vscode 的默认的代码格式化 alt+shift+f (windows) 无法通过 eslint 的代码风格检查,,,
比如:
- 4个空格和2个空格(ESLint)
- 字符串用单引号(ESLint)
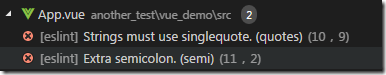
这样在进行vue项目开发的时候,使用 eslint 代码风格检查就会报错:
所以需要在保存的时候,使 vscode 代码自动格式化成 eslint 风格的代码,并且支持在 html 和 vue 中的代码;
首先装下 ESlint 插件
然后配置项:文件 -> 首选项 -> 设置,加上下面设置:
"eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ]
eslint.autoFixOnSave 用来进行保存时自动格式化,但是默认只支持 javascript .js 文件
eslint.validate 用来配置作用的文件类型。
- eslint插件的配置说明中,直接写的是
"eslint.validate": [ "javascript", "javascriptreact", "html" ],因此我想当然一开始写的是"eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ],结果是不起作用的,必须要写成上面那样; autoFixOnSave对于 .vue 文件,自动保存时(我是失焦保存)不会autoFix ,必须要手动保存 ctrl+s 才会autoFix;对于 .js 文件,我失焦保存后,会 autoFix;不过对于一些无法 autoFix 的,是不会 autoFix 的(譬如:多余的分号会去掉,4个空格变2个,但是语法错误还是会放那边);
参考文档:
http://www.ptbird.cn/vscode-autosave-eslint-support-vue.html