Angular
临时笔记
不支持第二个参数 , 为了看路由
RouterModule.forChild( routes ,{ enableTracing: true} )
这个可以
RouterModule.forRoot( routes ,{ enableTracing: true} )
别人的组件
http://www.cnblogs.com/madyina/p/6010144.html
Angular 2封装第三方UI控件,比如 EasyUI
http://www.tuicool.com/articles/fe6bEnQ
https://www.baidu.com/s?f=8&rsv_bp=1&rsv_idx=1&word=Angular+2%E5%B0%81%E8%A3%85%E7%AC%AC%E4%B8%89%E6%96%B9UI%E6%8E%A7%E4%BB%B6&tn=93555097_hao_pg
跨域请求 原理
上传文件的demo没?
jQuery 组件
比如EasyUI ,
然后有个组件我很喜欢 ,
想封装成 Angular 的
或者 react
显然 , 原本是直接操作dom的 , 现在要怎么转换
niceFish项目里面有demo
不知道封装得怎么样
懒加载一个模块 , 它有自己的路由
export const ROUTES: Routes = [
{
path: 'settings',
loadChildren: './settings/settings.module#SettingsModule'
}
];
@NgModule({
imports: [
BrowserModule,
RouterModule.forRoot(ROUTES)
],
// ...
})
export class AppModule {}15
1
export const ROUTES: Routes = [2
{3
path: 'settings',4
loadChildren: './settings/settings.module#SettingsModule'5
}6
];7
8
({9
imports: [10
BrowserModule,11
RouterModule.forRoot(ROUTES)12
],13
// ...14
})15
export class AppModule {}需要注意的是,我们没有将 SettingsModule 导入到我们的 AppModule 中,而是通过 loadChildren 属性,告诉 Angular 路由依据 loadChildren 属性配置的路径去加载 SettingsModule 模块。这就是模块懒加载功能的具体应用,当用户访问 /settings/** 路径的时候,才会加载对应的 SettingsModule 模块,这减少了应用启动时加载资源的大小。
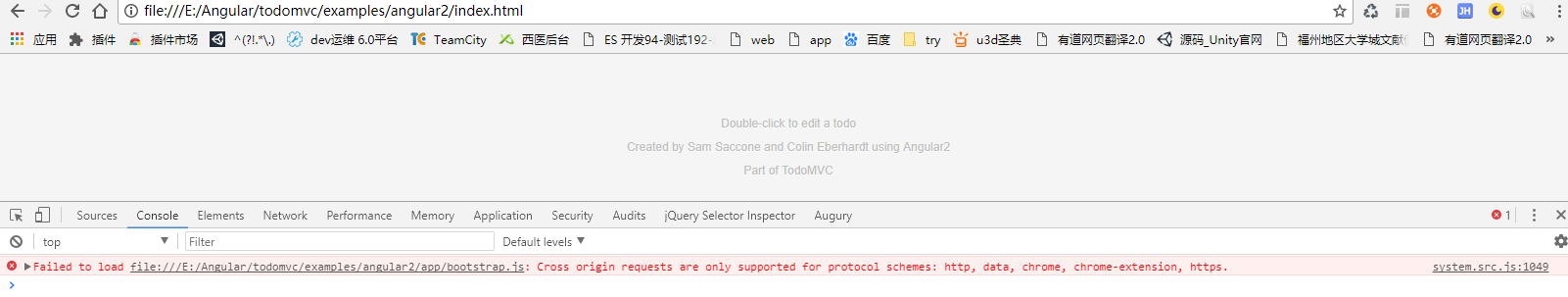
todo 项目
似乎没有源码
而且直接打开编译好的 js 后 , 跨域访问

加了资源后要重启服务 , 不然不会加载新的资源
比如图片
在 html
E:AngularNiceFishsrcappapp.component.html
注意路径
<img hidefocus="true" src = "{{URL}}" width="270" height="129">
URL 在对应TS里
<img hidefocus="true" src = "assets/imgs/baidu.png" width="270" height="129">
14
1
加了资源后要重启服务 , 不然不会加载新的资源2
比如图片3
4
在 html5
E:AngularNiceFishsrcappapp.component.html6
注意路径7
8
9
<img hidefocus="true" src = "{{URL}}" width="270" height="129">10
URL 在对应TS里11
12
<img hidefocus="true" src = "assets/imgs/baidu.png" width="270" height="129">13
14
ng g c DIY
生成 diy 组件 , 会自动变成小写
g 是 生成 generate
c 是 组件 component
自动生成的路径有问题 , 编译的时候会提示
nice
http://localhost:4211/sockjs-node/info?t=1513780345295
是什么
要看懂 路由加载模块
export const routes = [
{
path: '',
component: LayoutComponent,
children: [
{ path: '', redirectTo: 'blog', pathMatch: 'full' },
{ path: 'blog', loadChildren: './blog/blog.module#BlogModule'},
]
}
];12
1
export const routes = [2
3
{4
path: '',5
component: LayoutComponent,6
children: [7
{ path: '', redirectTo: 'blog', pathMatch: 'full' },8
{ path: 'blog', loadChildren: './blog/blog.module#BlogModule'},9
]10
}11
12
];拦截请求 , 为了在内存中模拟数据 , 并没有真的发送请求
不是 api 平台的那种
HttpClientInMemoryWebApiModule.forRoot(
InMemoryDataService, { dataEncapsulation: false }
)3
1
HttpClientInMemoryWebApiModule.forRoot(2
InMemoryDataService, { dataEncapsulation: false }3
)encapsulation n. 包装,封装,包裹
this.heroService
.getHeroes()
.subscribe(
heroes
=>
this.heroes = heroes.slice(1, 5)
);7
1
this.heroService2
.getHeroes()3
.subscribe(4
heroes5
=>6
this.heroes = heroes.slice(1, 5)7
);这样写会报错 :
ERROR in src/app/dashboard/dashboard.component.ts(26,11): error TS1200: Line terminator not permitted before arrow.1
1
ERROR in src/app/dashboard/dashboard.component.ts(26,11): error TS1200: Line terminator not permitted before arrow. => 的左侧紧跟着空格 ( 不能是回车 ) , 然后是变量
一定要这样写 , 是语法 heroes =>
@Injectable()
该组件可以被注入盗其他组件里 , 不是说它自己本身可以被注入
可以看做 Spring 的 @Component
@media (max- 600px) {
.module {
font-size: 10px;
max-height: 75px; }
}5
1
@media (max- 600px) {2
.module {3
font-size: 10px;4
max-height: 75px; }5
}vendor.bundle.js 是什么 , 超大
vendor
英[ˈvendə(r)]
美[ˈvɛndɚ]
n. <正式>供应商; 卖主; 摊贩,小贩; [贸易] 自动售货机;
最下面的 log 组件是什么
this.http.get<Hero[]>(this.heroesUrl)
// #enddocregion getHeroes-1
.pipe(
// #enddocregion getHeroes-2
tap(heroes => this.log(`fetched heroes`)),
// #docregion getHeroes-2
catchError(this.handleError('getHeroes', []))
);8
1
this.http.get<Hero[]>(this.heroesUrl)2
// #enddocregion getHeroes-13
.pipe(4
// #enddocregion getHeroes-25
tap(heroes => this.log(`fetched heroes`)),6
// #docregion getHeroes-27
catchError(this.handleError('getHeroes', []))8
);为什么加这个注解 ? 有父组件吗
@Input() hero: Hero;
让父模块往子模块传递数据
const id = +this.route.snapshot.paramMap.get('id');
前面的 加号 是什么
heroes$: Observable<Hero[]>;
$
this.searchTerms.next(term);
| async
observable 英[əbˈzɜ:vəbl]
美[əbˈzɜ:rvəbl]
adj. 观察得到的,应遵守的,应庆祝的;
被搜索出来的
可观察的 , 是观察者 , B
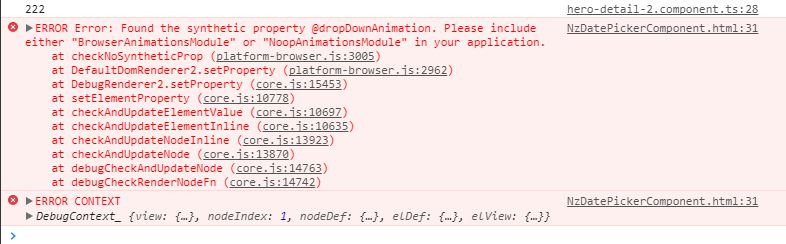
日期控件

ERROR Error: Found the synthetic property @dropDownAnimation. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application.
at checkNoSyntheticProp (platform-browser.js:3005)
at DefaultDomRenderer2.setProperty (platform-browser.js:2962)
at DebugRenderer2.setProperty (core.js:15453)
at setElementProperty (core.js:10778)
at checkAndUpdateElementValue (core.js:10697)
at checkAndUpdateElementInline (core.js:10635)
at checkAndUpdateNodeInline (core.js:13923)
at checkAndUpdateNode (core.js:13870)
at debugCheckAndUpdateNode (core.js:14763)
at debugCheckRenderNodeFn (core.js:14742)11
1
ERROR Error: Found the synthetic property @dropDownAnimation. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application.2
at checkNoSyntheticProp (platform-browser.js:3005)3
at DefaultDomRenderer2.setProperty (platform-browser.js:2962)4
at DebugRenderer2.setProperty (core.js:15453)5
at setElementProperty (core.js:10778)6
at checkAndUpdateElementValue (core.js:10697)7
at checkAndUpdateElementInline (core.js:10635)8
at checkAndUpdateNodeInline (core.js:13923)9
at checkAndUpdateNode (core.js:13870)10
at debugCheckAndUpdateNode (core.js:14763)11
at debugCheckRenderNodeFn (core.js:14742)NOOP
[词典] [计] = NO OPeration,空操作;
model 英[ˈmɒdl]
美[ˈmɑ:dl]
n. 模型; 模式; 模特儿; 典型;
vt. 做模特儿;
vt. 模仿; 制作模型,塑造; 将…做成模型;
小坑
if( this._date != null ){ // && _date != defined
alert(`alert ${this._date}`);
}3
1
if( this._date != null ){ // && _date != defined2
alert(`alert ${this._date}`);3
}
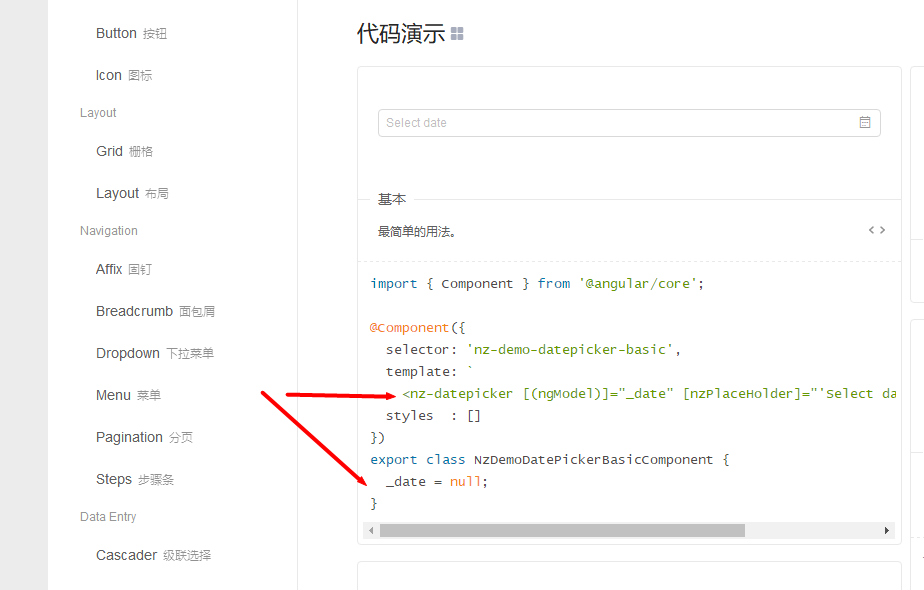
zorro 的日期选择器
怎么拿到用户点击的日期 ?
怎么点都没反应 , _date 永远为 null , 断点过了 , 能进入点击事件里

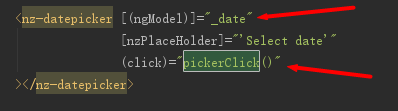
解决方法
<nz-datepicker [(ngModel)]="_date"
[nzPlaceHolder]="'Select date'"
(ngModelChange)="pickerClick(event)"
></nz-datepicker>4
1
<nz-datepicker [(ngModel)]="_date"2
[nzPlaceHolder]="'Select date'"3
(ngModelChange)="pickerClick(event)"4
></nz-datepicker>而不是用 (click)="pickerClick()"
虽然也能触发点击事件 , 但是组件被点击后产生的数据在TS里获取不到
对应的点击事件的方法
pickerClick( event ): void {
console.info( `alert ${this._date}`);
}3
1
pickerClick( event ): void {2
console.info( `alert ${this._date}`);3
}可以先判断 _date 是否为 null
我问别人 ,
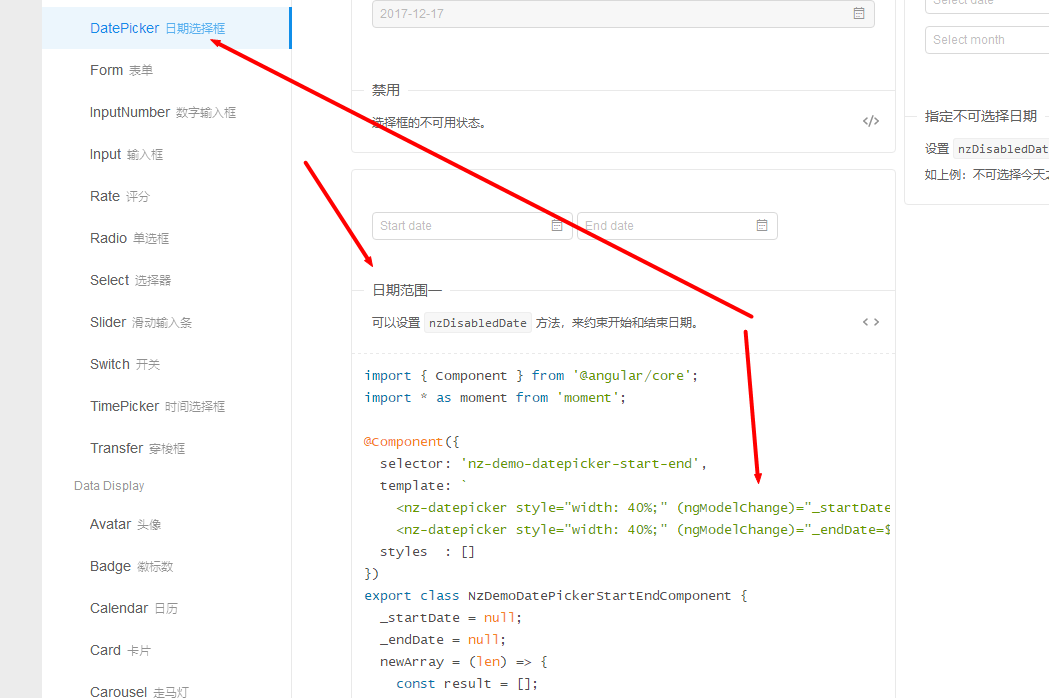
日期的点击事件需要通过 ngModelChange 来触发 , 这个写在文档的哪里 ? 我是被别人告知后才知道的 , 我在文档里没看到
能告诉我在哪里吗
在这个页面的哪里?
https://ng.ant.design/#/components/date-picker
找到了 , 在demo里 , 没有单独写成文字

自己找的方法 :
1 , 慢: 文档页面里面在这个组件的页面里面找 ngModelChange , 但是没有展开 div 的话无法搜索到 , 要一个一个展开
2 ,
去官方提供的demo源码项目里面的那个目录( 不是组件的源码 ) 里 , --> E:Angular
g-zorro-antdsrcshowcase
z-demo-datepicker
全局搜索字符串 ngModelChange
然后知道在哪个小例子里有
3 , 看组件的源码 , 知道支持哪些事件
E:Angular
g-zorro-antdsrccomponentsdatepicker
z-datepicker.component.ts
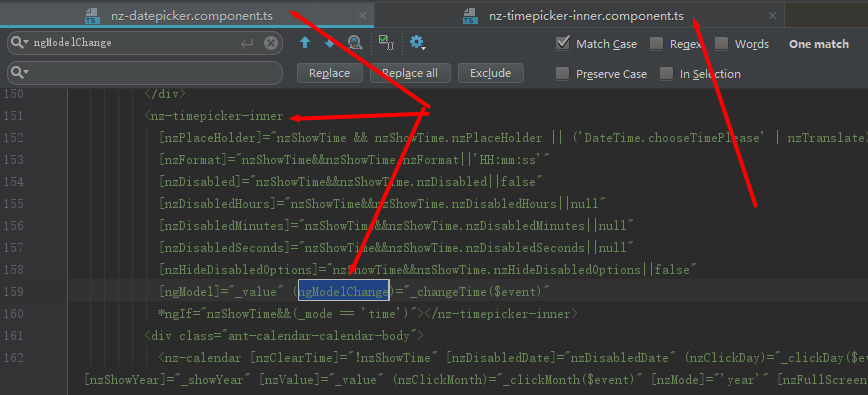
nz-timepicker-inner 组件里的一个事件
如果当前项目里找不到 , 应该要去更底层找 , 在 node_modules 里
E:Angular
g-zorro-antdsrccomponents ime-picker
z-timepicker-inner.component.ts
里确认选择器是 selector : 'nz-timepicker-inner'
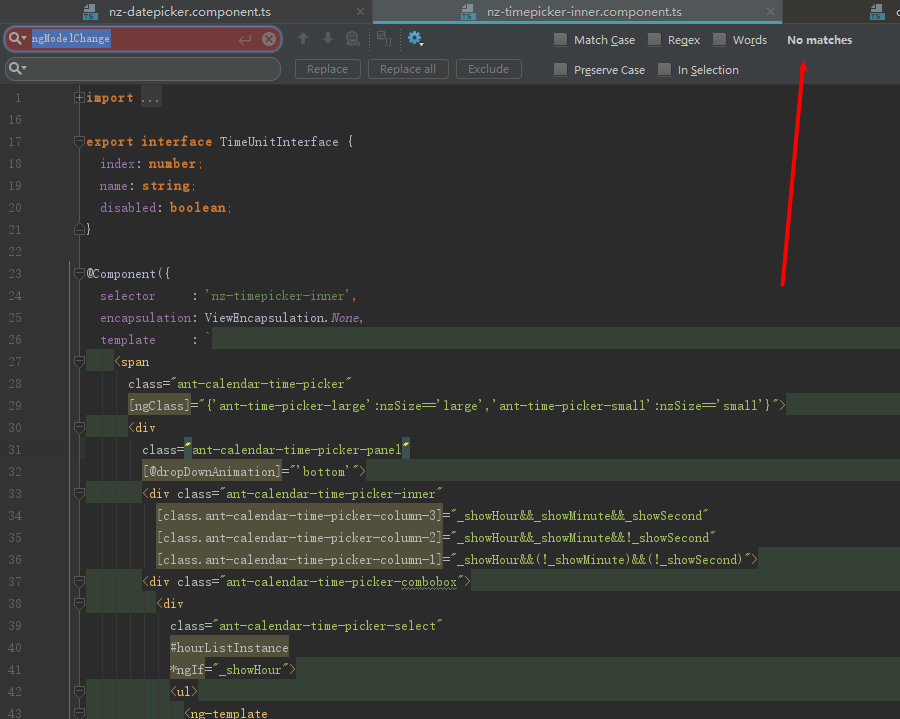
但是找不到 ngModelChange
应该在父类里 , 没有
// 要使该服务可以依赖注入,需要加上下面这个标签,并且在模块中声明
@Injectable()
总的分析图
所以 应该它是 inner 这个组件的

即便是引入整个库,Angular 在 Build 时也可以去除未使用的代码, 请参考 Tree shaking
整个组件的目录都找不到 , 而且不区分大小写
https://www.cnblogs.com/Answer1215/p/6323585.html
[Angular Form] ngModel and ngModelChange
When using Radio button for Tamplate driven form, we want to change to the value change and preform some action.3
1
[Angular Form] ngModel and ngModelChange2
3
When using Radio button for Tamplate driven form, we want to change to the value change and preform some action.
组件的源码里面搜索不到 ngModelChange
http://s.music.163.com/search/get/?type=1&limit=5&s=%E5%91%8A%E7%99%BD%E6%B0%94%E7%90%83

搞懂顺序 , 不然都不知道怎么看代码
Angular 项目的启动加载顺序 {
声明 :
在官方文档里没搜索的 , 所以可能不是正确的 , 但我觉得大致顺序没错
想真的搞懂要看源码 , 单步调试 , 跟着代码思考
npm start
加载 package.json 文件
执行 package.json 里的 ng serve 命令
ng 程序加载 .angular-cli.json 文件 -- .angular-cli.json , 最前面有个 "."
(
其他细节
E:Angular
g-zorro-antd
ode_modules.bin
g.cmd 里只是执行 ng.js 的代码 ( node ng , .js 省略 )
E:Angular
g-zorro-antd
ode_modules_@angular_cli@1.6.1@@angularcliin
g.js
ng.js 加载了 package.json 的一些东西
)
根据 .angular-cli.json 的 root 结点和 index 得知SPA应用的入口 -- src 文件夹下的 main.ts 文件 ,由它来引导应用的启动
还有 index.html
如下 :
"root": "src",
"index": "index.html",
"main": "main.ts",
main.ts 里加载 主模块 , 根据 bootstrapModule(AppModule) 得知主模块是 AppModule
主模块AppModule 里声明要加载的主组件 -- AppComponent , 通过主模块的注解配置项里的 bootstrap: [AppComponent] 结点得知
番外
跟JavaScript 紧密相关 , 更底层 , 怎么打包的 , 什么时候触发打包 , TypeScript 根据什么规则变成 js
webpack 什么时候打包
参考文档
http://sithome.oschina.io/2017/02/11/angular-2-bootstrap-process/
}
ng serve --port 4208 --open
使用 ”ng generate” 命令创建的组件会自动声明到主模块 AppModule 的 declarations 里
Webstorm 和 的Angular 配合
http://blog.csdn.net/pointer_v/article/details/55096197
模块的作用域 , 访问权限
根模块的组件不是所有模块都能用的
A模块内的组件要想被B模块使用 , A要用exports导出该组件 , B模块要import 引用A模块 , 但不需要再声明A模块的这个组件
默认模块内的组件都是私有的
根模块的组件子模块不能引用
不然会循环依赖
angular-cli 修改 ng serve 命令使用的端口号
default值就是默认的端口
G:Angular_Springweb-qqsrcmainangular
ode_modules\_@angular_cli@1.4.3@@angularclilibconfigschema.json
"serve": {
"description": "Properties to be passed to the serve command",
"type": "object",
"properties": {
"port": {
"description": "The port the application will be served on",
"type": "number",
"default": 4200
},
"host": {
"description": "The host the application will be served on",
"type": "string",
"default": "localhost"
}
}
}
}
x
1
"serve": {2
"description": "Properties to be passed to the serve command",3
"type": "object",4
"properties": {5
"port": {6
"description": "The port the application will be served on",7
"type": "number",8
"default": 42009
},10
"host": {11
"description": "The host the application will be served on",12
"type": "string",13
"default": "localhost"14
}15
}16
}17
}18
可以通过命令行方式动态修改,只生效一次
ng serve --port 4201
用cnpm来安装,虽然似乎以后会有问题
Angular整合七牛,上传图片
http://developer.qiniu.com/kodo/sdk/1289/nodejs
不建议用前端直接上传到图片,先传给后端,然后后端再上传,这样安全些
我们这边是 前端上传到服务器,,后台想数据库里村图片URL路径
太新了,现成的组件少,
自己封装一个 Angular UI 组件
Angular2采用自定义指令(Directive)方式加载jquery插件(别人跟着试了,无法实现)
http://www.jb51.net/article/105121.htm
下面是几乎没有语法高亮的原文
http://www.cnblogs.com/liuyt/p/5810100.html
AngularJS的组件封装
需求:
将一个Echarts封装成一个通用的AngularJS组件。
需求来源:Echarts是一个开源的图表组件。Echarts直接使用原生js,如果直接使用的话就没法使用AngularJS的双向绑定(丢了这优势太亏了,因为不好维护后续代码)
具体实现:
http://www.mamicode.com/info-detail-1180449.html
推送给其他团队,我不想自己维护一个组件库
翻墙真的很重要,官网和下载(npm依赖包,安装包)很方便

似乎和node的版本不兼容
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template/tree/master/Angular2_CLI_Full_Project 无法运行
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template/tree/master/Angular2_CLI_Starter 无法运行
http://coreui.io/?ref=github
分页插件,没试过
https://github.com/michaelbromley/ng2-pagination
Kendo UI for Angular 2 只有收费版的

没有 “社区” 字眼


这个是正常的
似乎不是因为 跨域请求
可能是因为浏览器插件,有插件才能这样
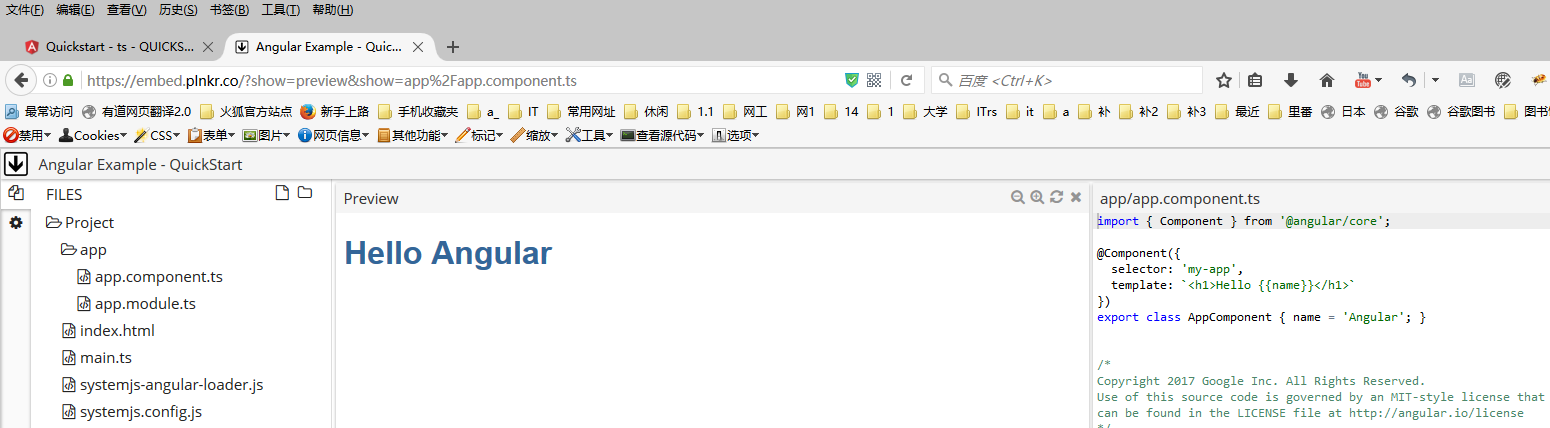
火狐也行
但是怎么编译的
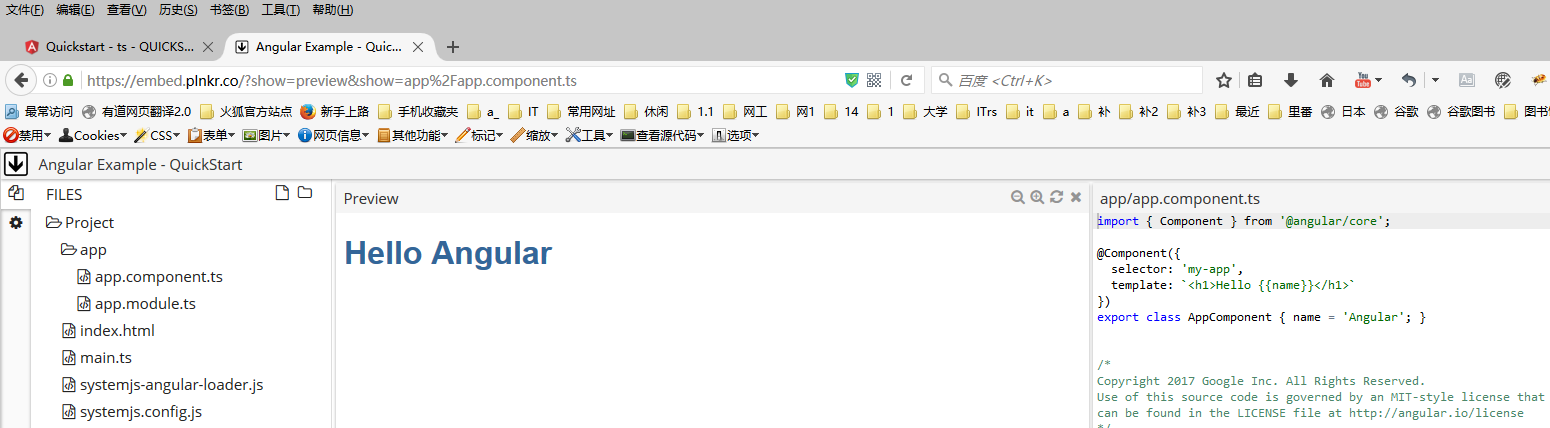
plnkr Plunker 是怎么做到的,首先js是怎么执行的,然后ts是怎么识别的
--allow-file-access-from-files
我自己跟着hero做一遍
我不怎么用的第三方组件
UI组件 大多数是第三方封装的
ng2-bootstrap
http://valor-software.com/ng2-bootstrap/#/
https://github.com/valor-software/ng2-bootstrap/
kendo 有收费的
http://www.telerik.com/kendo-angular-ui/getting-started/
http://www.telerik.com/kendo-angular-ui/
版本
当前我用2,书本也是用这个
官方迁移指南
https://angular-update-guide.firebaseapp.com/
ng 4 新特性
http://angularjs.blogspot.jp/2017/03/angular-400-now-available.html
npm install @angular/common@latest @angular/compiler@latest @angular/compiler-cli@latest @angular/core@latest @angular/forms@latest @angular/http@latest @angular/platform-browser@latest @angular/platform-browser-dynamic@latest @angular/platform-server@latest @angular/router@latest @angular/animations@latest typescript@latest --save
ng -v
命令行工具版本是1-rc2
有些没有高亮
https://github.com/wpcfan/awesome-tutorials
安装
安装的问题
sass有问题,文件在亚马逊云上,需要翻墙
解决方案
用国内的源,cnpm最新版本(npm install -g cnpm) 还封装了其他的东西
cnpm install -g @angular/cli@latest
翻墙
yarn
启动项目
方式一
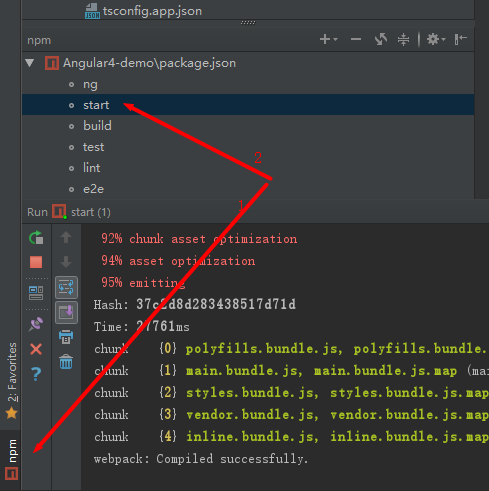
IDEA 左下角的npm小面板,但似乎要先配置 “ npm 运行”才会有这个

在IDE里配置,然后启动
npm,参数是 start , 不是debug(没这个参数),run,star,stars
点击run按钮,不是点击debug虫子按钮

cmd命令行
ng serve
ng serve --4201
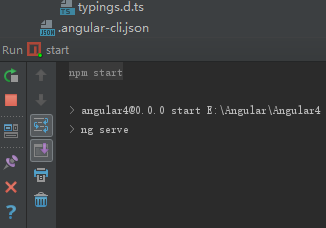
npm start
不是 node start
会报错:
module.js:471
throw err;
^
Error: Cannot find module 'E:AngularAngular4start'
at Function.Module._resolveFilename (module.js:469:15)
at Function.Module._load (module.js:417:25)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:394:7)
at startup (bootstrap_node.js:149:9)
at bootstrap_node.js:509:3
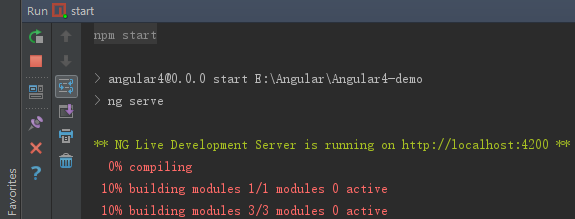
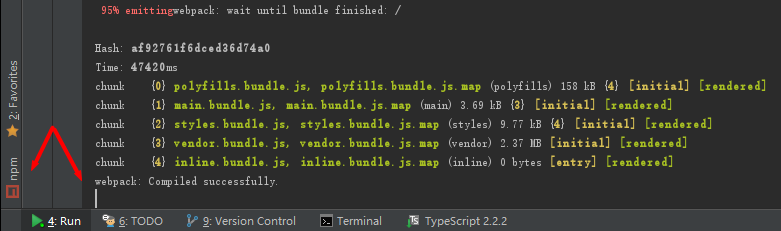
在IDEA 里启动成功的话:



浏览器访问
http://127.0.0.1:4200/
临时笔记
CLI 最终变成平台了,因为功能太多了,和IDEA 配合起来更好用,不用切换到cmd窗口
功能:
自动生成项目框架(脚手架)
自动生成组件并和已有的module
启动服务 ng server
和各种打包工具结合
两个组件怎么弄到一个module里,组件A引用B吗
太新了,现成的组件少,
自己封装一个 Angular UI 组件
Angular2采用自定义指令(Directive)方式加载jquery插件(别人跟着试了,无法实现)
http://www.jb51.net/article/105121.htm
下面是几乎没有语法高亮的原文
http://www.cnblogs.com/liuyt/p/5810100.html
AngularJS的组件封装
需求:
将一个Echarts封装成一个通用的AngularJS组件。
需求来源:Echarts是一个开源的图表组件。Echarts直接使用原生js,如果直接使用的话就没法使用AngularJS的双向绑定(丢了这优势太亏了,因为不好维护后续代码)
具体实现:
http://www.mamicode.com/info-detail-1180449.html
推送给其他团队,我不想自己维护一个组件库

似乎和node的版本不兼容
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template/tree/master/Angular2_CLI_Full_Project 无法运行
https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template/tree/master/Angular2_CLI_Starter 无法运行
http://coreui.io/?ref=github
分页插件,没试过
https://github.com/michaelbromley/ng2-pagination
Kendo UI for Angular 2 只有收费版的

没有 “社区” 字眼
别人的组件
http://www.cnblogs.com/madyina/p/6010144.html
Angular 2封装第三方UI控件,比如 EasyUI
http://www.tuicool.com/articles/fe6bEnQ
https://www.baidu.com/s?f=8&rsv_bp=1&rsv_idx=1&word=Angular+2%E5%B0%81%E8%A3%85%E7%AC%AC%E4%B8%89%E6%96%B9UI%E6%8E%A7%E4%BB%B6&tn=93555097_hao_pg
路由 router
https://angular.io/docs/ts/latest/guide/router.html
数据状态管理 集大成,各种思路都有Angular 的实现,最正统的是RxJS,其他的是封装的
react有redux
vue有vuex
angular2 zone.js
看到
The data property in the third route is a place to store arbitrary data associated with this specific route. The data property is accessible within each activated route. Use it to store items such as page titles, breadcrumb text, and other read-only, static data. You'll use the resolve guard to retrieve dynamic data later in the guide.


这个是正常的
似乎不是因为 跨域请求
可能是因为浏览器插件,有插件才能这样
火狐也行
但是怎么编译的
plnkr Plunker 是怎么做到的,首先js是怎么执行的,然后ts是怎么识别的
--allow-file-access-from-files
我自己跟着hero做一遍
UI组件 大多数是第三方封装的
ng2-bootstrap
http://valor-software.com/ng2-bootstrap/#/
https://github.com/valor-software/ng2-bootstrap/
kendo 有收费版本的
http://www.telerik.com/kendo-angular-ui/getting-started/
http://www.telerik.com/kendo-angular-ui/

跨域请求 原理

问题
用 cnpm 提示请求超时 , cnpm默认判断如果服务器60秒后仍然没响应 , 就失败
报错如下 :
- [4/31] Installing strip-ansi@^4.0.0[npminstall:get] retry GET http://registry.npm.taobao.org/sha.js
after 100ms, retry left 4, error: SyntaxError: Unexpected
token ; in JSON at position 57480
| [4/31] Installing inherits@^2.0.1[npminstall:get] retry GET http://registry.np
m.taobao.org/typescript/download/typescript-2.6.2.tgz
after 100ms, retry left 4,
error: ResponseTimeoutError: Response timeout for 60000ms, GET https://cdn.npm.taobao.org/typescript/-/typescript-2.6.2.tgz
200 (connected: true, keepalive soc
ket: false, agent status: {"createSocketCount":2,"createSocketErrorCount":0,"clo
seSocketCount":1,"errorSocketCount":0,"timeoutSocketCount":0,"requestCount":1,"f
reeSockets":{},"sockets":{"cdn.npm.taobao.org:443
::::::::true::":1},"requests":{
}})
headers: {"server":"Tengine","content-type":"application/octet-stream","content-
length":"5572057","connection":"keep-alive","date":"Sat, 23 Dec 2017 01:49:19 GM
T","x-oss-request-id":"5A3DB61FF9C7D393B5450B1E","accept-ranges":"bytes","etag":
""DA22A2C9BD36AF33939488357F493732"","last-modified":"Mon, 27 Nov 2017 18:17:5
3 GMT","x-oss-object-type":"Normal","x-oss-hash-crc64ecma":"16381015196817042973
","x-oss-storage-class":"Standard","cache-control":"max-age=0, s-maxage=86400","
content-md5":"2iKiyb02rzOTlIg1f0k3Mg==","x-oss-server-time":"7","via":"cache24.l
2cm9[0,304-0,H], cache4.l2cm9[30,0], kunlun6.cn386[0,200-0,H], kunlun4.cn386[30,
0]","age":"37952","x-cache":"HIT TCP_HIT dirn:7:406439295 mlen:-1","x-swift-save
time":"Sat, 23 Dec 2017 02:03:22 GMT","x-swift-cachetime":"85557","timing-allow-
origin":"*","eagleid":"ca61e70415140317118764080e"}x
35
1
- [4/31] Installing strip-ansi@^4.0.0[npminstall:get] retry GET http://registry.npm.taobao.org/sha.js 2
3
after 100ms, retry left 4, error: SyntaxError: Unexpected4
token ; in JSON at position 574805
| [4/31] Installing inherits@^2.0.1[npminstall:get] retry GET http://registry.np 6
7
m.taobao.org/typescript/download/typescript-2.6.2.tgz 8
9
after 100ms, retry left 4,10
error: ResponseTimeoutError: Response timeout for 60000ms, GET https://cdn.npm.taobao.org/typescript/-/typescript-2.6.2.tgz 11
12
200 (connected: true, keepalive soc13
ket: false, agent status: {"createSocketCount":2,"createSocketErrorCount":0,"clo14
seSocketCount":1,"errorSocketCount":0,"timeoutSocketCount":0,"requestCount":1,"f15
reeSockets":{},"sockets":{"cdn.npm.taobao.org:443 16
17
::::::::true::":1},"requests":{18
}})19
headers: {"server":"Tengine","content-type":"application/octet-stream","content-20
length":"5572057","connection":"keep-alive","date":"Sat, 23 Dec 2017 01:49:19 GM21
T","x-oss-request-id":"5A3DB61FF9C7D393B5450B1E","accept-ranges":"bytes","etag":22
""DA22A2C9BD36AF33939488357F493732"","last-modified":"Mon, 27 Nov 2017 18:17:523
3 GMT","x-oss-object-type":"Normal","x-oss-hash-crc64ecma":"1638101519681704297324
","x-oss-storage-class":"Standard","cache-control":"max-age=0, s-maxage=86400","25
content-md5":"2iKiyb02rzOTlIg1f0k3Mg==","x-oss-server-time":"7","via":"cache24.l26
2cm9[0,304-0,H], cache4.l2cm9[30,0], kunlun6.cn386[0,200-0,H], kunlun4.cn386[30,27
0]","age":"37952","x-cache":"HIT TCP_HIT dirn:7:406439295 mlen:-1","x-swift-save28
time":"Sat, 23 Dec 2017 02:03:22 GMT","x-swift-cachetime":"85557","timing-allow-29
origin":"*","eagleid":"ca61e70415140317118764080e"}最重要的是这句 :
error: ResponseTimeoutError: Response timeout for 60000ms, GET https://cdn.npm.taobao.org/typescript/-/typescript-2.6.2.tgz x
1
error: ResponseTimeoutError: Response timeout for 60000ms, GET https://cdn.npm.taobao.org/typescript/-/typescript-2.6.2.tgz 60秒超时
删除已经下载好的依赖包 , 重来 , 中间隔15分钟吧
rimraf node_modules && cnpm i
或者直接叫别人发给你已经下载好的依赖包 , 最好发之前先打包 , 不然网络传输和本地很慢 , 因为文件太零散 , 要频繁打开和关闭文件流 , 频繁IO