React 和 Vue 有许多相似之处,它们都有:
- 使用 Virtual DOM
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
- 将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。
区别:
1、渲染过程
Vue在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树。
React每当应用的状态被改变时,全部子组件都会重新渲染。这可以通过shouldComponentUpdate这个生命周期方法来进行控制。
在 React 中,一切都是 JavaScript。不仅仅是 HTML 可以用 JSX 来表达,现在的潮流也越来越多地将 CSS 也纳入到 JavaScript 中来处理。这类方案有其优点,但也存在一些不是每个开发者都能接受的取舍。
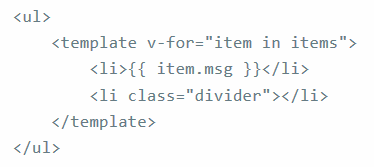
React与Vue最大的不同是模板的编写。Vue鼓励你去写近似常规HTML的模板。写起来很接近标准HTML元素,只是多了一些属性。
在 React 中,所有的组件的渲染功能都依靠 JSX。JSX 是使用 XML 语法编写 JavaScript 的一种语法。