(1)页面中的所有元素都可以看做是一个盒子,占据一定的页面空间。盒模型由内容、边框、内边距和外边距组成。
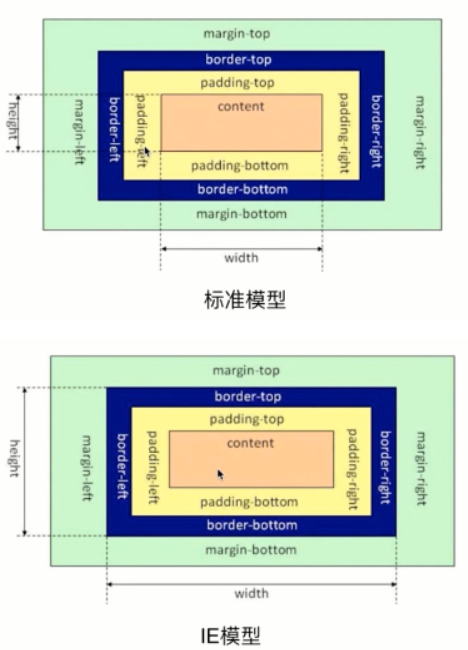
(2)盒模型有两种标准:标准模型(W3C盒模型)、IE盒模型
在标准盒模型中,盒模型的宽高只是内容的宽高;
而在IE盒模型中,盒模型的宽高是内容(content)+padding+border;
标准盒模型模型:width=content,对象的实际宽度=width+padding+border+margin;
IE6盒子模型:width=content+padding+boorder;对象实际宽度=width+margin;
所以我认为IE6盒子模型比较合理,就像现实中的物体,应该包括内边界和边框

(3)CSS如何设置这两种模型?
通过box-sizing属性
box-sizing: content-box|border-box|inherit;
content-box(标准盒模型):宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框(元素默认效果)。
border-box(IE盒模型):元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
(4)浏览器对两种盒模型的支持
IE8以下浏览器的盒模型中定义的元素的宽高包括内边距和边框,即IE8及以下支持IE盒模型。IE9+及其他浏览器支持标准盒模型。
(5)JS如何设置、获取盒模型对应的宽和高?
<div id='box'></div>
方式一:通过dom节点的style样式获取
<div id="box" style="100px"></div> var box=document.getElementById('box'); console.log(box.style.width);//100px
缺点:这种方式只能获取内联样式的值
方式二:(IE独有)
element.currentStyle.width/height;
方式三:(通用型)
window.getComputedStyle(element).width/height;
方式四:
element.getBoundingClientRect().width/height;
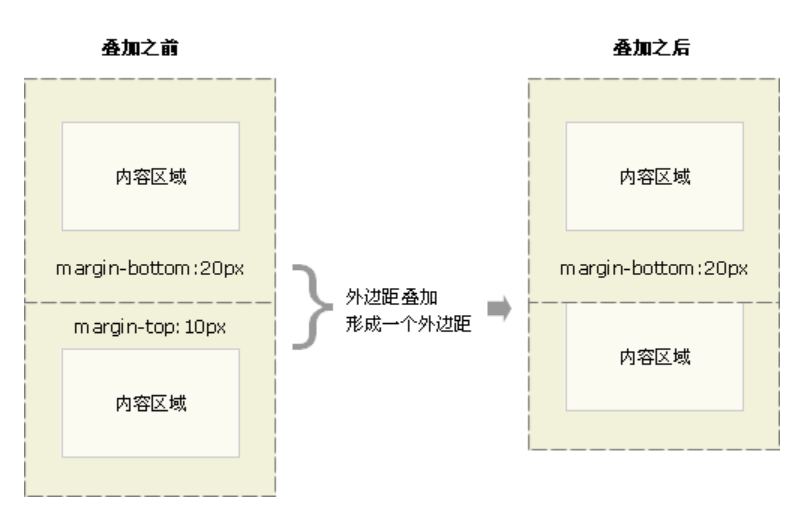
(6)根据盒模型解释边距重叠
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。(水平方向不会发生)
原因:
当一个元素包含另一个元素时,假设没有padding或border把外边距分隔开,他们的上/下外边距就会发生合并。 父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
相邻元素可为父子元素或同胞元素。
实例
(1)同胞元素

(2)父子元素

两个或多个块级盒子的垂直相邻边界会重合,这个边界的高度等于两个发生重叠的边界的高度中的最大者。
子元素与父元素之间
.div9{
background: red;
}
.div9 div{
100px;
height: 100px;
background: yellow;
margin-top: 50px;
}
<div class="div9">
<div></div>
</div>
儿子的height是 100px,magin-top 是50px。注意,此时父亲的 height 是100,而不是110。因为儿子和父亲在竖直方向上,共一个margin。

此时给父div加一个border属性,就正常了
.div9{
background: red;
border: solid 1px #666666;
}

折叠后的margin计算
(1)margin都是正值时取较大的margin值
(2)margin都是负值时取绝对值较大的,然后负向位移。
(3)margin有正有负,从负值中选绝对值最大的,从正值中选取绝对值最大的,然后相加
解决方案:
(1)设置为BFC布局
- 根元素
- float的值不为none
- overflow的值不为visible(hidden、auto、scroll)
- display的值为inline-block、table-cell、table-caption、flex
- position的值为absolute或fixed
(2)对于父子元素,内层元素加 float:left或display:inline-block;
(3)内层元素绝对定位 position:absolute;
(4)外层父元素加透明边框 border:solid 1px transparent;
(5)改为padding