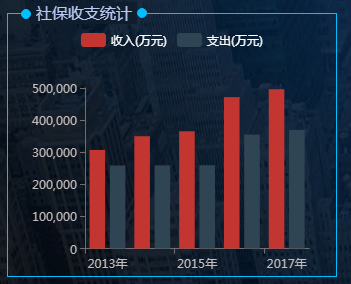
效果图:

实现代码
<div class="row wrap" style="margin-bottom: 20px; ">
<p class = "circleborder circleborderOne"></p>
<span class="wraptitle">社保收支统计</span>
<p class = "circleborder circlebordertwo"></p>
<div class="col-md-12"> <!--内容-->
<div class="c_center ysb_center" id="sb_d_1"></div>
</div>
</div>
样式:
.wrap{
margin-top: 10px;
position: relative;
border: 1px solid deepskyblue;
box-sizing: border-box;
}
.wraptitle{
position: absolute;
top: -12px;
left: 23px;
106px;
padding: 0 5px;
color: #b9c9f1;
font-family: "微软雅黑";
background-color: #101d2d;
}
.circleborder{
display: block;
10px;
height: 10px;
border-radius: 10px;
background-color: deepskyblue;
border: 1px solid deepskyblue;
}
.circleborderOne {
margin-top: -5px;
margin-left: 13px;
}
.circlebordertwo {
margin-top: -21px;
margin-left: 129px;
}
实现边框上带有文字也可以使用 fieldset
eg:
<fieldset class="col-md-12 chart-box wrap"> <legend class="sbdsjtitle sztitle">社保收支统计</legend> <p class = "circleborder circleborderOne"></p> <p class = "circleborder circlebordersz"></p> <div class="bdimg" id="sb_d_1"></div> </fieldset>
.wrap {
border: 1px solid deepskyblue;
}
.sbdsjtitle {
100px !important;
margin-left: 30px;
padding-left: 10px;
margin-bottom: 0px !important;
font-size: 16px !important;
color: #b9c9f1 !important;
border-bottom: 0px !important;
}
.sztitle {
115px !important;
}
.circleborder {
display: block;
10px;
height: 10px;
border-radius: 10px;
background-color: deepskyblue;
border: 1px solid deepskyblue;
}
.circleborderOne {
margin-top: -15px;
margin-left: 21px;
}
.circlebordersz {
margin-top: -21px;
margin-left: 145px;
}