HTML 图像- 图像标签( <img>)和源属性(Src)
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
URL 指存储图像的位置。如果名为 "pulpit.jpg" 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
HTML 图像- Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。
此时,浏览器将显示这个替代性的文本而不是图像。
为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
HTML 图像- 设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
提示:
指定图像的高度和宽度是一个很好的习惯。
如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。
如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
基本的注意事项 - 有用的提示:
注意: 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
注意: 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。

===========================================================================================
演示如何在网页中显示图像:

演示如何将其他文件夹或服务器的图片显示到网页中:

============================================================================================
如何在文字中排列图像:

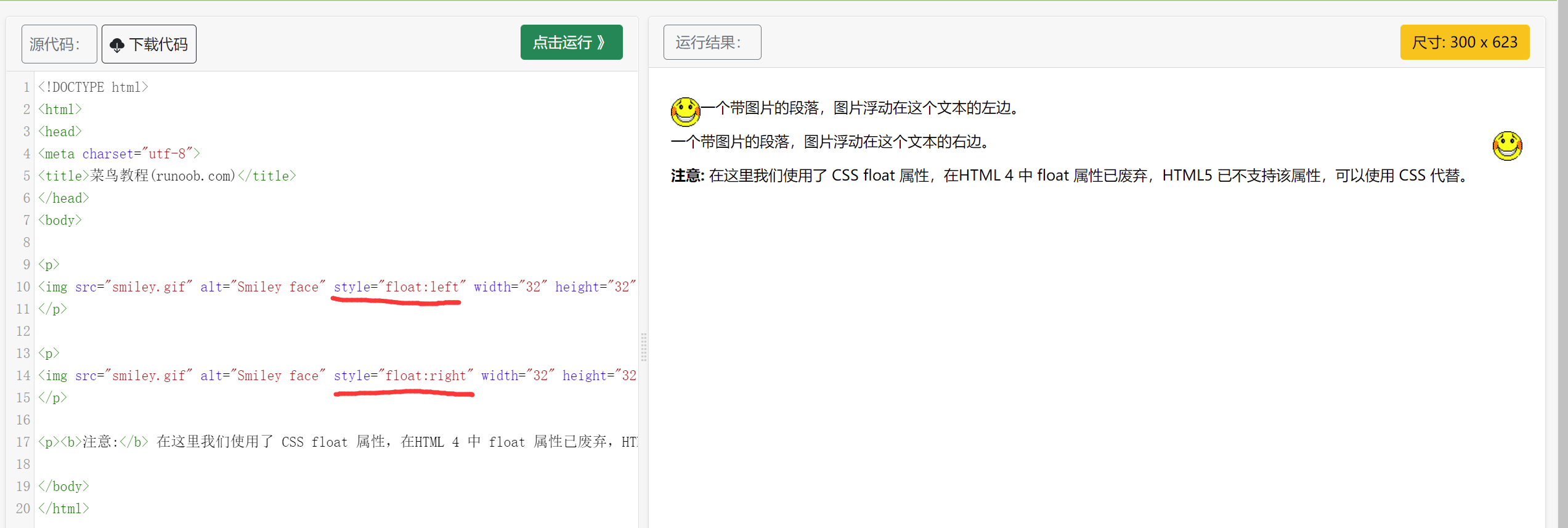
演示如何使图片浮动至段落的左边或右边:


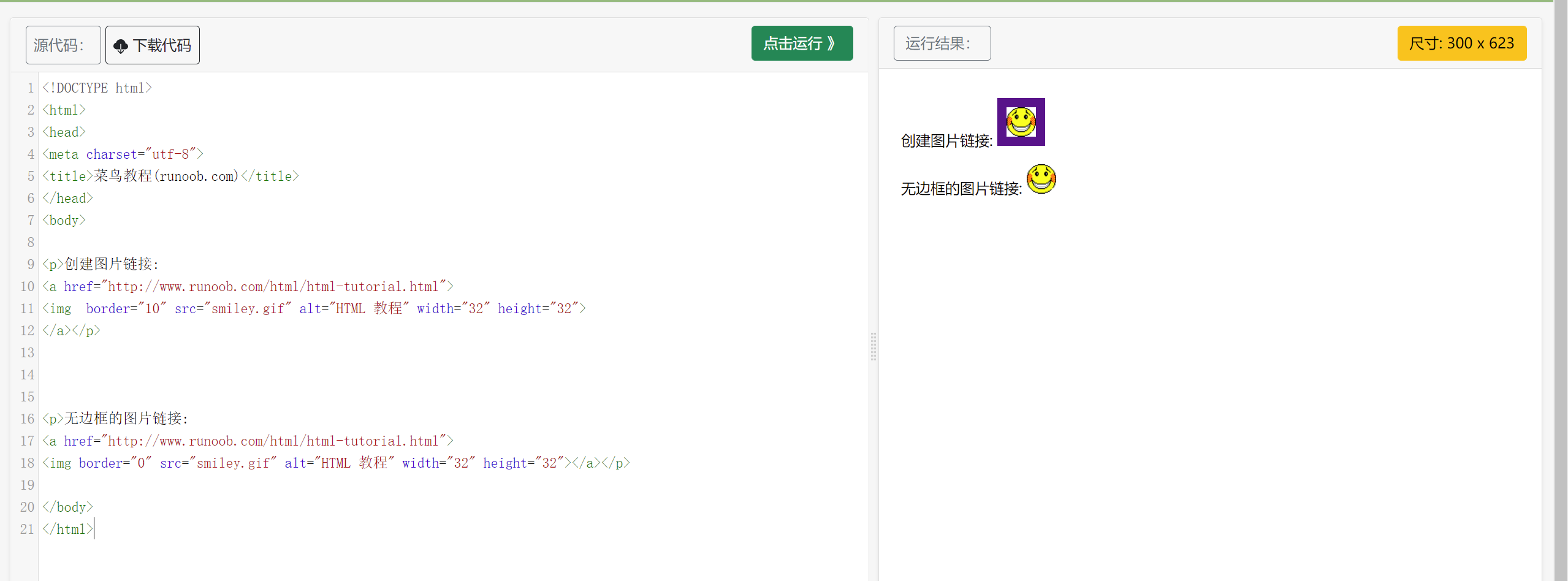
演示如何将图像作为一个链接使用:

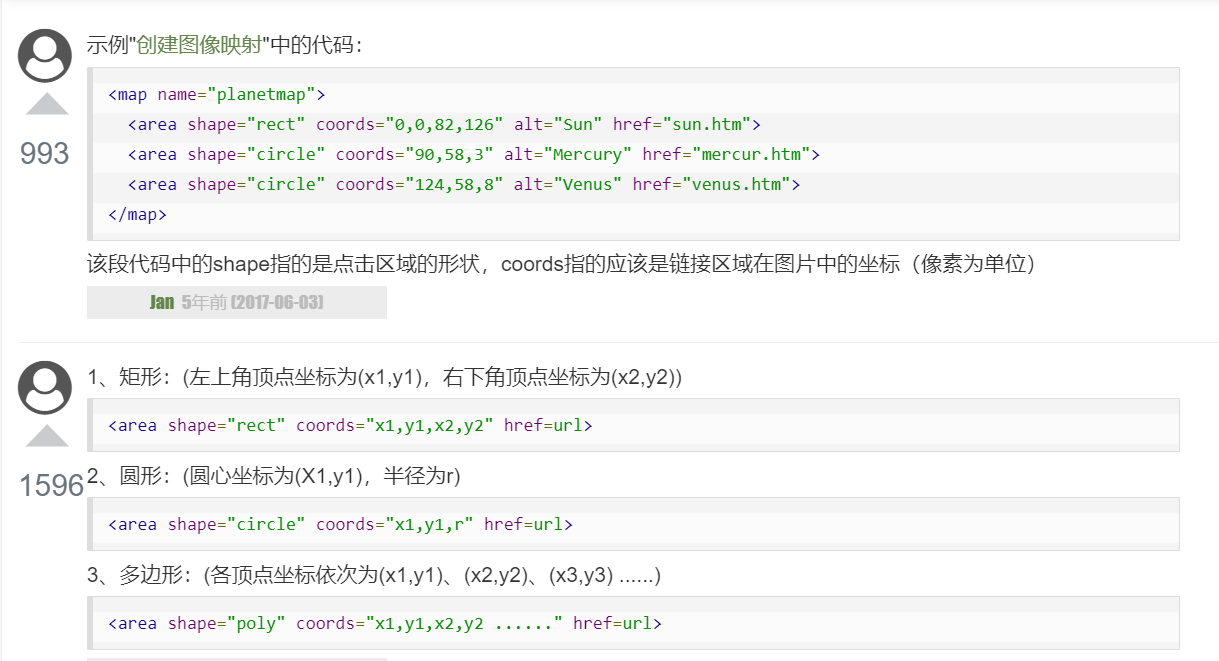
标签定义及使用说明
<map> 标签用于客户端图像映射。图像映射指带有可点击区域的一幅图像。
<img>中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。
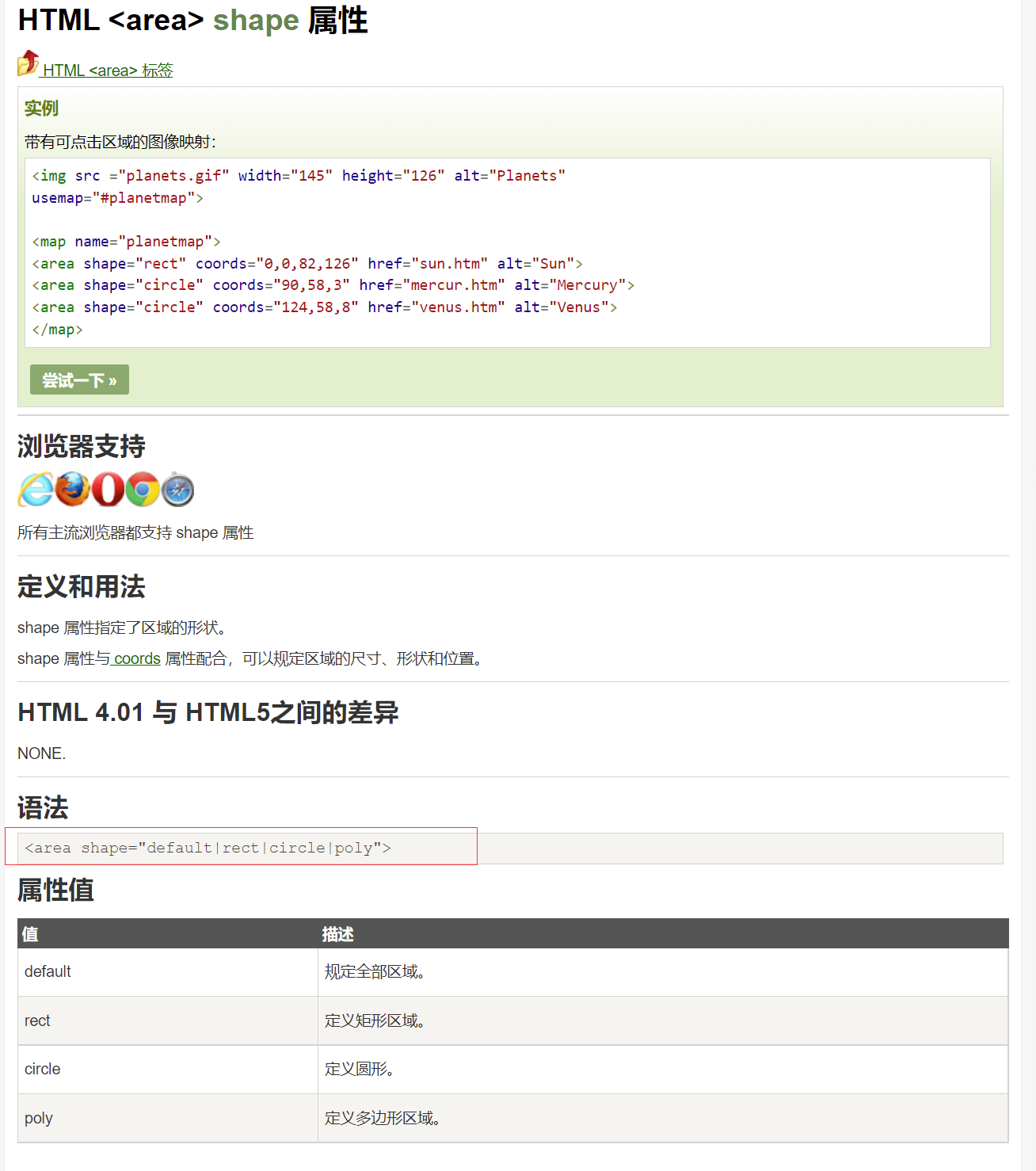
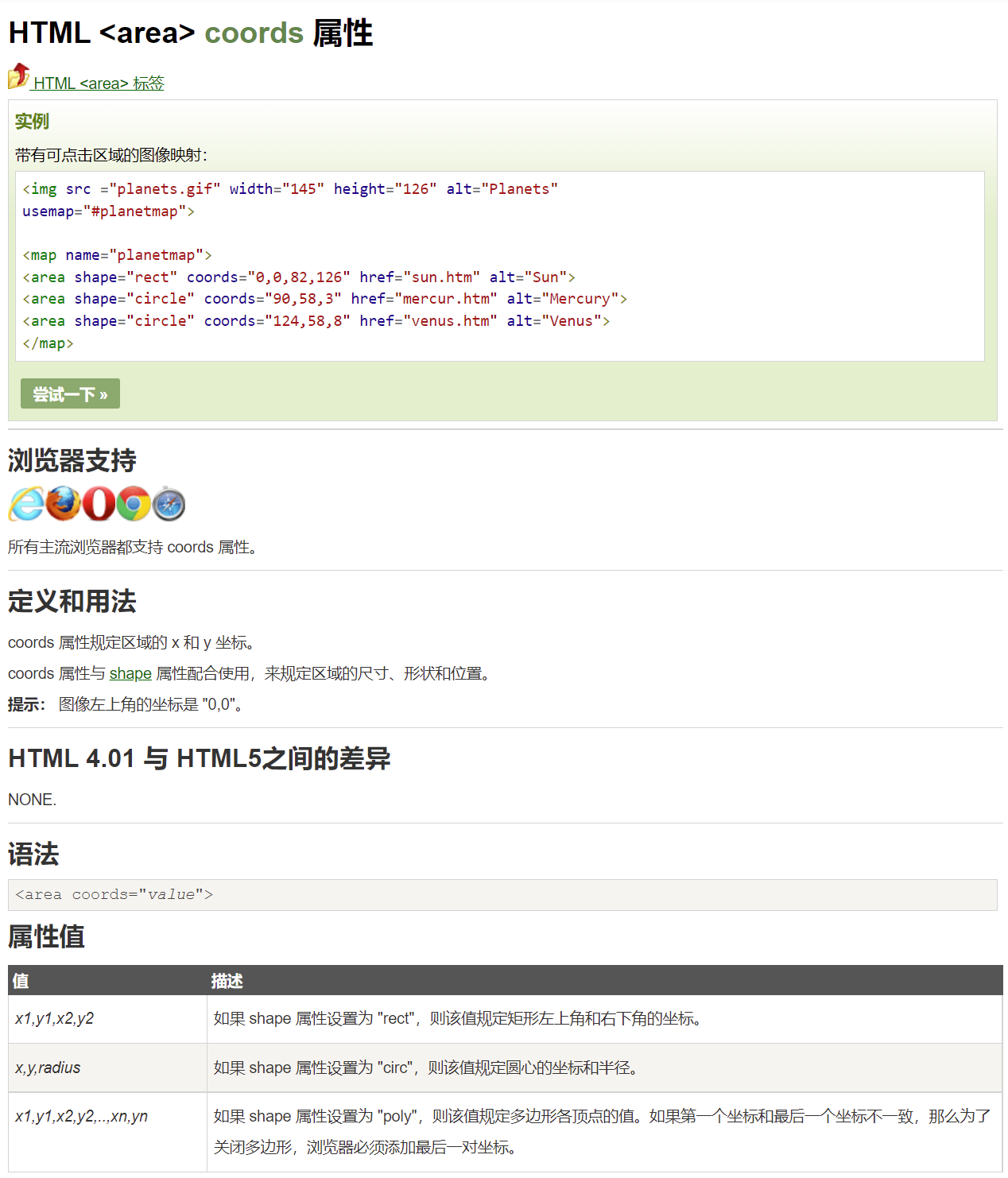
area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
标签定义及使用说明
<area> 标签定义图像映射内部的区域(图像映射指的是带有可点击区域的图像)。
<area> 元素始终嵌套在 <map> 标签内部。
注释: <img> 标签中的 usemap 属性与 <map> 元素中的 name 相关联,以创建图像与映射之间的关系。



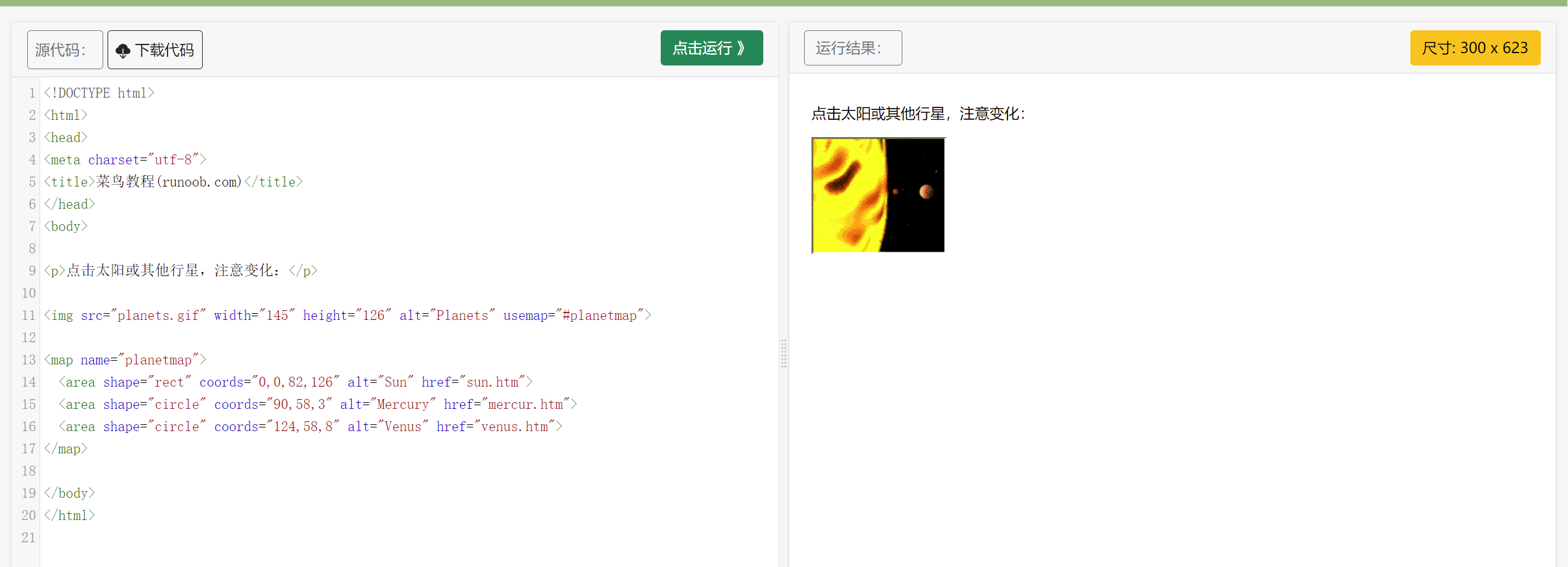
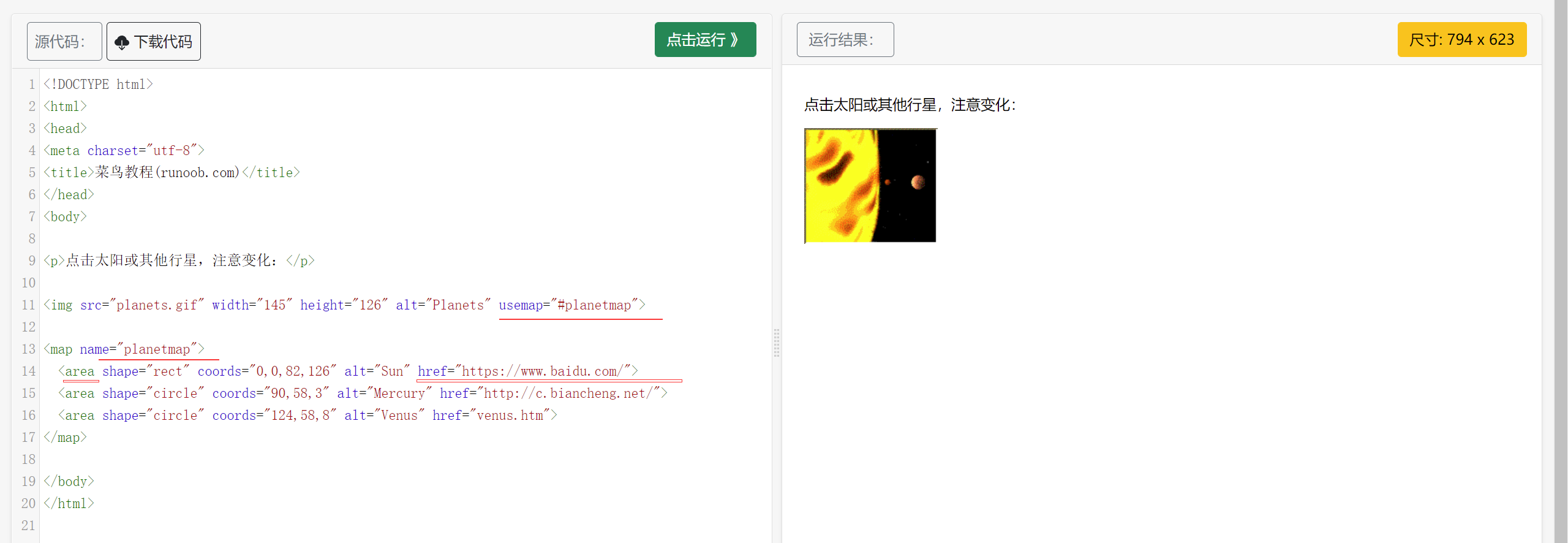
显示如何创建带有可供点击区域的图像地图。其中的每个区域都是一个超级链接: