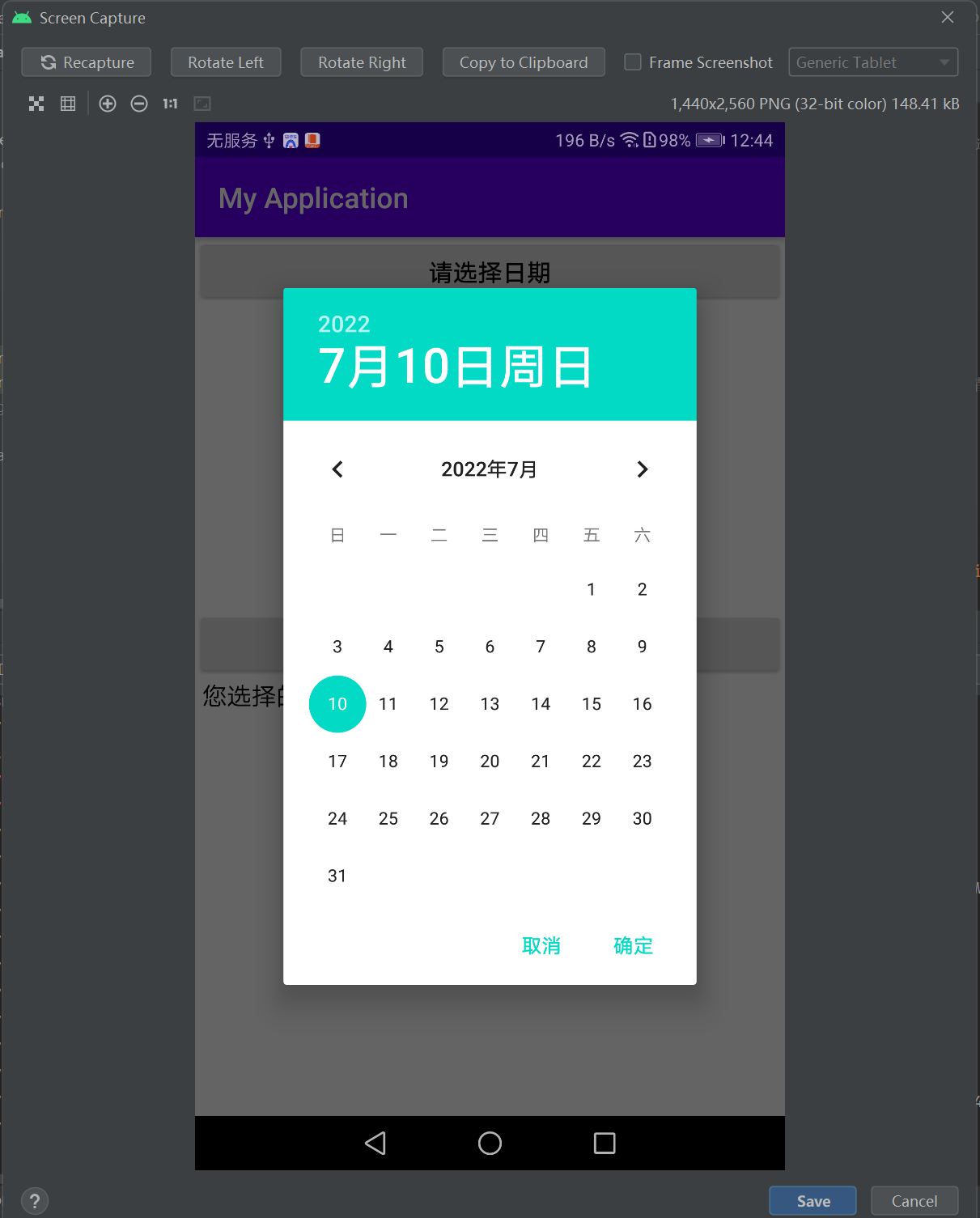
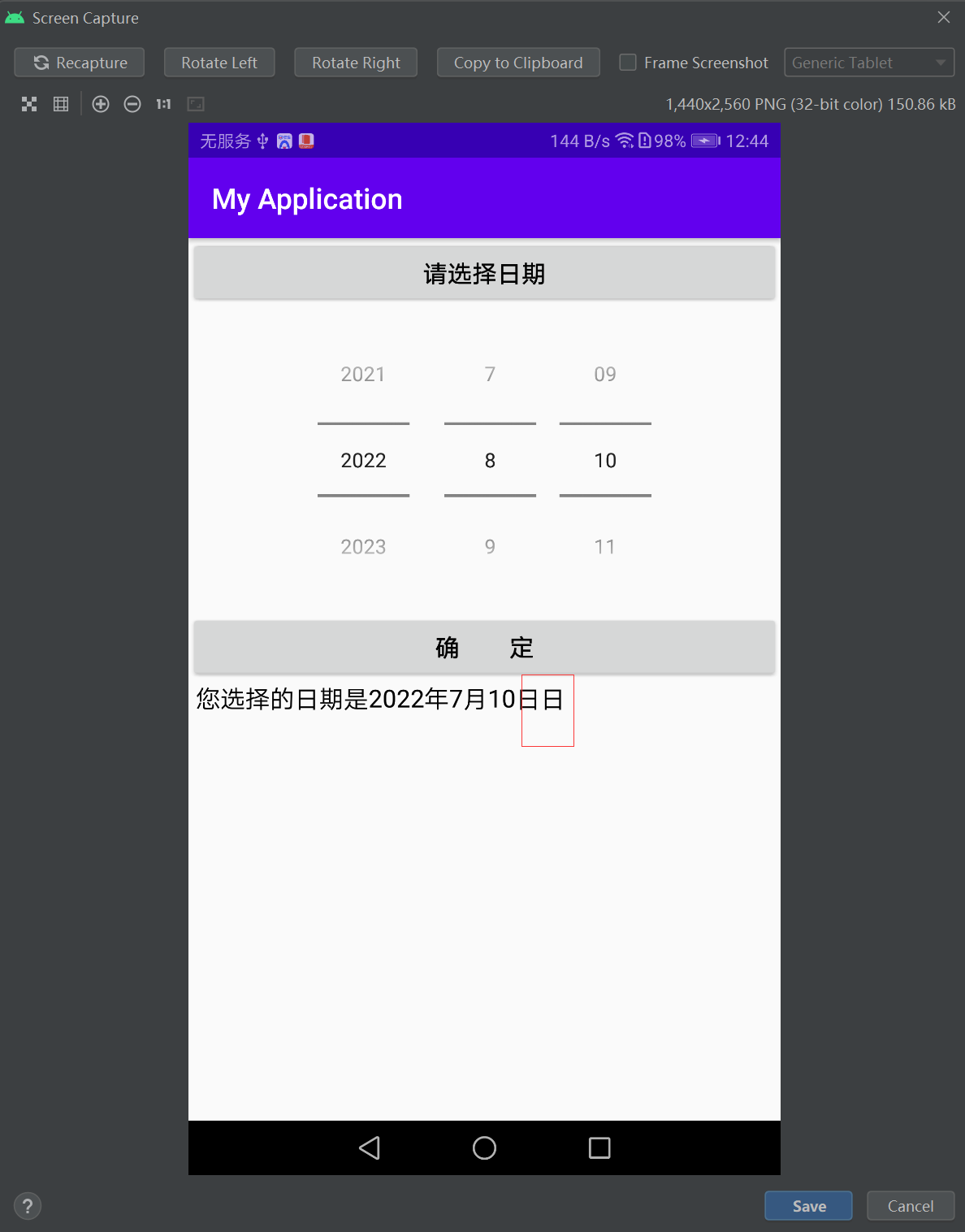
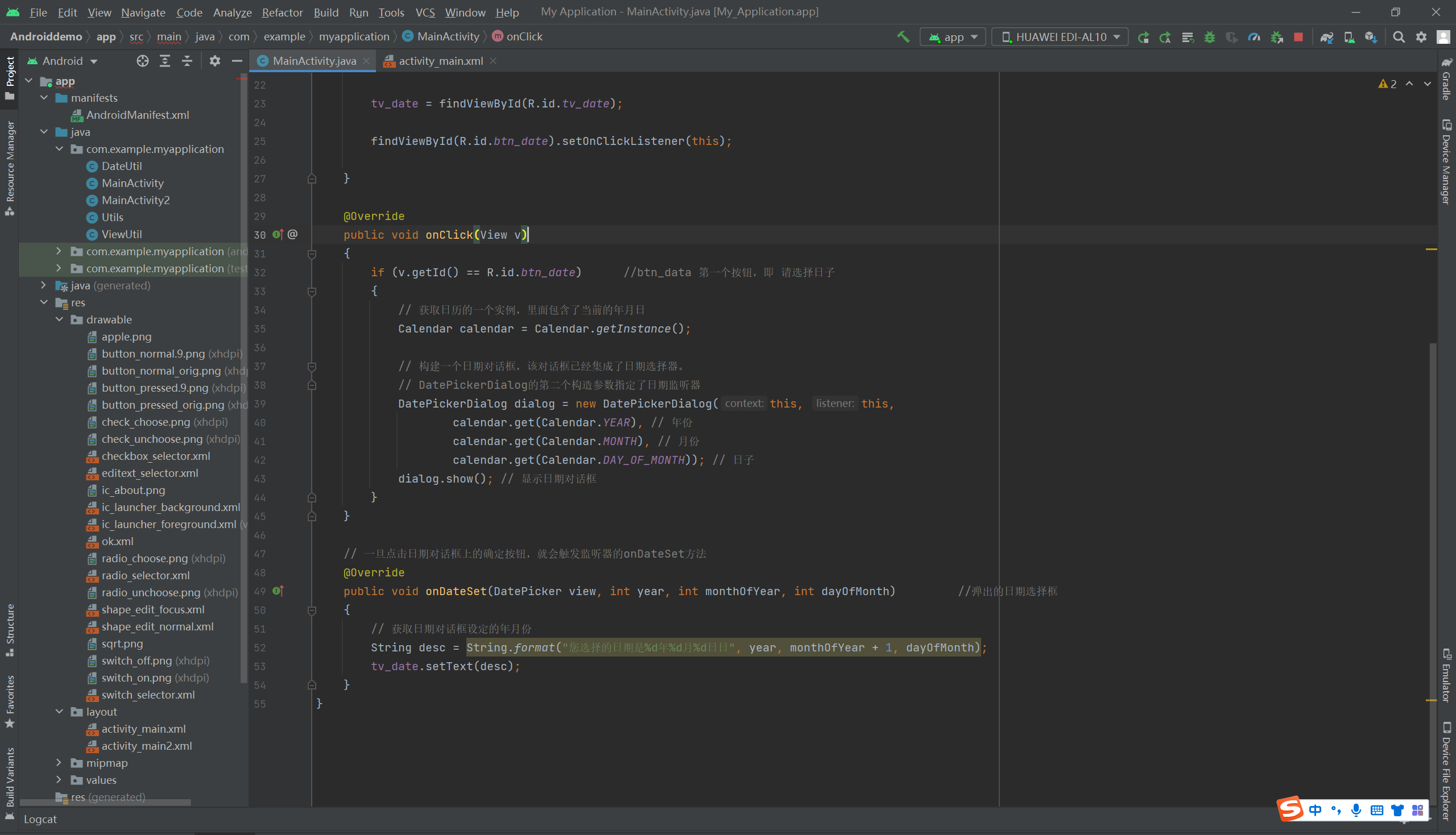
package com.example.myapplication; import android.app.DatePickerDialog; import java.util.Calendar; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.DatePicker; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener, DatePickerDialog.OnDateSetListener { private TextView tv_date; // 声明一个文本视图对象 private DatePicker dp_date; // 声明一个日期选择器对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv_date = findViewById(R.id.tv_date); // 从布局文件中获取名叫dp_date的日期选择器 dp_date = findViewById(R.id.dp_date); //中间界面那个日期选择器 findViewById(R.id.btn_date).setOnClickListener(this); findViewById(R.id.btn_ok).setOnClickListener(this); } @Override public void onClick(View v) { if (v.getId() == R.id.btn_date) //btn_data 第一个按钮,即 请选择日子 { // 获取日历的一个实例,里面包含了当前的年月日 Calendar calendar = Calendar.getInstance(); // 构建一个日期对话框,该对话框已经集成了日期选择器。 // DatePickerDialog的第二个构造参数指定了日期监听器 DatePickerDialog dialog = new DatePickerDialog(this, this, calendar.get(Calendar.YEAR), // 年份 calendar.get(Calendar.MONTH), // 月份 calendar.get(Calendar.DAY_OF_MONTH)); // 日子 dialog.show(); // 显示日期对话框 } else if (v.getId() == R.id.btn_ok) //btn_ok 第二个确定按钮, { // 获取日期选择器dp_date设定的年月份 String desc = String.format("您选择的日期是%d年%d月%d日", dp_date.getYear(), dp_date.getMonth() + 1, dp_date.getDayOfMonth()); tv_date.setText(desc); } } // 一旦点击日期对话框上的确定按钮,就会触发监听器的onDateSet方法 @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) //弹出的日期选择框 { // 获取日期对话框设定的年月份 String desc = String.format("您选择的日期是%d年%d月%d日日", year, monthOfYear + 1, dayOfMonth); tv_date.setText(desc); } }






====================================================================================
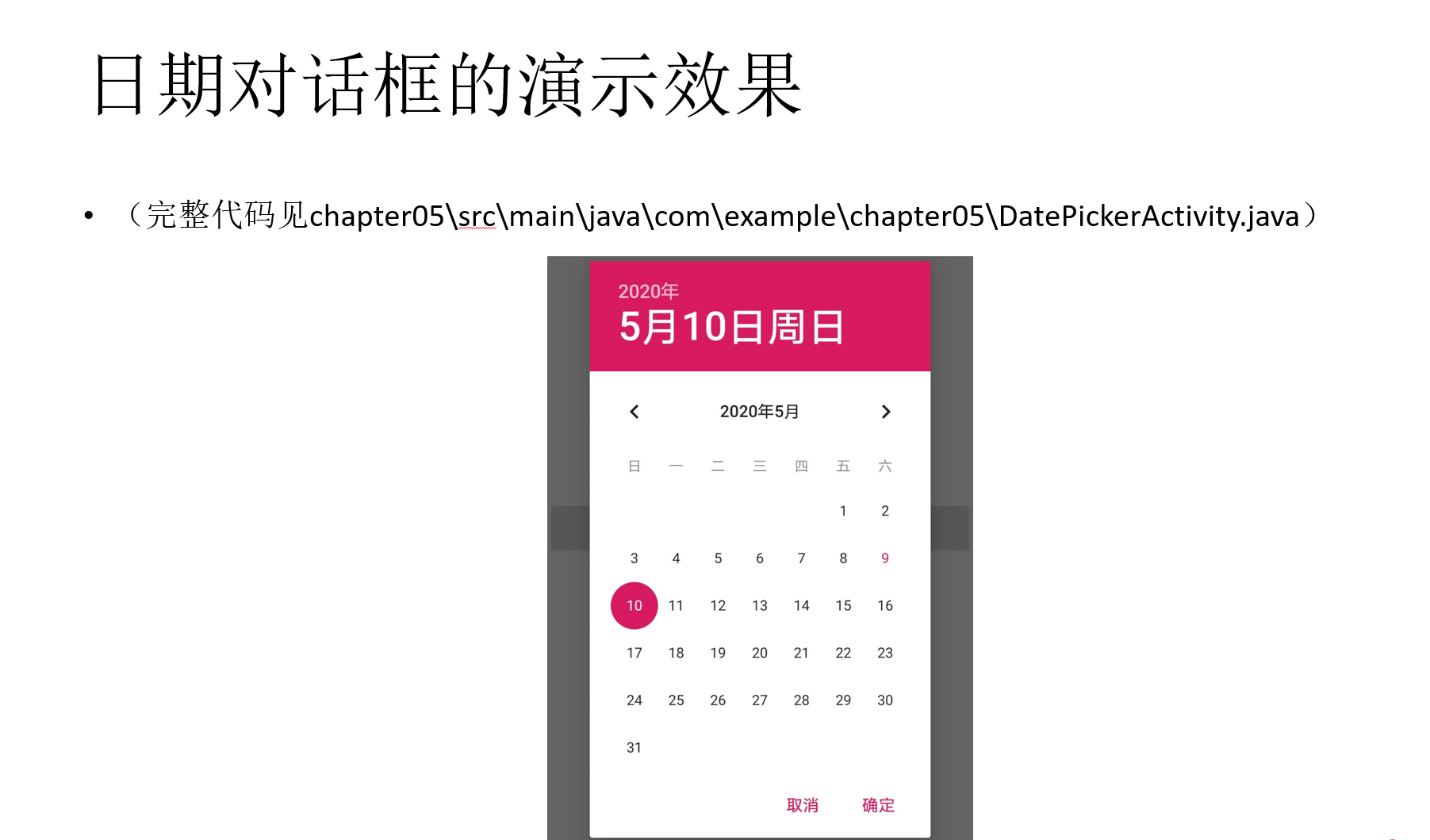
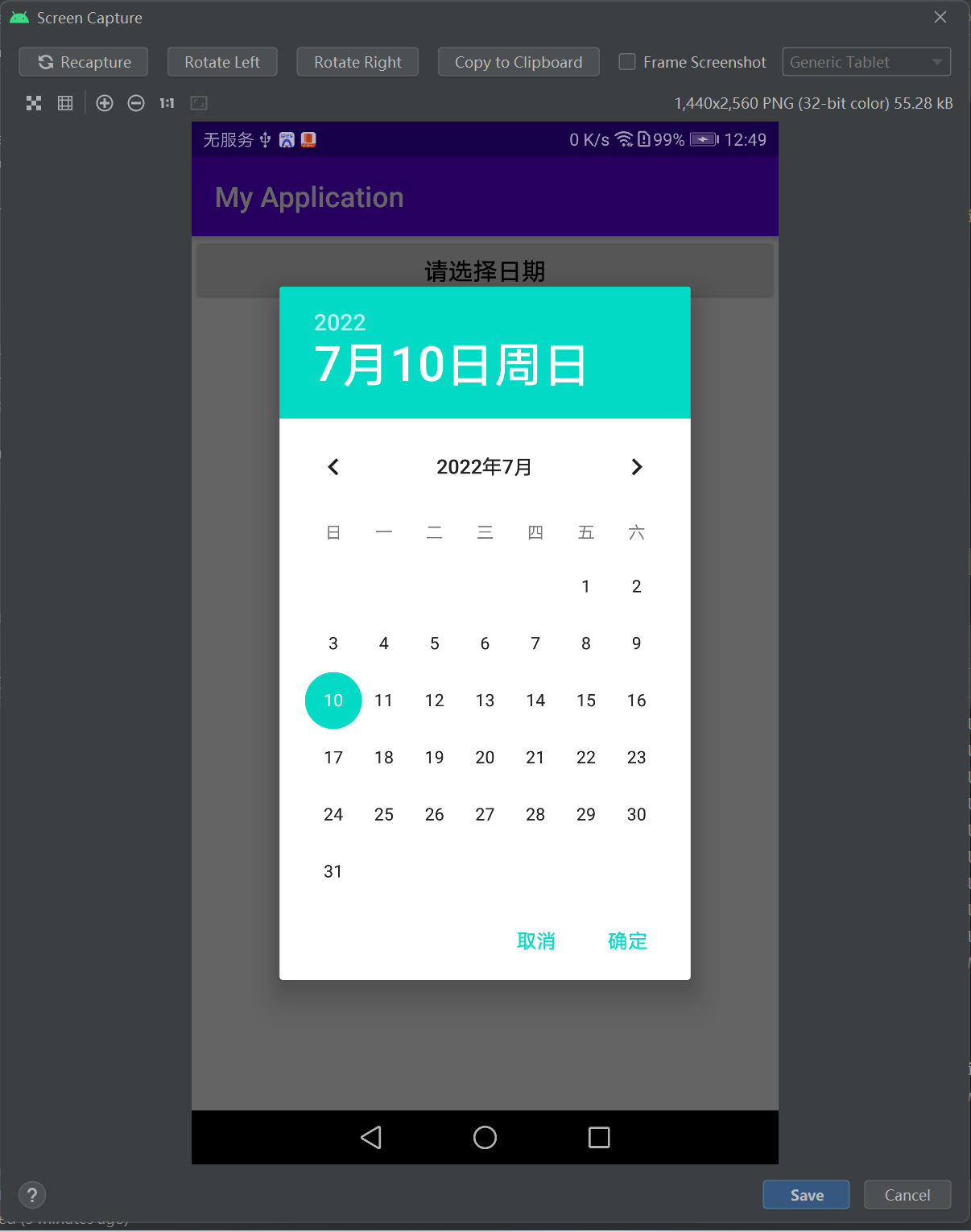
弹框的日期控件示例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择日期" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:id="@+id/tv_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

package com.example.myapplication; import android.app.DatePickerDialog; import java.util.Calendar; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.DatePicker; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener, DatePickerDialog.OnDateSetListener { private TextView tv_date; // 声明一个文本视图对象 private DatePicker dp_date; // 声明一个日期选择器对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv_date = findViewById(R.id.tv_date); findViewById(R.id.btn_date).setOnClickListener(this); } @Override public void onClick(View v) { if (v.getId() == R.id.btn_date) //btn_data 第一个按钮,即 请选择日子 { // 获取日历的一个实例,里面包含了当前的年月日 Calendar calendar = Calendar.getInstance(); // 构建一个日期对话框,该对话框已经集成了日期选择器。 // DatePickerDialog的第二个构造参数指定了日期监听器 DatePickerDialog dialog = new DatePickerDialog(this, this, calendar.get(Calendar.YEAR), // 年份 calendar.get(Calendar.MONTH), // 月份 calendar.get(Calendar.DAY_OF_MONTH)); // 日子 dialog.show(); // 显示日期对话框 } } // 一旦点击日期对话框上的确定按钮,就会触发监听器的onDateSet方法 @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) //弹出的日期选择框 { // 获取日期对话框设定的年月份 String desc = String.format("您选择的日期是%d年%d月%d日日", year, monthOfYear + 1, dayOfMonth); tv_date.setText(desc); } }





==============================================================================
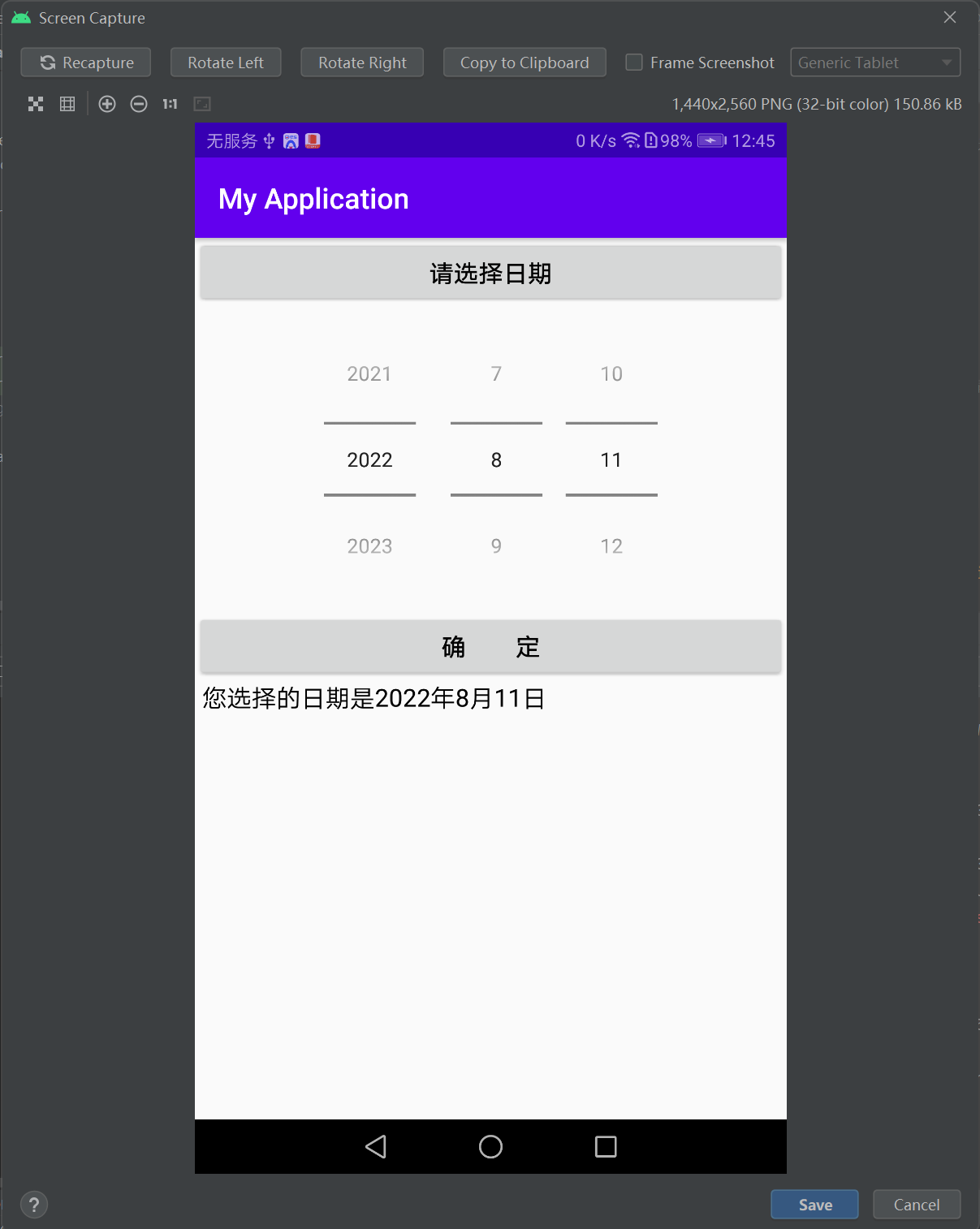
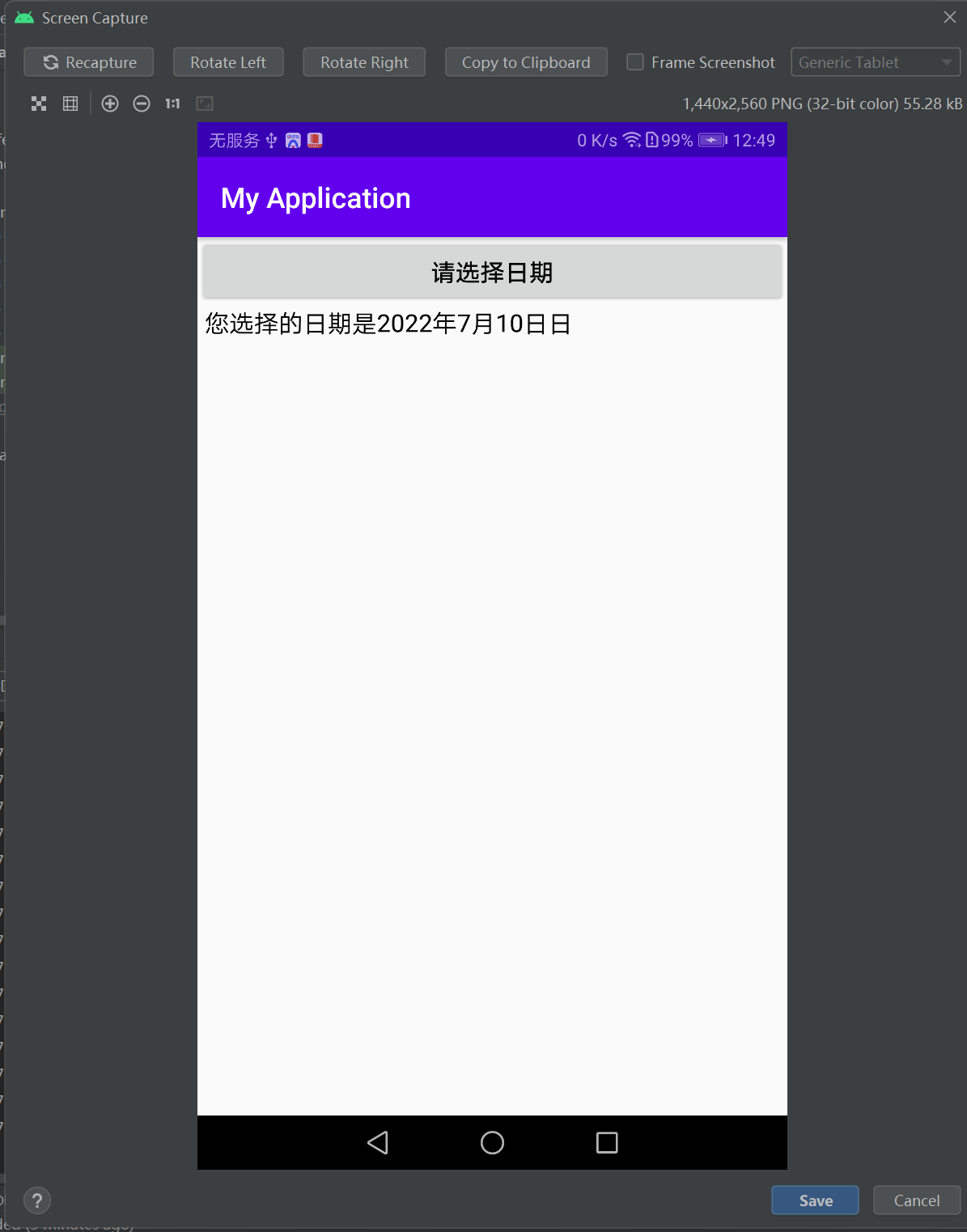
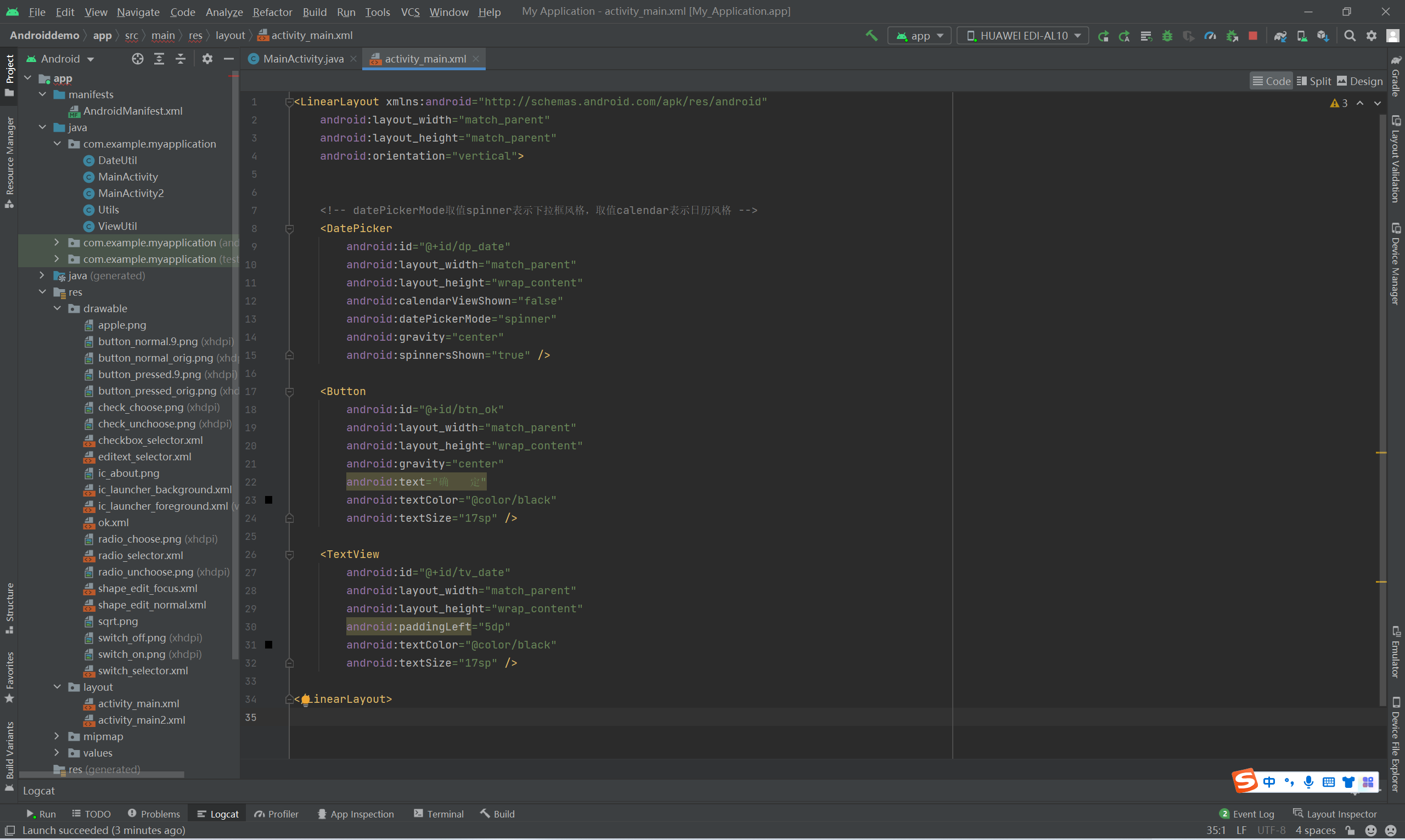
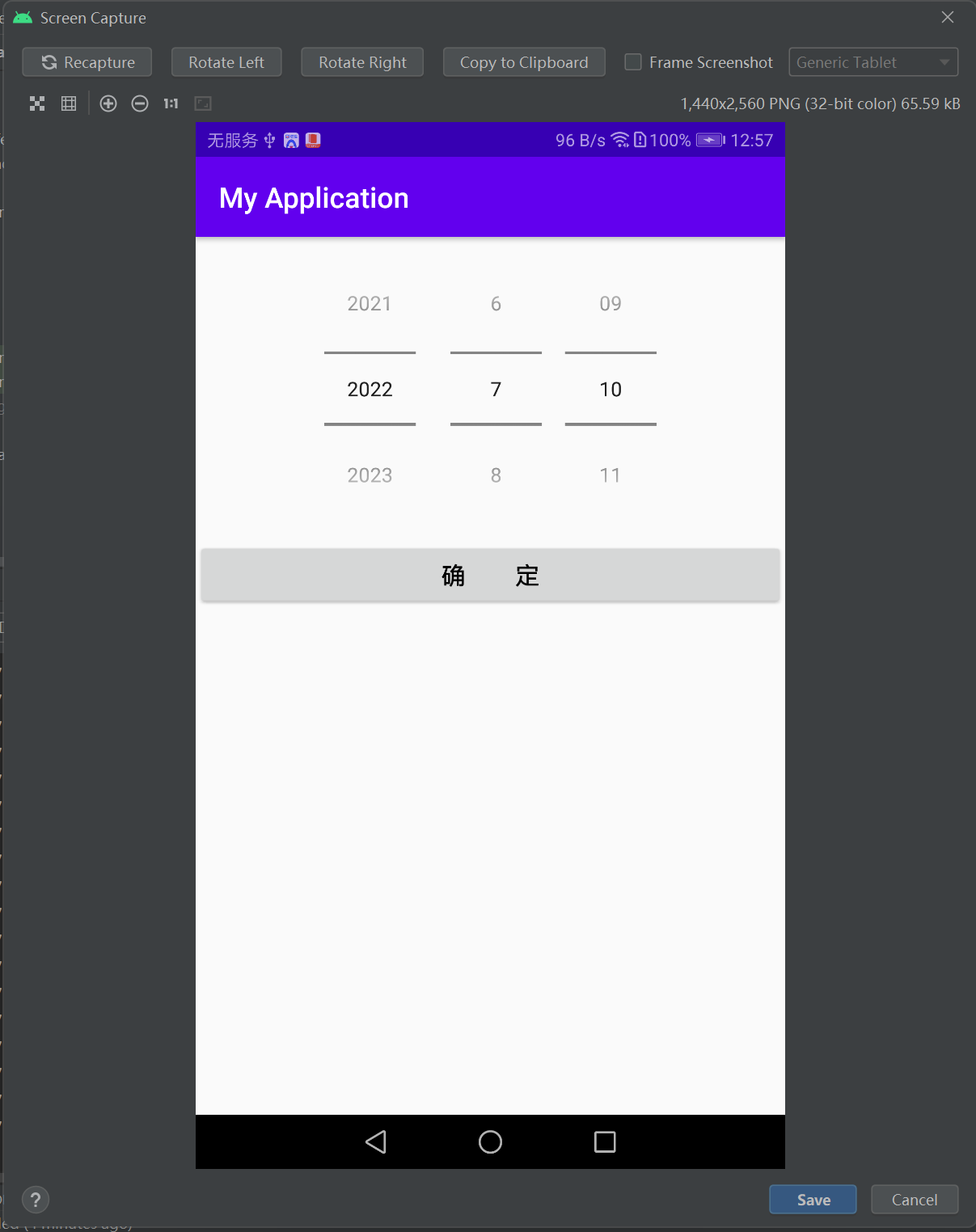
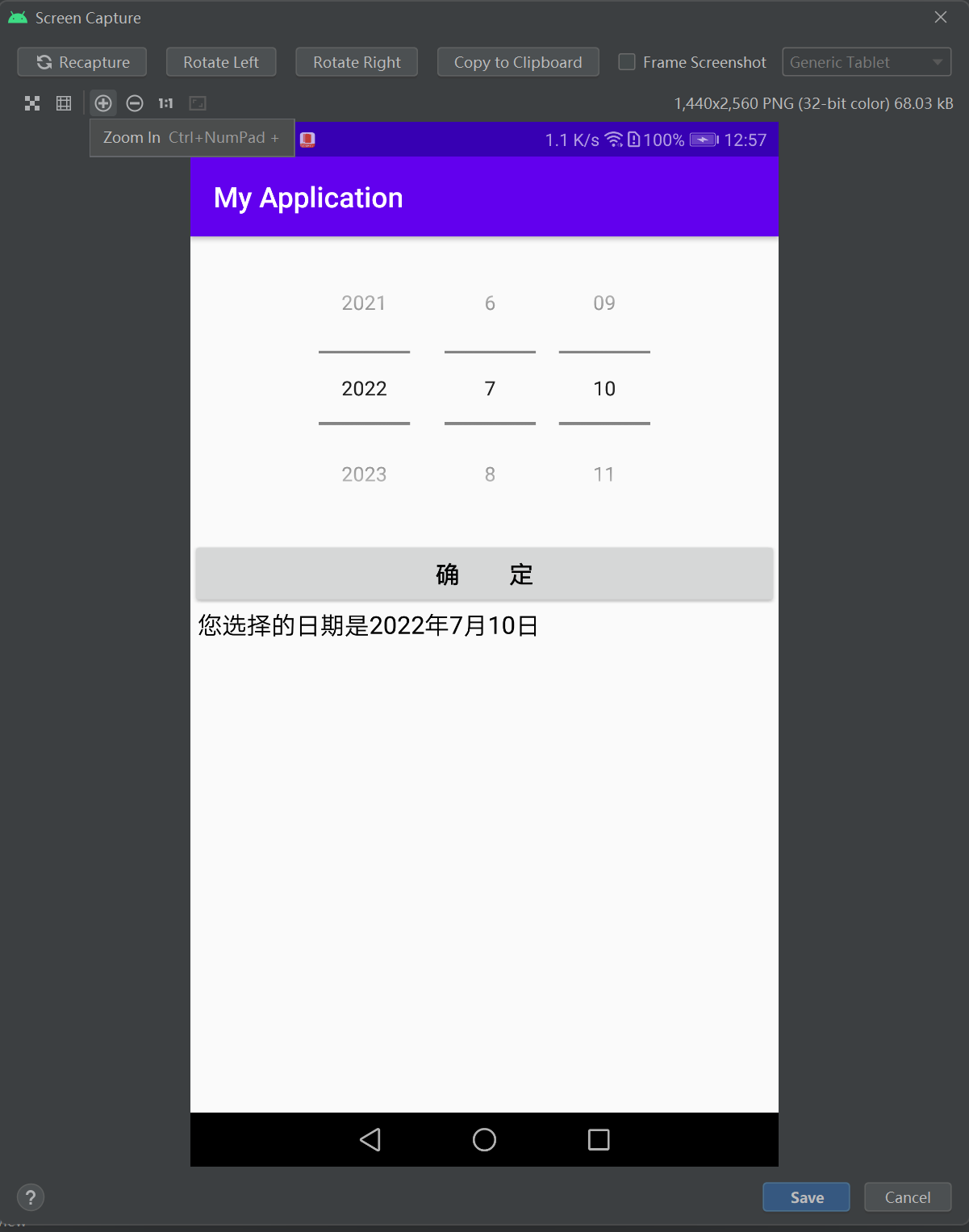
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- datePickerMode取值spinner表示下拉框风格,取值calendar表示日历风格 --> <DatePicker android:id="@+id/dp_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:calendarViewShown="false" android:datePickerMode="spinner" android:gravity="center" android:spinnersShown="true" /> <Button android:id="@+id/btn_ok" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="确 定" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:id="@+id/tv_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

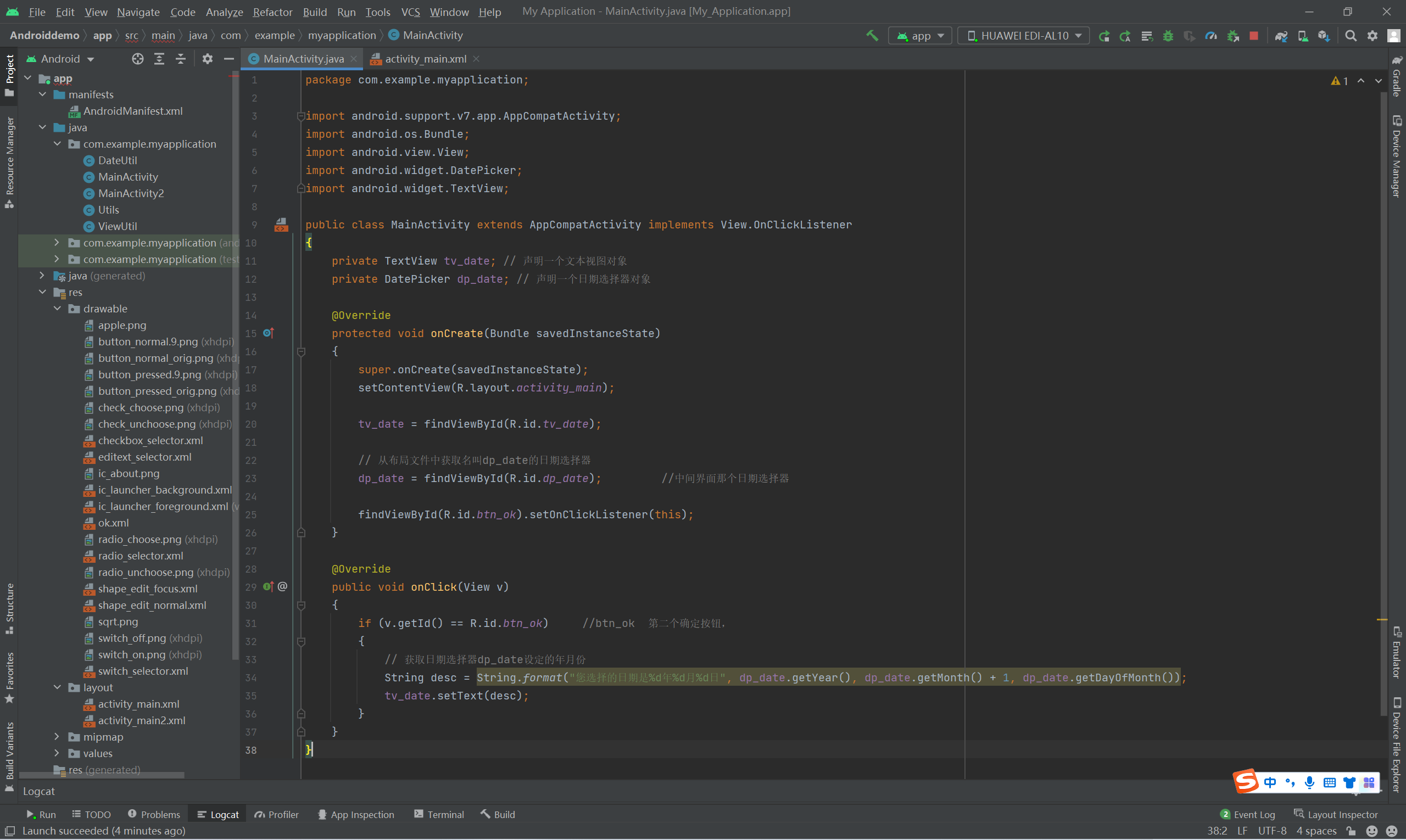
package com.example.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.DatePicker; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private TextView tv_date; // 声明一个文本视图对象 private DatePicker dp_date; // 声明一个日期选择器对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv_date = findViewById(R.id.tv_date); // 从布局文件中获取名叫dp_date的日期选择器 dp_date = findViewById(R.id.dp_date); //中间界面那个日期选择器 findViewById(R.id.btn_ok).setOnClickListener(this); } @Override public void onClick(View v) { if (v.getId() == R.id.btn_ok) //btn_ok 第二个确定按钮, { // 获取日期选择器dp_date设定的年月份 String desc = String.format("您选择的日期是%d年%d月%d日", dp_date.getYear(), dp_date.getMonth() + 1, dp_date.getDayOfMonth()); tv_date.setText(desc); } } }



===============================================================================================