看代码注释todo
写博客
服务写脚本开吧 , 因为窗口太多, 不知道要去哪关闭服务
开的话无所谓 , 哪里都能开
要确认是否有开 , 直接跑代码
下面的要先过
别人的环境

工具软件自己的问题
不支持面向页面设计模式 , 更不用说面向组件
没有任何注解
官方文档严重缺失 , 只给了 API , 没有更详细的例子
等待机制 , 比如 等待元素出现 , 这个文档里我没看到 , 有知道这个的吗 . 类似 waitUntil( 元素定位器 )
阿里开源的
官网
https://macacajs.com/quick-start
官方例子
https://github.com/macacajs/macaca-test-sample
使用例子的步骤
git clone https://github.com/macaca-sample/sample-nodejs.git --depth=1
cd sample-nodejs
npm i
make
参考文章
http://www.cnblogs.com/fnng/p/5873878.html
搭建环境
前提
node版本 6 以上
安装cnpm , 这样安装很快
安装 macaca-cli 命令行工具
npm install -g macaca-cli
安装成功 :
macaca -v
2.0.4
npm install -g macaca
输出 macaca@1.0.0
安装 谷歌浏览器 的驱动
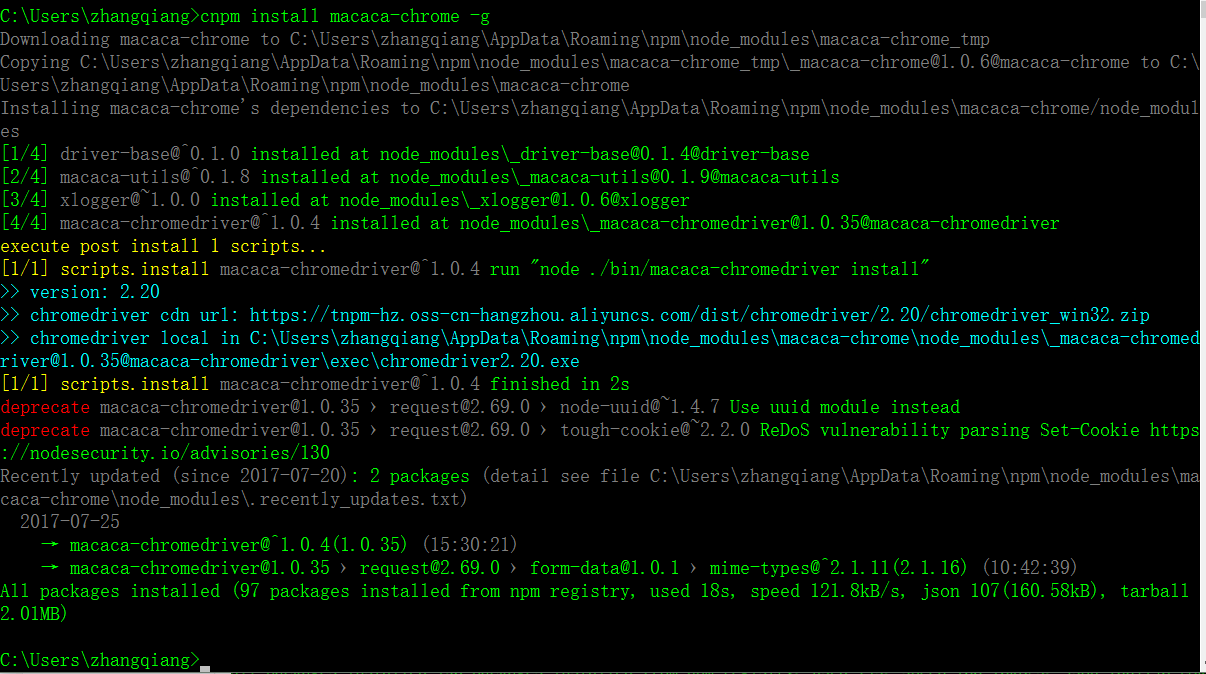
cnpm install macaca-chrome -g
成功 :

安装 webdriver-client
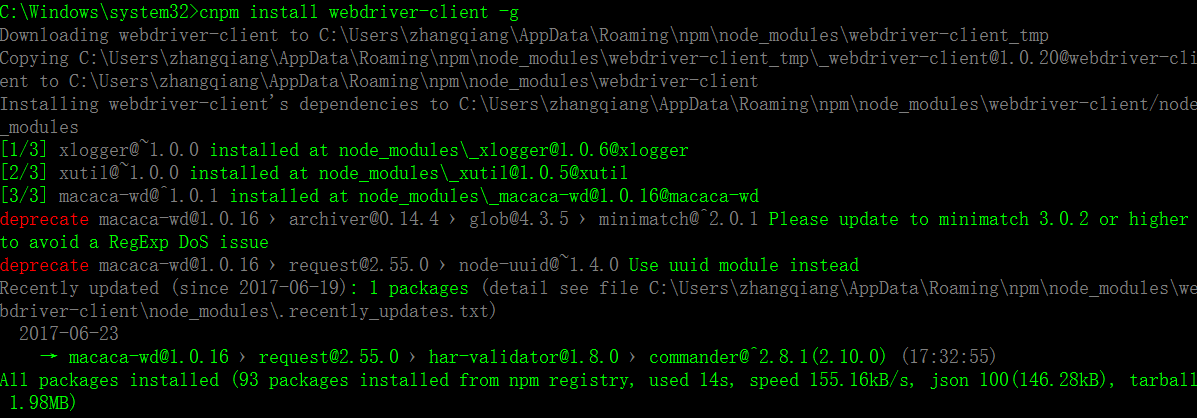
cnpm install webdriver-client -g
成功 :

安装 macaca-electron 可选
cnpm install macaca-electron -g
成功 :
C:Windowssystem32>cnpm install macaca-electron -g
Downloading macaca-electron to C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron_tmp
Copying C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron_tmp\_macaca-electron@1.1.6@macaca-electron to C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron
Installing macaca-electron's dependencies to C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron/node_modules
[1/7] co@^4.6.0 installed at node_modules\_co@4.6.0@co
[2/7] webdriver-dfn-error-code@^1.0.3 installed at node_modules\_webdriver-dfn-error-code@1.0.4@webdriver-dfn-error-code
[3/7] driver-base@^0.1.0 installed at node_modules\_driver-base@0.1.4@driver-base
[4/7] xlogger@^1.0.0 installed at node_modules\_xlogger@1.0.6@xlogger
[5/7] selenium-atoms@~1.0.1 installed at node_modules\_selenium-atoms@1.0.2@selenium-atoms
[6/7] electron-prebuilt@^0.37.6 installed at node_modules\_electron-prebuilt@0.37.8@electron-prebuilt
[7/7] macaca-utils@~0.1.8 installed at node_modules\_macaca-utils@0.1.9@macaca-utils
execute post install 1 scripts...
[1/1] scripts.postinstall electron-prebuilt@^0.37.6 run "node install.js"
Downloading electron-v0.37.8-win32-x64.zip
[============================================>] 100.0% of 49.65 MB (4.84 MB/s)
[1/1] scripts.postinstall electron-prebuilt@^0.37.6 finished in 23s
Recently updated (since 2017-06-19): 3 packages (detail see file C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron
ode_modules.recently_updates.txt)
2017-06-23
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@2.3.2 › string_decoder@~1.0.0(1.0.3) (02:36:15)
2017-06-22
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@^2.2.2(2.3.2) (21:48:21)
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@2.3.2 › safe-buffer@~5.1.0(5.1.1) (04:19:28)
All packages installed (166 packages installed from npm registry, used 37s, speed 81.41kB/s, json 183(271.17kB), tarball 2.66MB)x
1
C:Windowssystem32>cnpm install macaca-electron -g2
Downloading macaca-electron to C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron_tmp3
Copying C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron_tmp\_macaca-electron.1.6-electron to C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron4
Installing macaca-electron's dependencies to C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron/node_modules5
[1/7] co^4.6.0 installed at node_modules\_co.6.06
[2/7] webdriver-dfn-error-code^1.0.3 installed at node_modules\_webdriver-dfn-error-code.0.4-dfn-error-code7
[3/7] driver-base^0.1.0 installed at node_modules\_driver-base.1.4-base8
[4/7] xlogger^1.0.0 installed at node_modules\_xlogger.0.69
[5/7] selenium-atoms~1.0.1 installed at node_modules\_selenium-atoms.0.2-atoms10
[6/7] electron-prebuilt^0.37.6 installed at node_modules\_electron-prebuilt.37.8-prebuilt11
[7/7] macaca-utils~0.1.8 installed at node_modules\_macaca-utils.1.9-utils12
execute post install 1 scripts...13
[1/1] scripts.postinstall electron-prebuilt^0.37.6 run "node install.js"14
Downloading electron-v0.37.8-win32-x64.zip15
[============================================>] 100.0% of 49.65 MB (4.84 MB/s)16
[1/1] scripts.postinstall electron-prebuilt^0.37.6 finished in 23s17
Recently updated (since 2017-06-19): 3 packages (detail see file C:UserszhangqiangAppDataRoaming
pm
ode_modulesmacaca-electron
ode_modules.recently_updates.txt)18
2017-06-2319
→ electron-prebuilt.37.8 › extract-zip.6.5 › concat-stream.6.0 › readable-stream.3.2 › string_decoder~1.0.0(1.0.3) (02:36:15)20
2017-06-2221
→ electron-prebuilt.37.8 › extract-zip.6.5 › concat-stream.6.0 › readable-stream^2.2.2(2.3.2) (21:48:21)22
→ electron-prebuilt.37.8 › extract-zip.6.5 › concat-stream.6.0 › readable-stream.3.2 › safe-buffer~5.1.0(5.1.1) (04:19:28)23
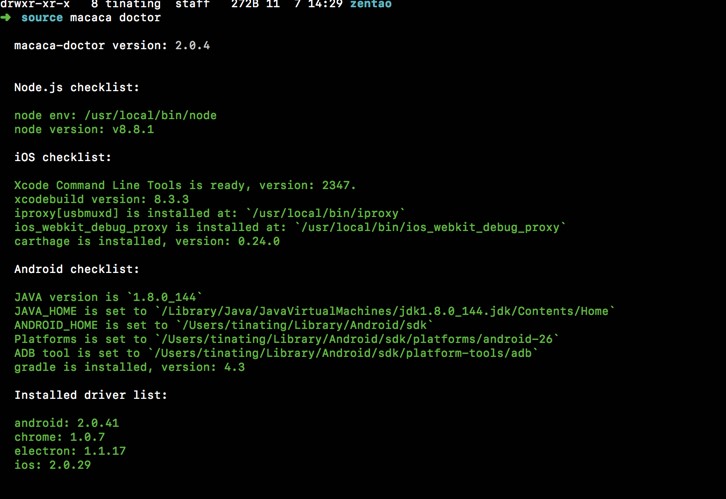
All packages installed (166 packages installed from npm registry, used 37s, speed 81.41kB/s, json 183(271.17kB), tarball 2.66MB)最后检查所有已经安装的 macaca doctor
不是 dockor 或 docter
2017-11-24 最新截图 , 新电脑 :


运行
第一个测试代码
运行前说一下注意事项 :
1 , 命令在 macaca-test 文件夹的上一级目录 运行
2 , 因为命令只运行当前面目录下的 macaca-test 文件夹下的所有 .js 文件( 文件名随意 , 后缀是 .js 就行 ) , 所以自己写的测试代码只能放到 macaca-test 文件夹下 .
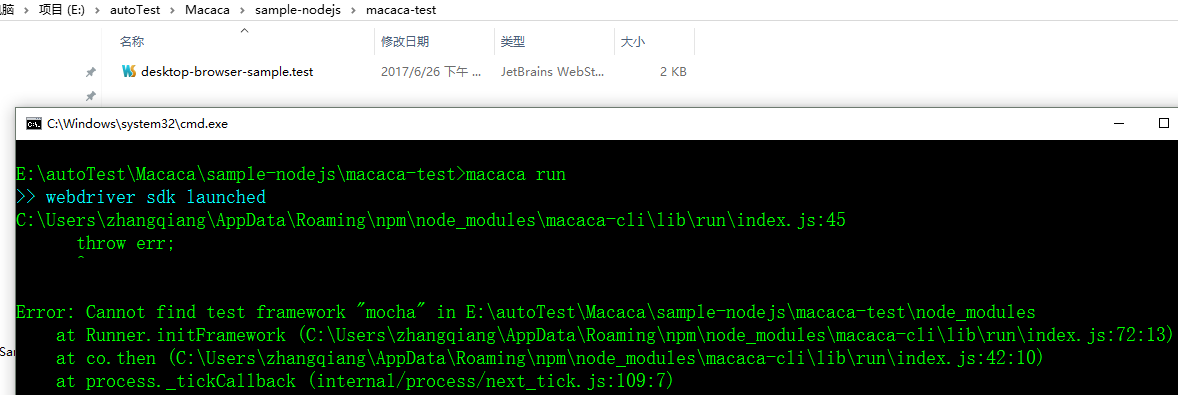
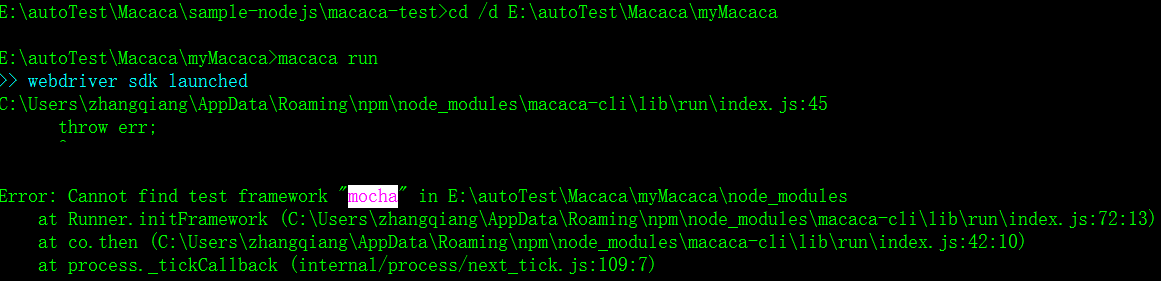
下面是文件放在 macaca-test 文件夹下 , 但在当前文件夹执行命令 的报错

新的运行方式 :
先把服务运行起来 , 不然会报错
macaca server

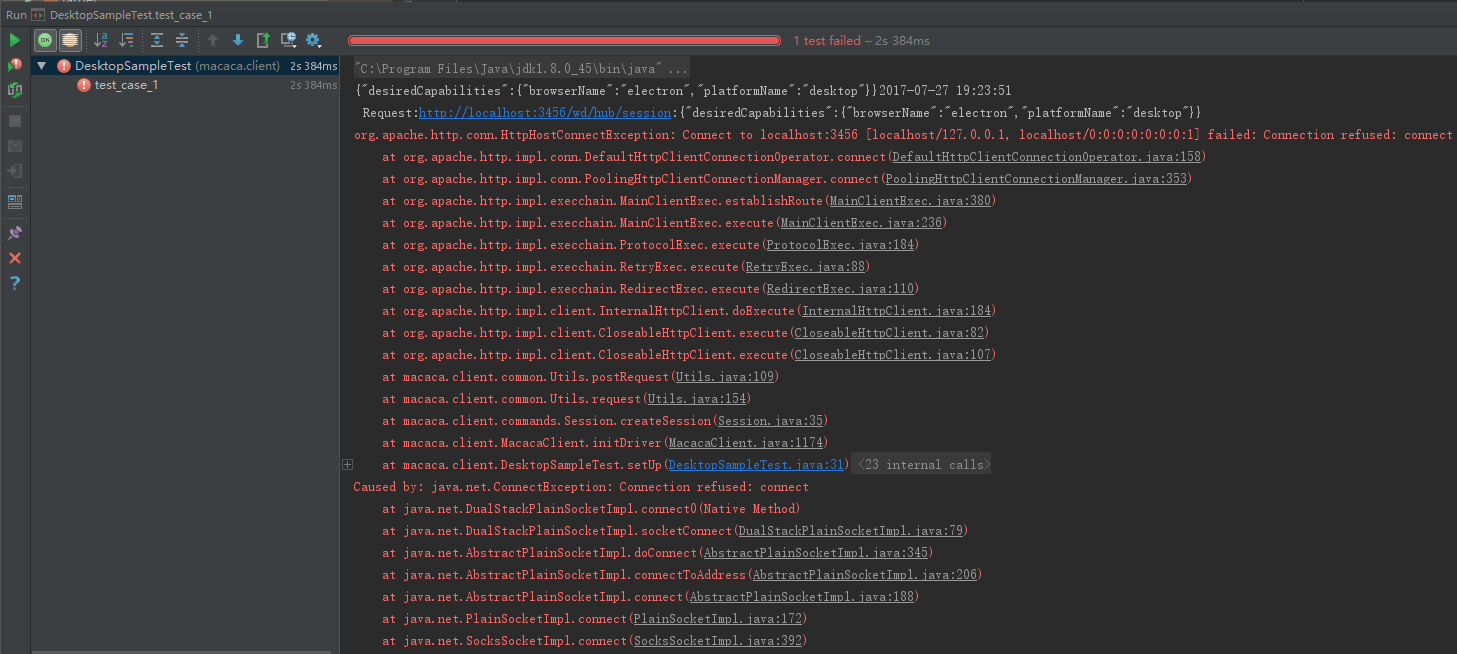
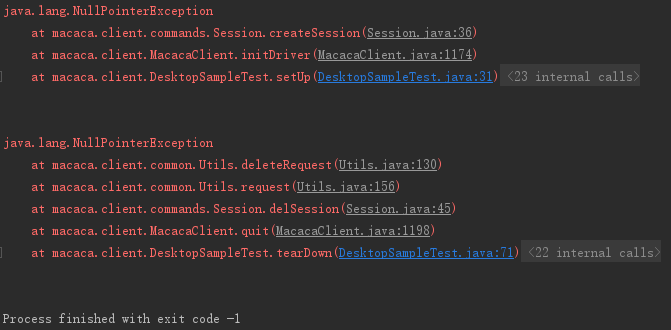
没服务的话会报错 :


git clone https://github.com/macaca-sample/sample-java.git
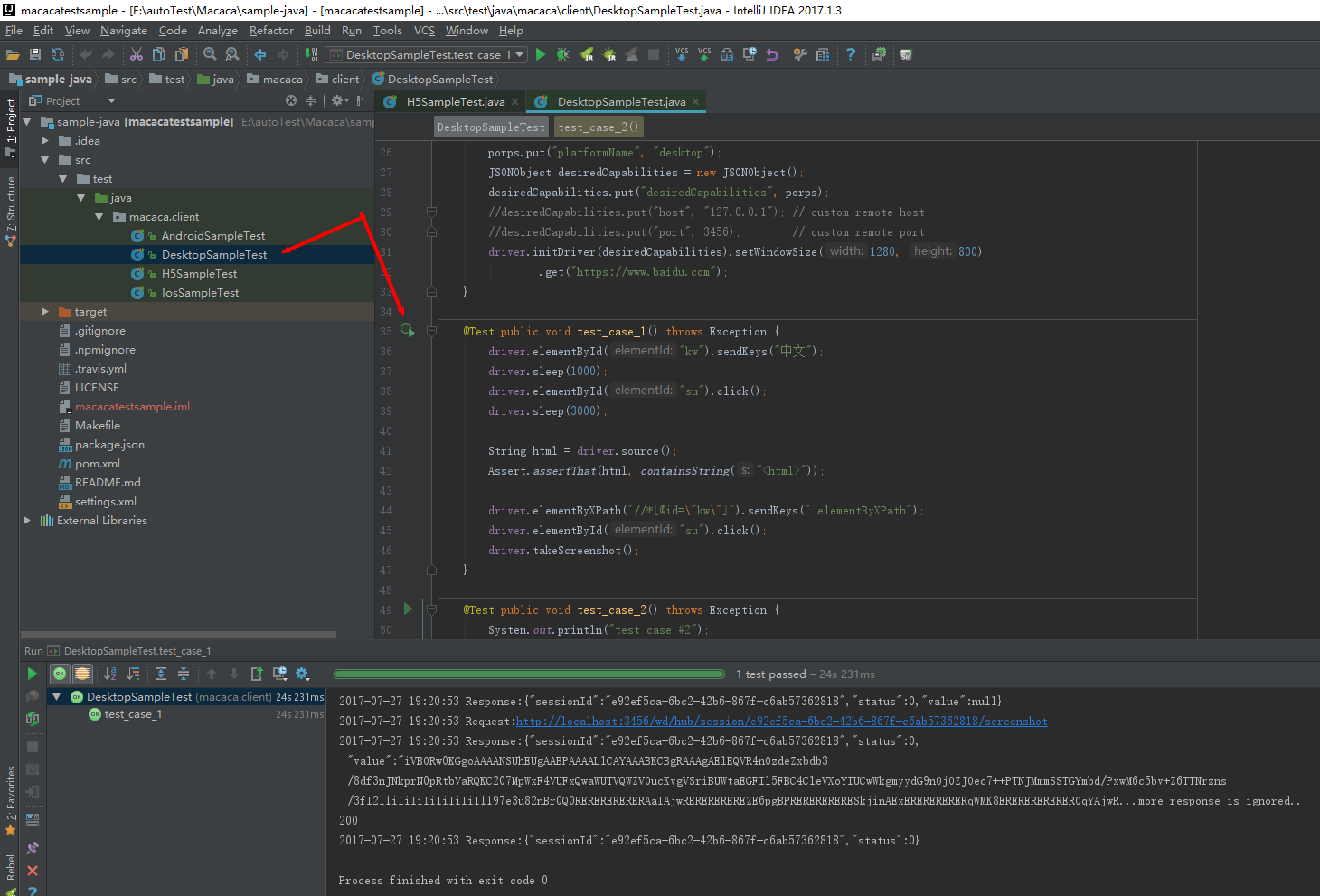
到入到IDEA 运行并看控制台

成功

问题
最新的环境 2017-07-27

似乎安装浏览器驱动失败
找不到 macha 框架

npm install --global mocha
安装成功后还是不行
依赖包的路径是错的 , 把自己的测试文件 移动到外面一层
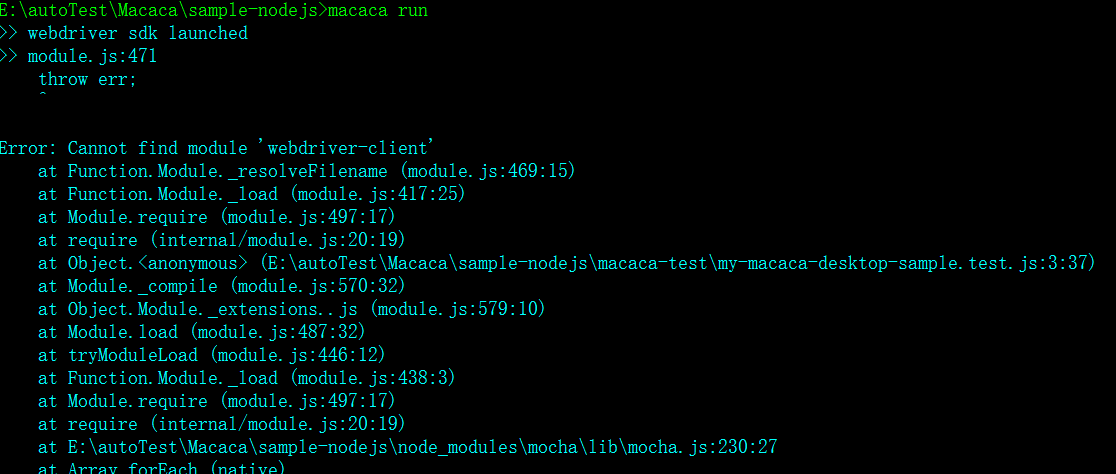
在项目路径里找不到 webdriver-client


分析
虽然我全局安装了 , 但它只在项目路径里找这个
解决方案
再安装
cnpm install webdriver-client --save-dev


macaca run 怎么指定运行哪个测试 js 文件
macaca run a.js 无效
无效的文件名
my-desktop.test.js
my-desktop-1.test.js
com.alibaba.fastjson.JSONException: syntax error, pos 1, json : Internal Server Error

主要是看 服务那边的报错
Cannot find module 'macaca-android' , 原因是本地没有安装 android的环境
Error: >> session.js:40:14 [master] pid:19012 Error: Cannot find module 'macaca-android'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)x
1
Error: >> session.js:40:14 [master] pid:19012 Error: Cannot find module 'macaca-android'2
at Function.Module._resolveFilename (module.js:536:15)3
at Function.Module._load (module.js:466:25)java.lang.Exception: An element command could not be completed because the element is not visible on the page.