继上篇的CSS 之Grid下半部分
14.将单元格划分到一个区域,使用grid-template-areas属性;
ag: grid-template-areas:
"header header header"
"advert content content"
"footer footer footer";
上段代码中,每个单词代表一个单元格,每对引号代表一行(当想让指定单元格为空时,使用“.”(点号)表示)
15.引用给定的名称将项放入到自定义区域中:grid-area属性实现;
ag:
1 <div class="container"> 2 <div class="item1">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 <div class="item4">4</div> 6 <div class="item5">5</div> 7 </div> 8 9 10 <style> 11 .item1{background:LightSkyBlue;} 12 .item2{background:LightSalmon;} 13 .item3{background:PaleTurquoise;} 14 .item4{background:LightPink;} 15 16 .item5 { 17 background: PaleGreen; 18 19 grid-area:footer; //将item5划分到页尾; 20 21 } 22 23 .container { 24 font-size: 40px; 25 min-height: 300px; 26 width: 100%; 27 background: LightGray; 28 display: grid; 29 grid-template-columns: 1fr 1fr 1fr; 30 grid-template-rows: 1fr 1fr 1fr; 31 grid-gap: 10px; 32 grid-template-areas: 33 "header header header" 34 "advert content content" 35 "footer footer footer"; 36 } 37 </style>
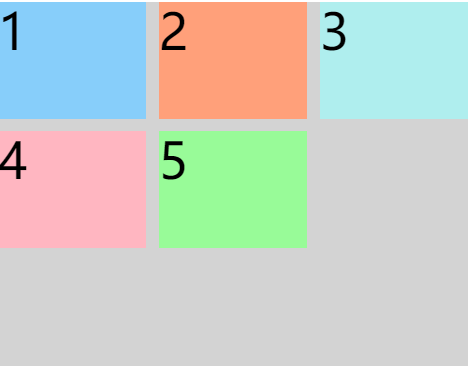
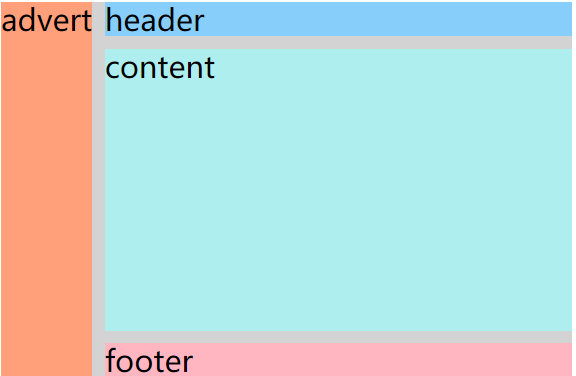
前面为未添加“grid-area”代码的效果图,后图为添加了“grid-area”值的效果如下:


16.在15点的基础上,知道了将指定单元格放入到指定区域中,先将未划分的区域放入到指定的区域中,仍旧使用grid-area属性,改变其值即可;
该属性的接收值为:grid-area: horizontal line to start at / vertical line to start at / horizontal line to end at / vertical line to end at;
(grid-area:水平方向开始线/垂直方向开始线/水平方向结束线/垂直方向结束线);
ag:
1 <div class="container"> 2 <div class="item1">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 <div class="item4">4</div> 6 <div class="item5">5</div> 7 </div> 8 9 10 <style> 11 .item1{background:LightSkyBlue;} 12 .item2{background:LightSalmon;} 13 .item3{background:PaleTurquoise;} 14 .item4{background:LightPink;} 15 16 .item5 { 17 background: PaleGreen; 18 grid-area:3/1/4/4; //从水平第三条线即第三行,垂直方向第一条线到第四条线,即第三列效果 19 } 20 21 .container { 22 font-size: 40px; 23 min-height: 300px; 24 width: 100%; 25 background: LightGray; 26 display: grid; 27 grid-template-columns: 1fr 1fr 1fr; 28 grid-template-rows: 1fr 1fr 1fr; 29 grid-gap: 10px; 30 } 31 </style>
效果如下:

实现了与14点一致的效果;
17.当需要宽度/高度一致且行数/列数较多时,使用repeat函数可达到目的而且可减少重复的代码数;
A.列数;grid-template-columns:repeat(列数,列高度);
B.行数:grid-template-rows:repeat(2,1fr 50px) 20px); //作用与“grid-template-columns: 1fr 50px 1fr 50px 20px;”一致;
18.使用minmax函数限制单元格的尺寸;(在网格容器更改大小时限制,即为项目指定可接受的范围)
ag:
grid-template-columns:20px minmax(90px,200px);//指定了2列,一列200px.一列限制在90px-200px;
19.使用自动填充创建灵活的布局:auto-fill属性;
repeat函数附带一个名为自动填充的选项。这允许您根据容器的大小自动插入尽可能多的所需大小的行或列。您可以在组合au时创建灵活的布局;
ag:
1 <div class="container"> 2 <div class="item1">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 <div class="item4">4</div> 6 <div class="item5">5</div> 7 </div> 8 <div class="container2"> 9 <div class="item1">1</div> 10 <div class="item2">2</div> 11 <div class="item3">3</div> 12 <div class="item4">4</div> 13 <div class="item5">5</div> 14 </div> 15 16 17 <style> 18 .item1{background:LightSkyBlue;} 19 .item2{background:LightSalmon;} 20 .item3{background:PaleTurquoise;} 21 .item4{background:LightPink;} 22 .item5{background:PaleGreen;} 23 24 .container { 25 font-size: 40px; 26 min-height: 100px; 27 width: 100%; 28 background: LightGray; 29 display: grid; 30 31 32 grid-template-columns: repeat(auto-fill, minmax(60px, 1fr));//实现当可视界面自动填充 33 34 35 grid-template-rows: 1fr 1fr 1fr; 36 grid-gap: 10px; 37 } 38 39 .container2 { 40 font-size: 40px; 41 min-height: 100px; 42 width: 100%; 43 background: Silver; 44 display: grid; 45 grid-template-columns: repeat(3, minmax(60px, 1fr)); 46 grid-template-rows: 1fr 1fr 1fr; 47 grid-gap: 10px; 48 } 49 </style>
20.使用自动适应创建灵活布局:auto-fit属性实现;(用法同auto-fill一致)
21.使用媒体查询创建响应式布局;
1 @media (min-width;400px){ 2 .container{ 3 grid-template-area: 4 "header header" 5 "advert content " 6 "footer footer "; 7 } 8 } //当可视界面 >400px,header占据页眉,footer占据也尾,advert占据左列
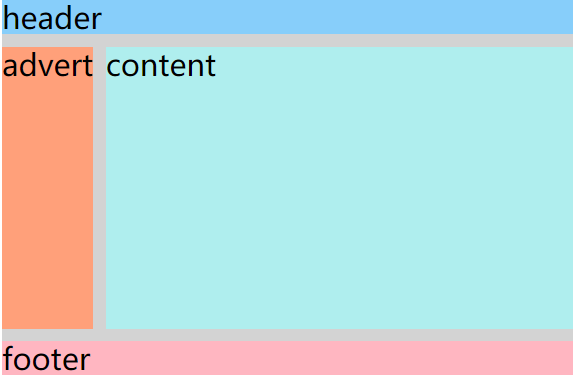
添加了如上代码前后效果对比图如下:


22.将直系后代转化为网格,网格中就有了网格;
在后代元素中,改变其display:grid之后,grid-template-columns等设置即可;