URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下: schema://host[:port#]/path/.../[?query-string][#anchor] scheme 指定低层使用的协议(例如:http, https, ftp) host HTTP服务器的IP地址或者域名 port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如 http://www.cnblogs.com:8080/ path 访问资源的路径 query-string 发送给http服务器的数据 anchor- 锚,这是一种超链接,只是页面内部的超链接,如果网页很长,而且里面的内容分为N个部分,这样就可以在网页顶部设置一个锚点, 方便浏览者点击相应锚点,快速到达本页面相应位置。 URL中,锚点在最右边,前面有一个字符“#”。 举例: http://www.mywebsite.com/sj/test/test.aspx?name=sviergn&x=true#stuff Schema(协议): http host(域名): www.mywebsite.com path(资源路劲): /sj/test/test.aspx Query String(参数): name=sviergn&x=true Anchor(锚): stuff ----------------------------------------------------------------------------------------------------------
http请求报文
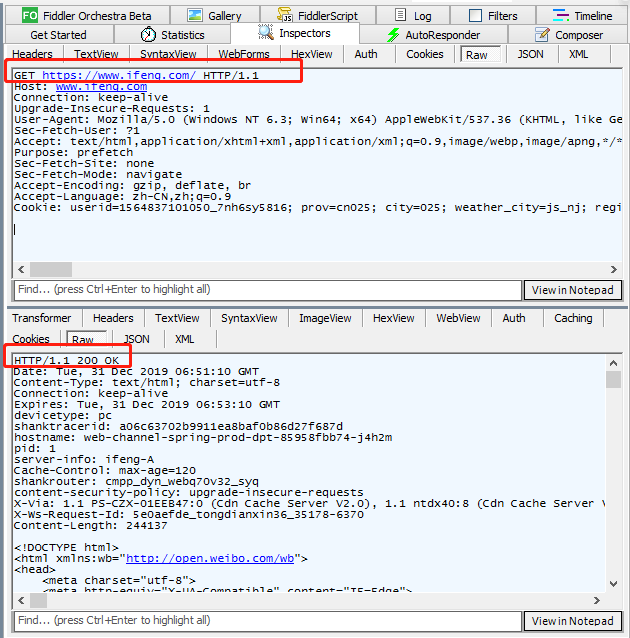
http请求报文的结构: 浏览器发送给web服务器的http请求报文,如下所示: 先看Request 消息的结构, Request 消息分为3部分: 第一部分叫Request line, ------------>起始行 第二部分叫Request header, ------------>首部 第三部分是body, ------------>主体 注意:header和body之间有个空行, 第一行中的Method表示请求方法,比如"POST","GET", Path-to-resoure表示请求的资源, Http/version-number 表示HTTP协议的版本号 当使用的是"GET" 方法的时候, body是为空的 我们打开Fiddler 捕捉一个登录的Request 然后分析下它的结构, 在Inspectors tab下以Raw的方式可以看到完整的Request的消息: 请求方法 请求资源即URL http协议的版本号 POST https://anp.njpji.cn/un_manager/user/toLogin HTTP/1.1 ---------起始行 Host: anp.njpji.cn --------->下面是header首部 Connection: keep-alive Content-Length: 85 Accept: */* Origin: https://anp.njpji.cn X-Requested-With: XMLHttpRequest User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36 Content-Type: application/x-www-form-urlencoded;charset=UTF-8 Sec-Fetch-Site: same-origin Sec-Fetch-Mode: cors Referer: https://anp.njpji.cn/un_manager/views/session/login.html Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: Hm_lvt_70a44149803685eae3a9163f23ea34b7=1566289322,1566346318; JSESSIONID=5C305287359661147AD9C5570451A7E8 ------->空行 username=7droqslNzQg%3D&password=Jrrw3HiJ%2BArijSvr3jrq1Q%3D%3D&verificationCode=0237 ------> 此处为body主体
http响应报文
http响应报文结构: web服务器发送给浏览器的http响应报文内容: Response消息的结构, 和Request消息的结构基本一样。 同样也分为三部分: 第一部分叫Response line, ------------>响应行 第二部分叫Response header, ------------>响应首部 第三部分是body, ------------>主体 header和body之间也有个空行, 第一行,起始行中有状态码,和状态码消息 HTTP/1.1 200 OK Server: nginx/1.4.6 (Ubuntu) Date: Sat, 07 Dec 2019 09:05:17 GMT Content-Type: application/json;charset=UTF-8 Transfer-Encoding: chunked Connection: keep-alive Strict-Transport-Security: max-age=31536000; includeSubDomains X-Frame-Options: SAMEORIGIN 49 {"respCode":"00","respDesc":"用户账户信息校验成功","data":null} 0
http主要请求方法:get、post 以及区别
http请求方法: Get和Post方法的区别 Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE.。 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息. GET和POST的区别: 1. GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456 。 POST方法是把提交的数据放在HTTP包的Body中. 2. GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制. 3. GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。 4. GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上, 如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码. ------------------------------------------------------------------------------------------------------------- 方法: get:请求指定的页面信息,并返回实体主体; head:类似于get请求,只不过返回的响应中,没有具体的内容,用于获取报头; post:向指定资源提交数据进行请求(例如:提交表单或者上传文件),数据被包含在请求体中。 post请求可能会导致新的资源的建立或对已有的资源的修改; put:从客户端向服务器传送的数据,取代指定文档的内容; delete:请求服务器删除指定的页面; ------------------------------------------------------------------------------------------------------------------------------------------- 下面为get方法,并带有参数 GET https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=sitehao123&wd=%E4%B8%AD%E5%9B%BD&rsv_pq=ee5e88db00155eb1&rsv_t=9b46NVmtUvhHk8NuPqytTgFcpScJZfmNOSxhFBaAu5rlcjCsQ9PfON8N98xNepLuQQ&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_sug3=10&rsv_sug1=1&rsv_sug7=001&prefixsug=%25E4%25B8%25AD%25E5%259B%25BD&rsp=8&rsv_sug9=es_0_1&inputT=10643&rsv_sug4=12203&rsv_sug=9 HTTP/1.1 Host: www.baidu.com Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36 Sec-Fetch-User: ?1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Sec-Fetch-Site: same-origin Sec-Fetch-Mode: navigate Referer: https://www.baidu.com/?tn=sitehao123&H123Tmp=nunew11 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: BIDUPSID=1655D38E3EB9FAF984C3D838C40375AC; PSTM=1564563068; BD_UPN=12314553; BAIDUID=8B7CDF0DBB1D8B4D8DC4288AE32C655B:FG=1; ispeed_lsm=2; MCITY=-%3A; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BDSFRCVID=7AKsJeCCxG3e2tjwgnO1j79umibdsgZhD6873J; H_BDCLCKID_SF=tbAD_CKKf-3bfTuGDJOqKn0thxtX2bjMfbTf_p7F5l8-hCQXDPjf-n-shxTw-lQCMJ7PBfQaKqcxOKQphPbm5nIXQ48qbpbjb2oiLInN3KJm_UK9bT3v5Duy-tQ42-biW2tH2Mbdax7P_IoG2Mn8M4bb3qOpBtQmJeTxoUJ25DnJhhCGe6D2e5Q3jNLsbtQb26r-3--8-bTVHRDk5-Qo-4_eqxby26Pf0m3eaJ5n0-nnhnK45-6bbPCgDfCfqRQL2CrbQb3u2p--bK0Ry66jK4JKDG0tJ6OP; H_PS_PSSID=1469_21080_30211_30071_26350; H_PS_645EC=881dEMXJjSRsjFsceTvx5SWR2G%2FilqMyfp6iGiw%2BDfeUUG0wTEM81HCuM8v1K4C3CQ; delPer=0; BD_CK_SAM=1; PSINO=5; BDSVRTM=113 注意:浏览器可以在get方法中把数据传给服务器,数据放在URL的?后面; 百度搜索中,查询字符串以名=值这样的形式出现,多个名值之间用&分隔开; ———————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————— 下面为post方法: POST https://anp.njpji.cn/un_manager/user/toLogin HTTP/1.1 Host: anp.njpji.cn Connection: keep-alive Content-Length: 85 Accept: */* Origin: https://anp.njpji.cn X-Requested-With: XMLHttpRequest User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36 Content-Type: application/x-www-form-urlencoded;charset=UTF-8 Sec-Fetch-Site: same-origin Sec-Fetch-Mode: cors Referer: https://anp.njpji.cn/un_manager/views/session/login.html Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: Hm_lvt_70a44149803685eae3a9163f23ea34b7=1566289322,1566346318; JSESSIONID=5C305287359661147AD9C5570451A7E8 username=7droqslNzQg%3D&password=Jrrw3HiJ%2BArijSvr3jrq1Q%3D%3D&verificationCode=0237
http状态码
http状态码: 每个http响应报文,都会携带一个状态码,用于告诉客户端请求是否成功。状态码是一个3位数字的代码。 http状态码存在于http的响应报文中,其作用是web服务器告诉客户端发生了什么事。 http响应报文中的第一行,由http协议版本号、状态码、状态消息3部分组成。 ------------------------------------------------------------------------------------------------------------ Response 消息中的第一行叫做状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。 状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Response. HTTP/1.1中定义了5类状态码, 状态码由三位数字组成,第一个数字定义了响应的类别 1XX:提示信息 - 表示请求已被成功接收,继续处理 2XX:成功 - 表示请求已被成功接收,理解,接受 3XX:重定向 - 要完成请求必须进行更进一步的处理 4XX:客户端错误 - 请求有语法错误或请求无法实现 5XX:服务器端错误 - 服务器未能实现合法的请求

http接口响应一般是JSON格式
json语法格式:包括用大括号保存对象、用键值对表示对象、用逗号分隔每个对象、用中括号保存数组。