BFC(Block Formatting Context)块级格式化上下文。它是一个独立的渲染区域。
它决定了块级元素如何对它的内容进行布局,以及与其他元素的关系和相互关系。
块级元素:父级(是一个块元素)
内容:子元素(是一个块元素)
其他元素:与内容同级别的兄弟元素
相互作用:BFC里的元素与外面的元素不会发生影响
触发条件或者说哪些元素会生成BFC:
满足下列条件之一就可触发BFC
【1】根元素
【2】float的值不为none
【3】overflow的值不为visible(hidden、auto、scroll)
【4】display的值为inline-block、table-cell、table-caption、flex
【5】position的值为absolute或fixed
BFC有哪些作用:
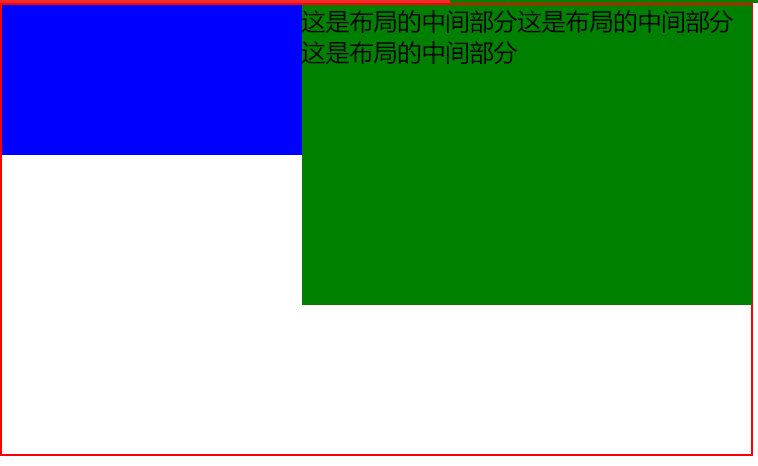
1.自适应两栏布局


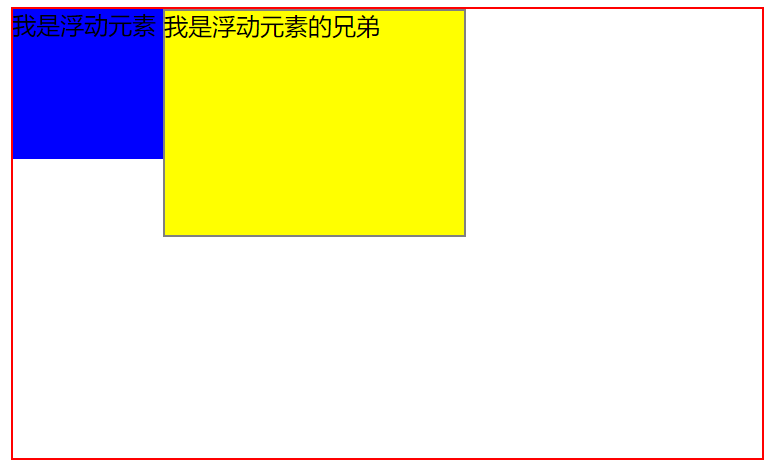
2.可以阻止同级元素被浮动元素覆盖


3.可以包含浮动元素——清除内部浮动
通过改变高度塌陷的父盒子的属性值,使其成为BFC,以此来包含子浮动盒子。


4.分属于不同的BFC时可以阻止margin重叠
属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
操作方法:给其中一个div外面包一个div,然后通过触发外面这个div的BFC,就可以阻止这两个div的margin重叠


BFC布局与普通文档流布局区别
普通文档流布局规则
1.浮动的元素是不会被父级计算高度
2.非浮动元素会覆盖浮动元素的位置
3.margin会传递给父级
4.两个相邻元素上下margin会重叠
BFC布局规则
1.浮动的元素会被父级计算高度(父级触发了BFC)
2.非浮动元素不会覆盖浮动元素位置(非浮动元素触发了BFC)
3.margin不会传递给父级(父级触发了BFC)
4.两个相邻元素上下margin不会重叠(给其中一个元素增加一个父级,然后让他的父级触发BFC)
IFC(行级格式化上下文)
布局规则:
(1)内联元素会在水平方向一个个地放置;
(2)IFC地高度是由最高盒子的高度决定地;
(3)当一行不够放置的时候会自动切换到下一行;
(4)内部元素水平方向的margin、padding、border有效,垂直方向上无效。