中午,接到朋友有一个需求,想用node写一个服务,将word文档转换为html。
为什么不用java呢?我问到(毕竟他后端语言用的是java)。
他说他找到的几个第三方插件都不是特别符合,转换后总有一些问题。
他找到了一个前端的本地转换的插件,比较符合他的要求。
但是是纯前端的本地转换,上传文件然后转换那种。
所以他问我能不能把这个用node写成后端服务。
我也刚好挺感兴趣的,就动手做了起来。
网上参考了各路大神意见,都说nestJs还不错,比较像spring,
刚好我也对spring比较熟悉,折腾了半个小时,搭建nestJs项目,
写controller,service,代码写完了,删掉多余的console.log,
我自己写的总共不到10行代码。
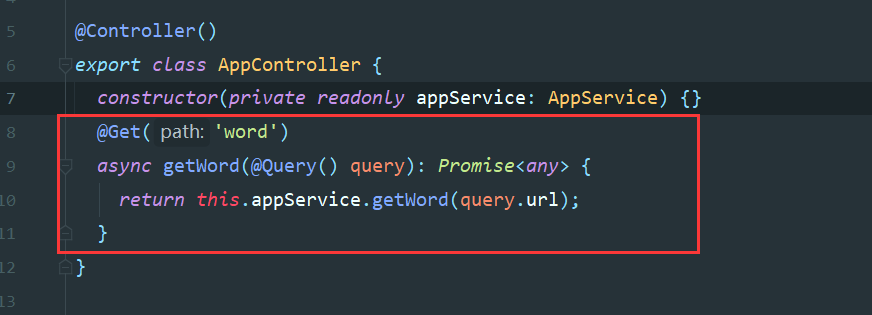
controller

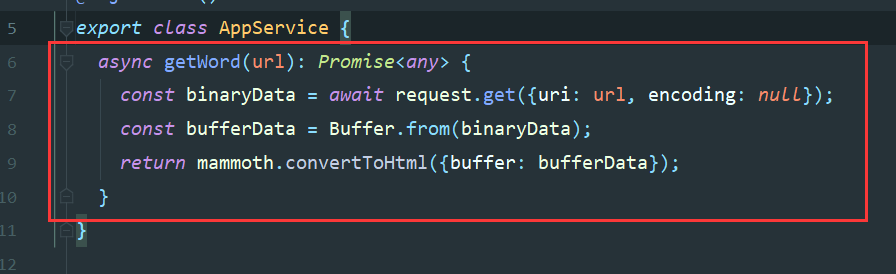
service

本地测试,基本没什么问题。大功告成,准备部署!
运行npm run build,将dist目录复制到服务器,
服务器安装nodeJS, 安装pm2, 用pm2 来启动dist目录下的main.js
然后打开浏览器访问,发现服务没有启动成功 ???
用pm2查看日志,大概说是没有找到nest/core模块。
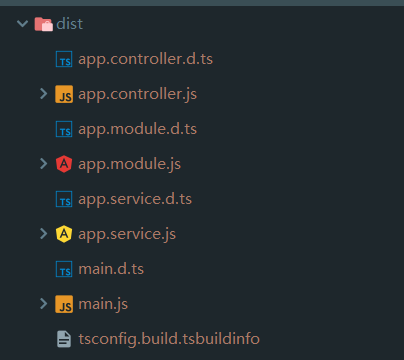
仔细看一下dist目录,很快发现了异常,

目录中只有几个普通的js文件,那些依赖文件呢 ?
回头看本地的dist文件夹,打包出来的dist 目录只有300多k。
用过npm的前端都知道,dist文件夹一般都不会这么小,一般一个项目里面会有各种依赖。
那依赖去哪里了呢? 我打包的方法不对 ? 仔细看package.json。确实没有其他build方法啊。
百度google一阵搜索nestJs打包,大家都告诉我npm run build。。。。
莫非是我build设置有问题 ? 看了好几遍 tsconfig.build.json,
不懂的配置都去查一下,好像没什么问题啊。
等等,dist目录下好像有一个tsconfig.build.tsbuildInfo文件。
打开看看,

里面是相关依赖的指向位置,我忽然理解了什么。
可是这不是我想要的,我不想要指向位置!我想要把依赖打包进去。
又是google一阵搜索(百度已经搜不到相关资料了)。
去nestJs的github的issue里面找了半天,还真是找不到相关资料。
难道全世界只有我一个遇到这个问题? 什么垃圾nestJs,我再也不想用了。
准备放弃,又舍不得沉没成本。。。
又一遍遍的回想之前的问题,想到依赖指向位置的时候,忽然灵光一闪
如果,我在服务器上打包呢? 那指向的位置不就正确了吗!!!!
说做就做,将整个项目除了node_module和dist目录,其他都放到服务器
运行npm install,运行npm run build,进入dist目录,运行node main.js
浏览器访问,果然成功了。
开心!!!
后记:虽然打包部署成功了,回想这次折腾这么久的经历,主要问题在于
根据我以前的经验,打包一般都会把依赖打进去,然后生成一个单独的包用来部署。
这nestJs却好像不行,那如果是要部署到一台没有联网的电脑呢?
又或者确实有将依赖打入dist目录的方法?