<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 30);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "pink");
jqBox2.text('hello')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>


<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
li{
list-style: none;
}
</style>
<script type="text/javascript" src="js/jquery-3.2.1.js" ></script>
<script>
$(function () {
//获取ul中的li设置为粉色
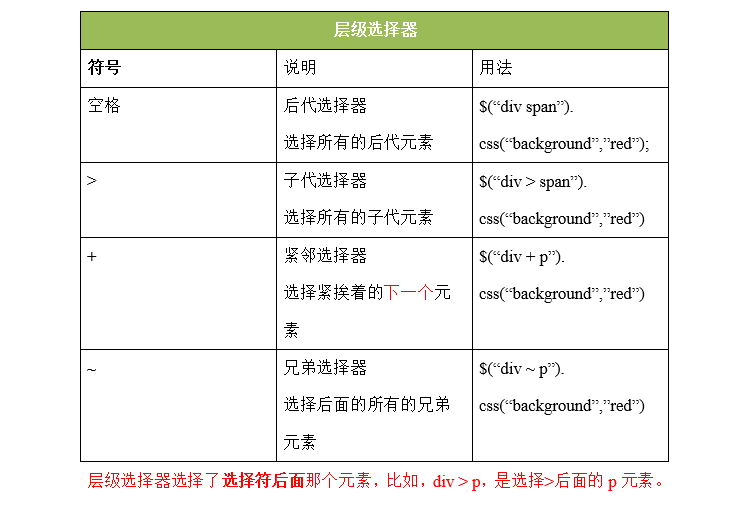
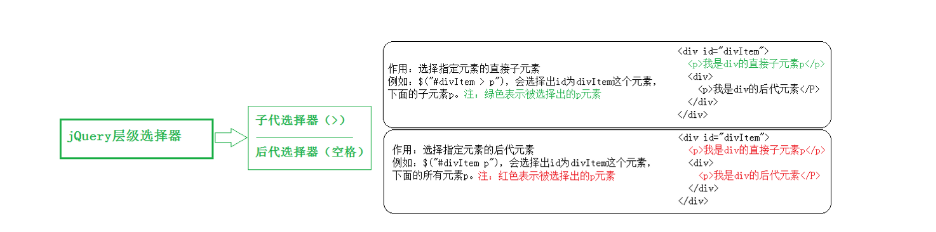
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin",5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
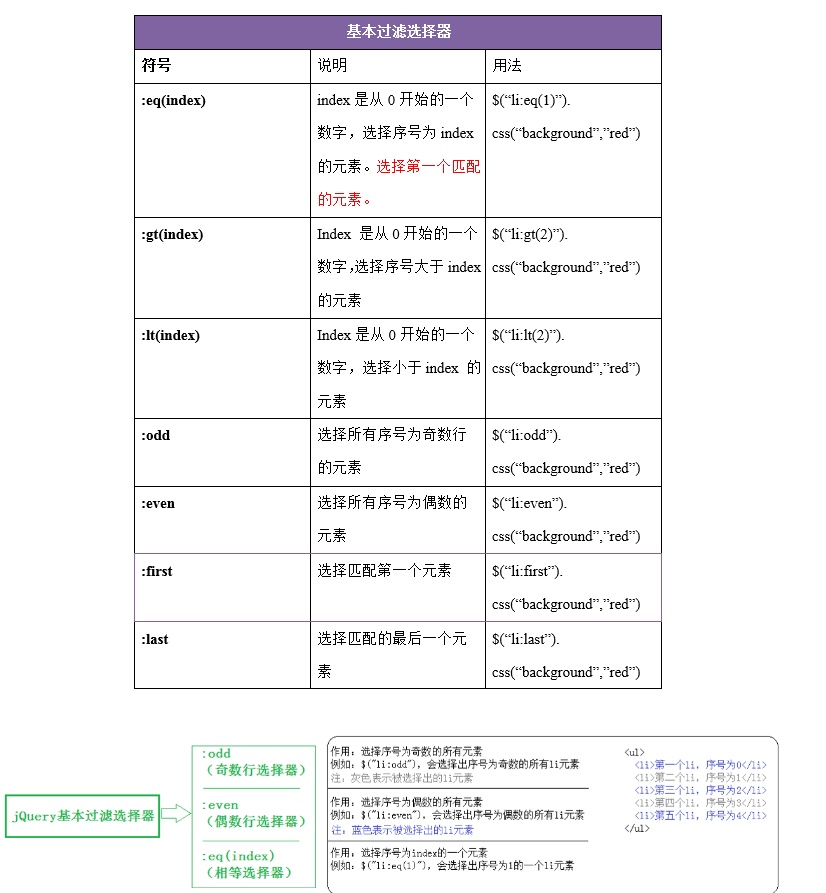
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','20px');
//大于索引值1
$('li:gt(1)').css('font-size','30px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
$("li:first").css('background','red'); //第一个
$("li:last").css('background','green'); //最后一个
})
</script>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
<script src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
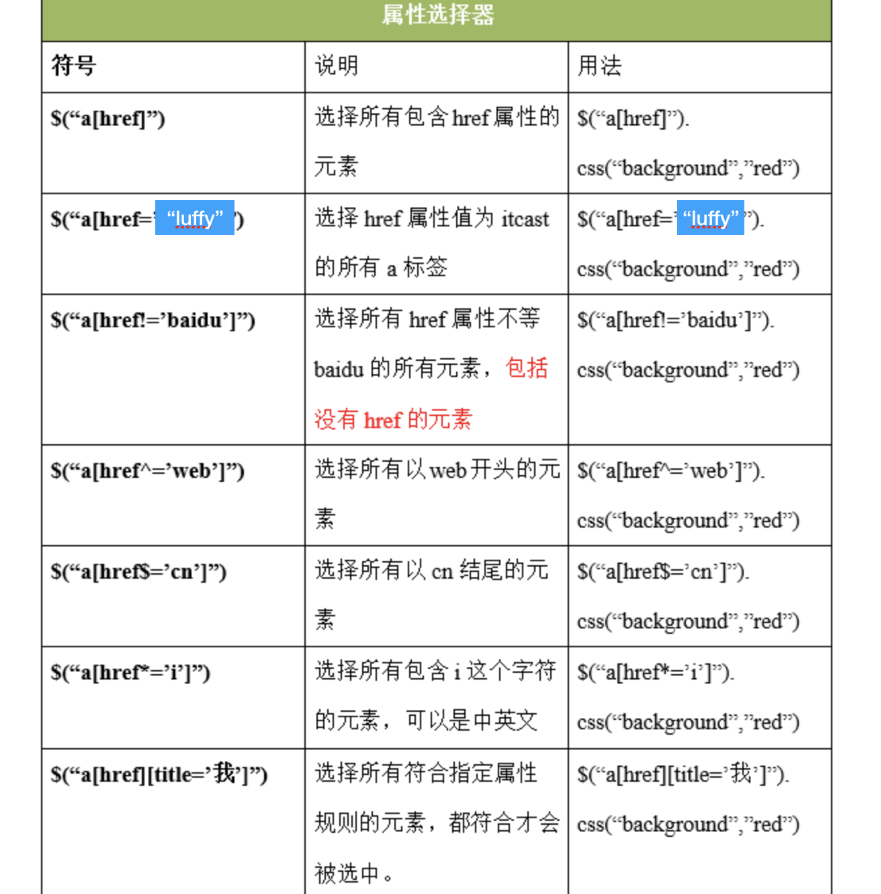
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=333]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]:eq(1)').css('background','red')
})
</script>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function() {
//获取第n个元素 数值从0开始
$('span').eq(1).css('color', '#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color', 'greenyellow');
$('span').first().css('color', 'greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({
"width": '200px',
'height': '200px',
"background": 'red'
});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color', 'red');
//查找所有的后代元素
$('div').find('button').css('background', 'yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
})
</script>
</html>
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
-
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr() -
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp() -
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass() -
attr()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,
关于attr()和prop()的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id='test' name="sex" checked/>
女<input type="radio" id='test2' name="sex" />
<button>提交</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $('input').first();
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr('style'));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop('style'));
console.log(document.getElementById('test').style);
$('button').click(function(){
alert(el.prop("checked") ? "男":"女");
})
})
</script>
</body>
</html>
1.是有true,false两个属性使用prop();
2.其他则使用attr();
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
removeClass
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
代码如下:
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="item">张三</li>
<li class="item">李四</li>
<li class="item">王五</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li').click(function(){
// this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</body>
</html>
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
获取值:
语法;
html() 是获取选中标签元素中所有的内容
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
获取值:
text() 获取匹配元素包含的文本内容
语法:
$('#box').text();
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
获取input value
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
男
<input type="radio" name="sex" checked=""> 女
<input type="radio" name="sex">
<select>
<option >张三</option>
<option text='test'>李四</option>
<option>王五</option>
</select>
</form>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function() {
// $('input[type=radio]').get(1).checked = true;
//设置value=2的项目为当前选中项
$("input[type=radio]").eq(1).attr("checked",true);
$('input[type=radio]').change(function(event) {
/* Act on the event */
// console.log($(this).select());
console.log($(this).select().prop('checked'));
var item = $("input[type=radio]:checked").val();
console.log(item);
// 获取select被选中项的文本
var item2 = $("select option[selected]").text();
console.log(item2);
});
$('select').change(function() {
console.log($(this).val());
//1.获取选中项的值
console.log($('select'));
// 2.获取选中项的文本
console.log($("select option:selected").text());
// 或者
console.log($("select").find("option:selected").text());
// 3.获取选中项的索引
console.log($("select").get(0).selectedIndex);
});
// 设置值: 两种方式设置值
$("select option").get(1).selected = true;
$("select").get(0).selectedIndex = 2;
});
</script>
</body>
</html>
知识点1:父子之间
1.在元素内部添加,从后面放
父元素.append(子元素) 子元素.appendTo(父元素)
2.在元素内部添加,从前面放入 父元素.prepend(子元素); 子元素.prependTo(父元素);
DEMO
<body>
<div class="box1">box1</div>
<div class="box">
</div>
<ul>
<li>YY</li>
</ul>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
var oP = document.createElement('p');
oP.innerText = '女朋友';
oP.id = 'tt'
// 1.父子之间 父.append(子) 子.appendTo(父)
// 子元素 : 可以是 一个string 、jsDOM对象 、jquery对象
$('.box').append('alex');//可以插入普通的文本
$('.box').append('<h2>yy</h2>');//可以插入标签+文本
$('.box').append(oP); //插入一个jsDom对象
$('.box').append($('.box1')); //如果插入的是一个jquery对象 相当于是一个移动操作
$('<p>xx</p>').appendTo('.box').click(function(event) {
$(this).css({
100,
height:100,
backgroundColor:'red'
}).text('zz');
});;
// prepend() prependTo()
//1. prepend() 插入 子级的第一个元素
$('ul').prepend('<li>WW</li>');
$('<li>XX</li>').prependTo('ul').click(function() {
alert(this.innerText);
});
// jquery有链式编程 简化我们的代码
});
</script>
</body>
知识点2:兄弟之间
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
demo
<body>
<ul>
<li class="item">alex</li>
</ul>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function() {
// es6的模板字符串 tab键 上面那个符号 反引号 ``,使用${变量名} 插入变量
var title = "百度";
$('.item').after(`<li>
<a href="#">${title}</a>
</li>`);
$('<li>wusir</li>').insertAfter('.item');
// before
var title1 = "小米";
$('.item').before(`<li>
<a href="#">${title1}</a>
</li>`);
$('<li>XX</li>').insertBefore('.item');
});
</script>
</body>

$(selector).replaceWith(content); //将所有匹配的元素替换成指定的string、js对象、jquery对象。 //将所有的h5标题替换为a标签 $('h5').replaceWith('<a href="#">hello world</a>'); //将所有h5标题标签替换成id为app的dom元素 $('h5').replaceWith($('#app')); $('<p>哈哈哈</p>').replaceAll('h2'); 解释:替换所有。将所有的h2标签替换成p标签。
$(selector).remove(); 解释:删除节点后,事件也会删除(简言之,删除了整个标签) $('ul').remove(); $(selector).detach(); 解释:删除节点后,事件会保留 var $btn = $('button').detach() //此时按钮能追加到ul中 $('ul').append($btn)
demo
<body>
<div class="box">
<p style="font-size: 20px;font-weight: 600;">alex</p>
</div>
<button>删除</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
$('button').click(function() {
alert(1);
// remove() 删除节点后 事件也会删除 删除了整个标签
// console.log($(this).remove());
// var jqBtn = $(this).remove();
// $('.box').prepend(jqBtn);
// detach() 删除节点后 事件会保留
// var jqBtn = $(this).detach();
// $('.box').prepend(jqBtn);
$('.box').empty();
})
});
</script>
</body>