安装PythonIDE -Anaconda
打开subtext,通过快捷键 cmd+shift+P 打开 Package Control 来安装其他的插件了。
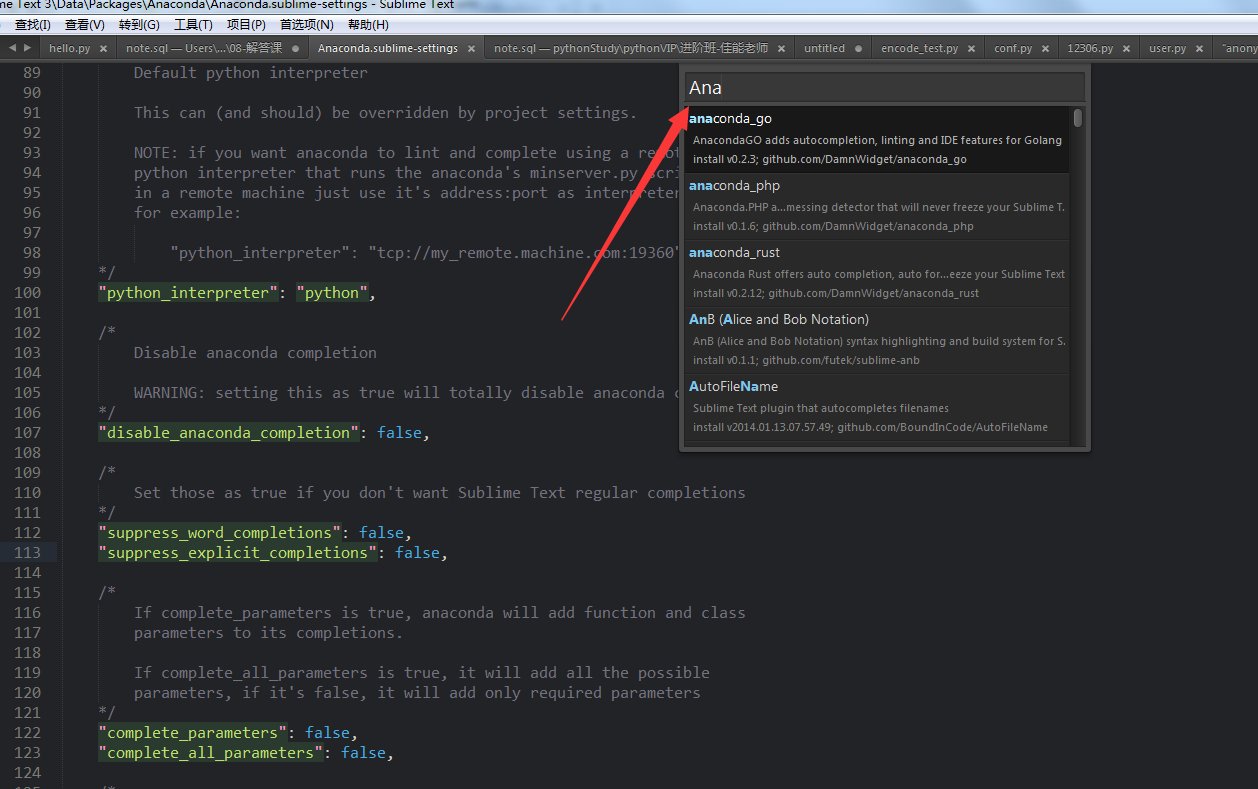
输入 install 然后你就能看见屏幕上出现了 Package Control: Install Package,点击回车然后搜索你想要的插件(比如Anaconda)
安装Anaconda

安装Anaconda插件完成之后,会看到如下选项栏,说明Anaconda安装成功。

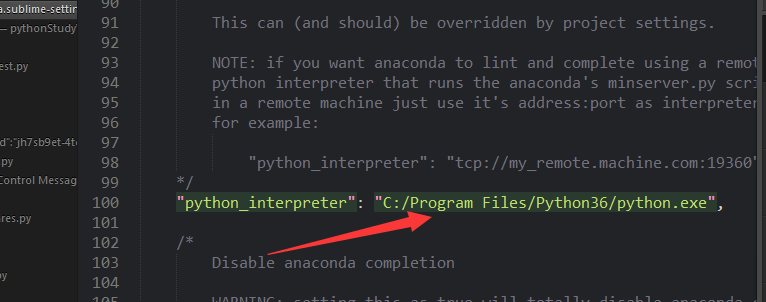
由于Anaconda插件本身无法知道Python安装的路径,所以需要设置Python主程序的实际位置。
选择Settings-Default选项,搜寻“python_interpreter” key,并键入python主程序的磁盘位置。

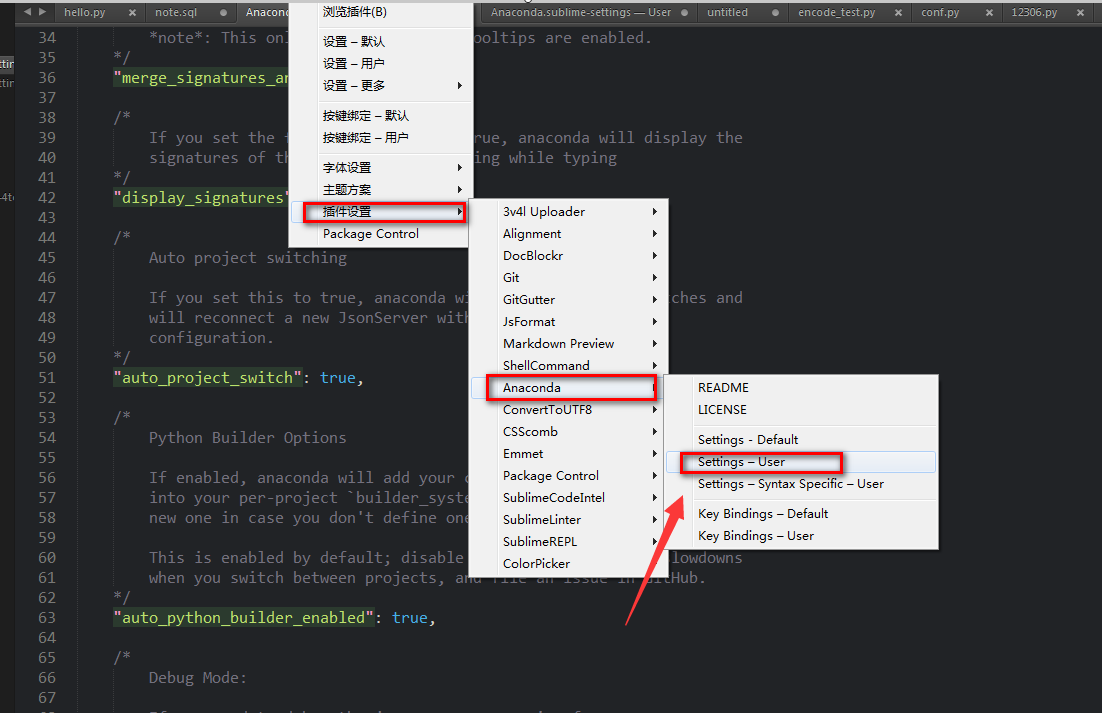
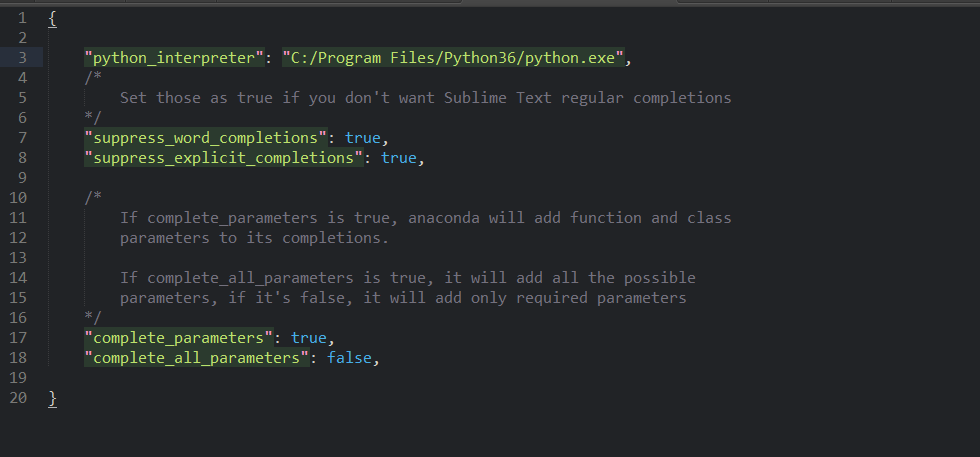
选择Settings-Users选项,键入以下json数据。保存,重启即可

{ "python_interpreter": "C:/Program Files/Python36/python.exe", /* Set those as true if you don't want Sublime Text regular completions */ "suppress_word_completions": true, "suppress_explicit_completions": true, /* If complete_parameters is true, anaconda will add function and class parameters to its completions. If complete_all_parameters is true, it will add all the possible parameters, if it's false, it will add only required parameters */ "complete_parameters": true, "complete_all_parameters": false, }

接下来,就会发现,编写python代码时会有提示功能。

Anaconda插件还有很多功能
- Goto Definitions 能够在你的整个工程中查找并且显示任意一个变量,函数或者类的定义。
- Find Usage 能够快速的查找某个变量,函数或者类在某个特定文件中的什么地方被使用了。
- Show Documentation: 能够显示一个函数或者类的说明性字符串(当然,是在定义了字符串的情况下)