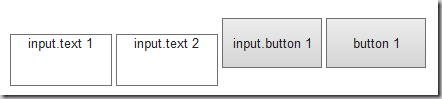
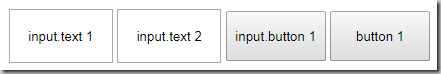
用 input 和 button 时出现了几个奇怪的现象,先放几个 input 和 button
CSS:
* { margin:0; padding:0; } input,button { width: 100px; height: 50px; text-align: center; }
HTML:
<form action=""> <input type="text" value="input.text 1" /> <input type="text" value="input.text 2" /> <input type="button" value="input.button 1" > <button type="button">button 1</button> </form>
我们可以得出这么几个结论:
1、input 和 button 作为内联块状元素,有默认的外边距,当然这个可以通过 margin 负值来解决,详细解决方案看这里;
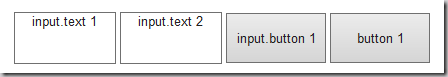
2、input.text 和 input.button 或 button 的盒子模型显然不一样,input.text 是 content-box,标准盒模型;而 input.button 或 button 是 IE 的盒模型:border-box ,这是重点
除此之外,还有个槽点,看看 IE8
这种情况解决方法,两步走:
1、vertical-align:middle
2、line-height 设置为 height
3、单独设置 input.button 和 button 的高度
修改后的 CSS 如下:
* { margin:0; padding:0; } input,button { width: 100px; height: 50px; text-align: center; vertical-align: middle; line-height: 50px; } input[type='button'],button { width: 104px; height: 54px; line-height: 54px; }
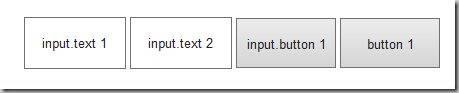
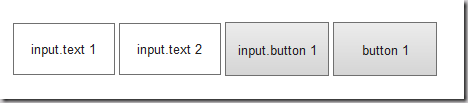
神奇~所以以后表单元素可以默认都加上,反正也不影响,还兼容IE8,原理没有细究.
行文仓促,如有错误,欢迎批评指正~~~