一、AJAX不执行success()函数,只执行error()
原因:
1、ajax提交表单后可以将数据传到后台,但是总执行error()函数。谷歌调试时state:canceled
找了很多网上方法,说ajax与表单的submit冲突了,但是我的按钮已经改成普通button了,后台找到原因了,得把按钮放在表单外面。
2、同样还是返回数据时只执行error();
第一个问题是数据不能返回到前台,第二个是因为json格式错误,所以不执行success();
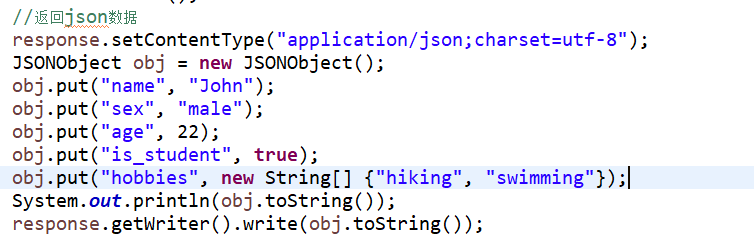
servlet:

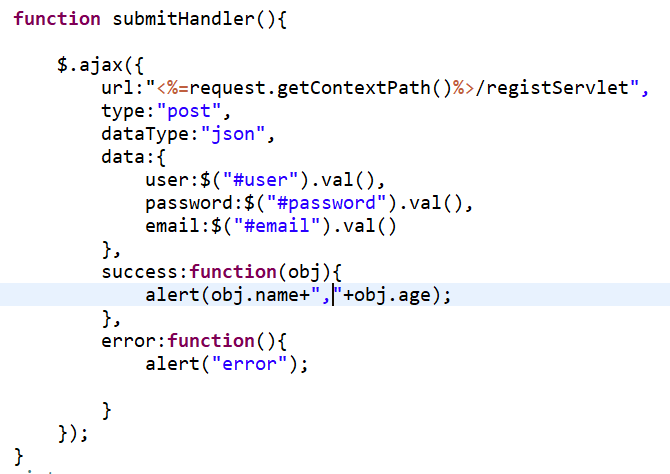
jsp:

谷歌浏览器调试工具


二、使用无法在后台servlet里跳转页面
原因:
ajax只是局部刷新,所以不能在后台接口直接进行页面的跳转,只能在ajax的回调函数中进行页面的跳转
三、DOM对象与JQuery之间的转换
1、innerHTML属性
jquery对象没有innerHTML属性,需要转换为DOM对象。如 $("#userinfo")[0].innerHTML = "";
2、val()与value
jquery获取值为$('#user').val();DOM对象获取值为document.getElementById('user').value;