转载:https://logan70.github.io/2017/09/06/how-to-use-PS/
Adobe Photoshop CC 2017 下载及破解
Adobe Photoshop CC 2017 破解器下载地址
- 进入Adobe Photoshop CC 2017下载地址并根据系统位数下载安装包
- 下载完后解压,点击Setup.exe,根据提示步骤进行安装
- 下载Adobe Photoshop CC 2017破解器并解压
- 打开
amtemu.v0.9.2-painter.exe并选择相应版本,点击Install(如果选择Adobe Photoshop CC 2017不行,就选择Adobe Photoshop CC 2015.5再试一次) - 选择安装目录,一般是
C:Program FilesAdobeAdobe Photoshop CC 2017 - 选择目录下载的amtlib.dll,点击打开来进行安装破解。如下图提示安装成功即说明破解成功

快捷键
- 移动工具
V - 选取工具
M - 套索工具
L - 魔棒工具
W - 裁剪工具
C - 吸管工具
I - 移动
Space + MouseMove - 合并拷贝图层
Ctrl + Shift + C - 快速选择相应区域并局部放大
H + MouseMove - 隐藏所有参考线
Ctrl + H - 合并图层
Ctrl + E - 前景色填充
Alt + Delete - 背景色填充
Ctrl + Delete - 自由变换
Ctrl + T - 取消选区
Ctrl + D - 盖印所选图层
Ctrl + Alt + E - 盖印所有可见图层
Ctrl + Alt + Shift + E盖印就是在你将处理图片的时候将处理后的效果盖印到新的图层上,功能和合并图层差不多,不过比合并图层更好用!因为盖印是重新生成一个新的图层而一点都不会影响你之前所处理的图层,这样做的好处就是,如果你觉得之前处理的效果不太满意,你可以删除盖印图层,之前做效果的图层依然还在。极大程度上方便我们处理图片,也可以节省时间。
- 打开/关闭标尺
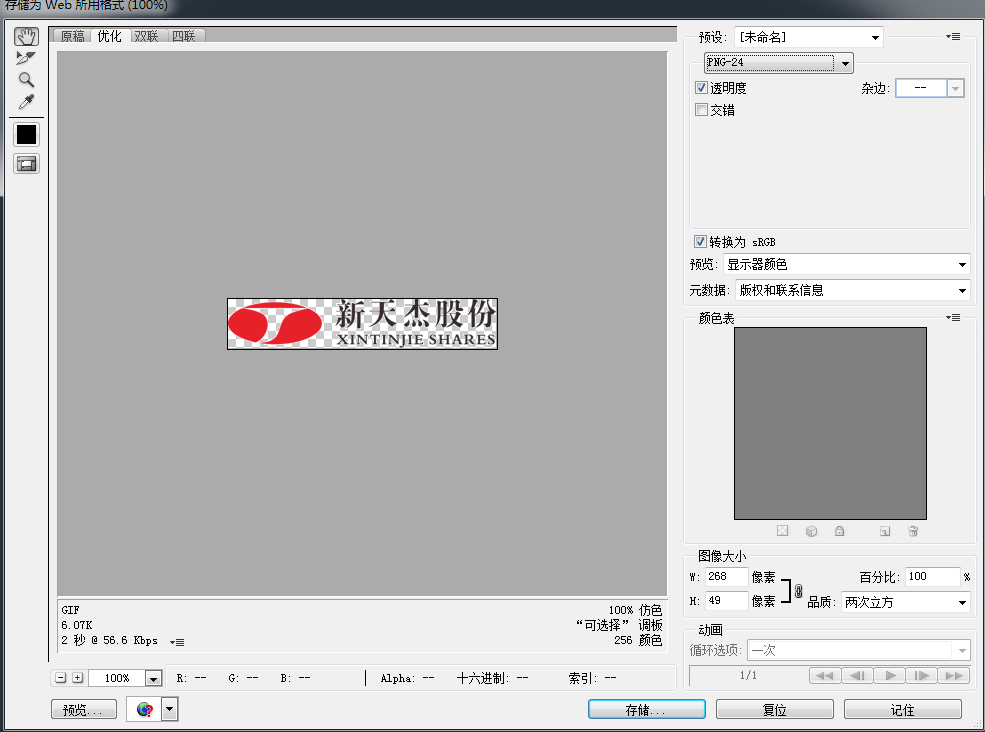
Ctrl+R - 存储为Web所用格式
Ctrl + Alt + Shift + S - 反选
Ctrl + Shift + I
三种切图方法
图层切图
- 选中图层或组
-
然后右击图层,将图层转换为智能对象

-
选择选框工具,将你要切的图层圈起来

-
接着按
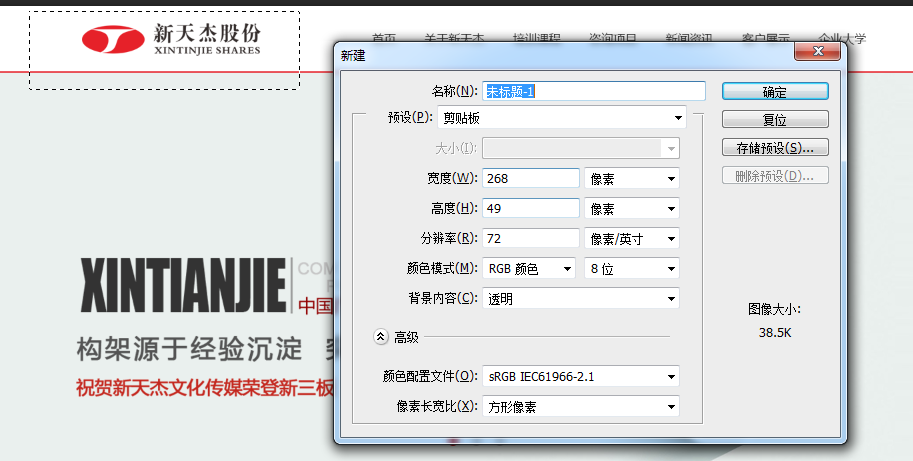
Ctrl+C复制,再按Ctrl+N新建,注意背景颜色设置为透明
-
点击确定,再按
Ctrl + V粘贴,我们就得到要切的图层了
-
再按
Ctrl + Alt + Shift + S保存,记住背景图存为PNG24格式
- 存储到我们要存的文件夹下,就大功告成了
切片切图
-
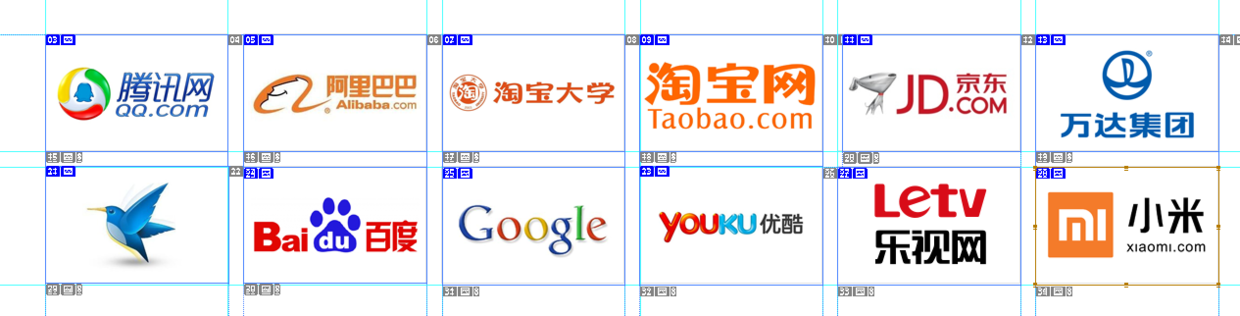
拉辅助线,如下

-
选择切片工具,将我们要切的所有图片区域,用切片工具选中


-
按住
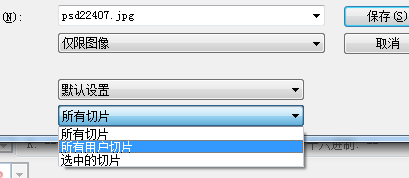
Ctrl + Alt + Shift + S保存,保存的时候注意,保存为JPEG格式,选择为保存所有用户切片,这样子切出来的才是我们想要的图片
-
保存之后就完工了,切片切图的方法很方便,但是注意它只能切出形状规则的图片
自动切图(CC版本的PS才支持)
-
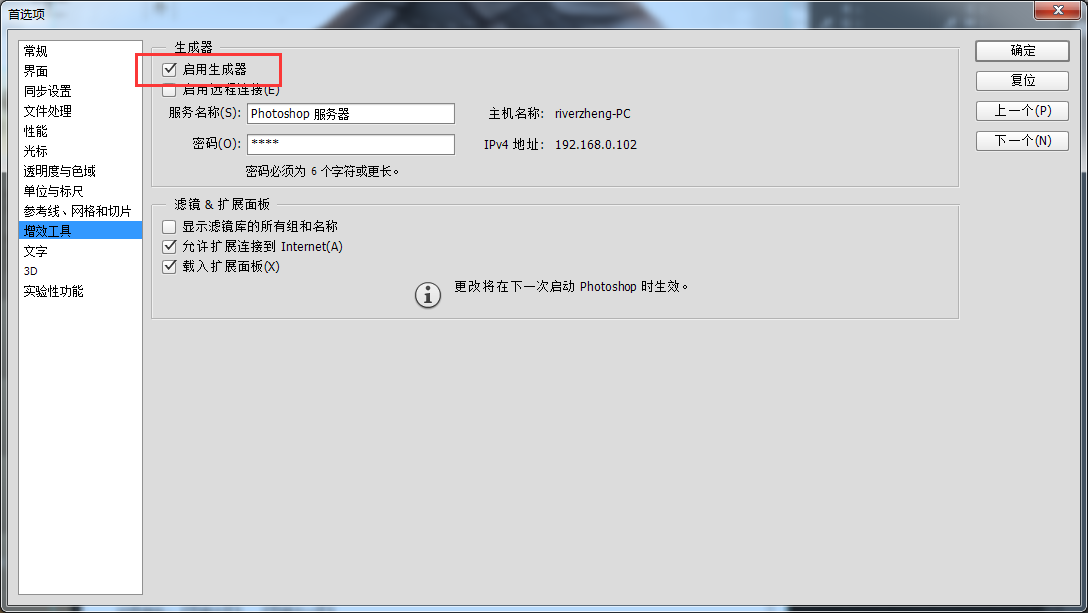
Ctrl+K出来首选项(编辑–>首选项),然后设置增效工具,勾选启用生成器
-
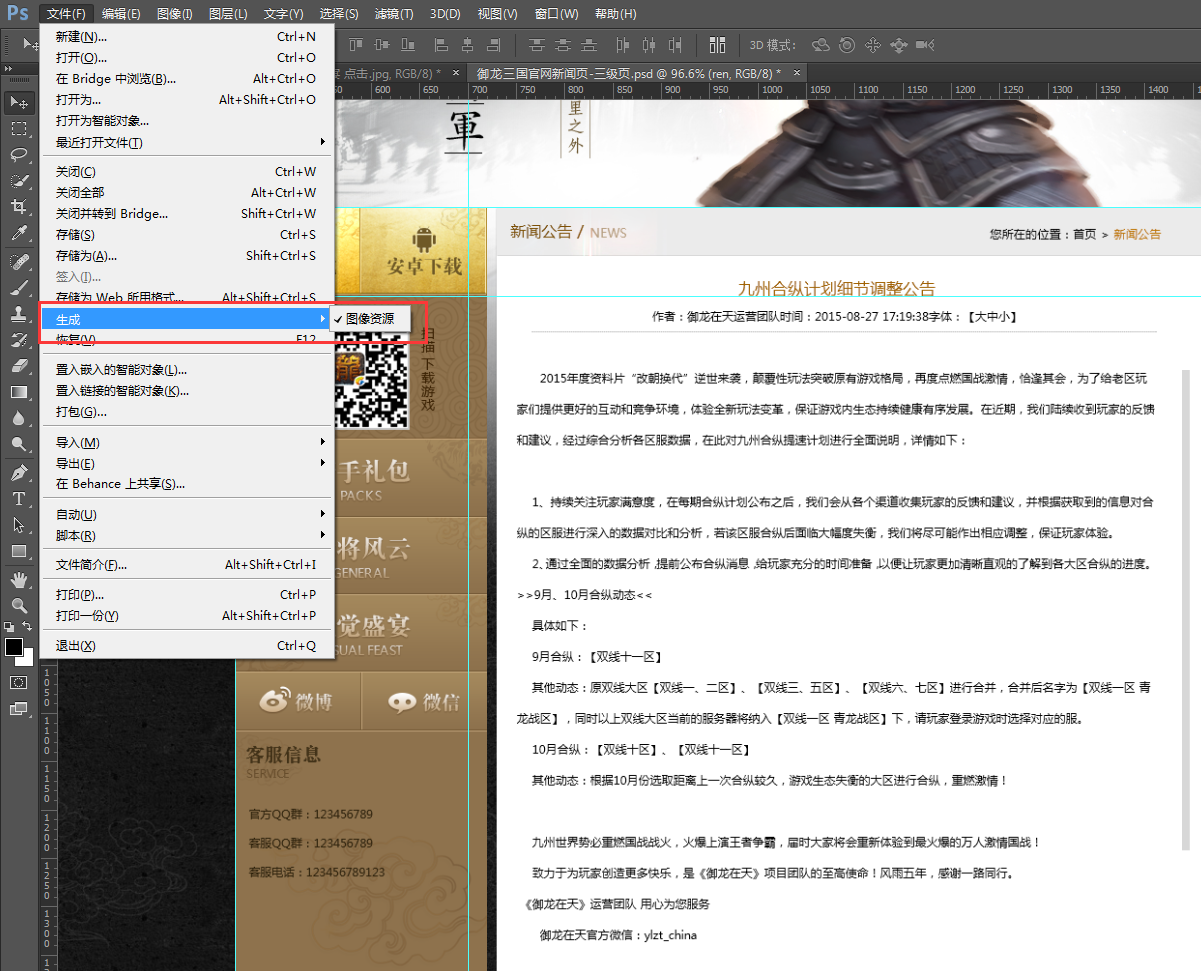
再设置 文件–>生成–>图像资源。 (这个设置了下次才生效,设置不上就重启ps)

-
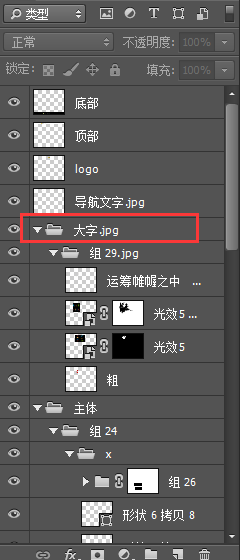
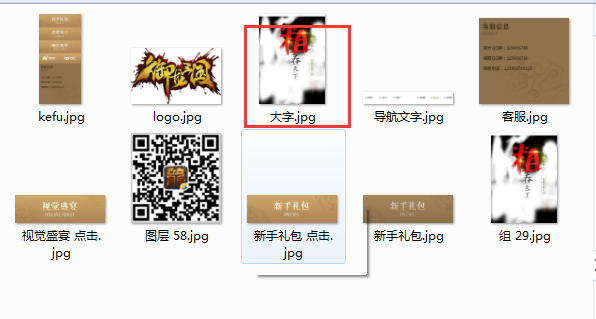
在PSD内将图层或图层组的名称修改为
.png或.jpg结尾,则在PSD文件同目录下的assets文件夹内自动生成导出图片(以图层名称及其约定的文件后缀名命名)

自动切图注意事项
- Retina优化:如果需要适配 retina 显示器,可以将图层命名为
200% 图层名字 @2x.后缀名(注意需要添加空格,如:200% button @2x.jpg)自动导出的文件名不会出现200%的字样,但是文件尺寸变为2倍大小。 - 如果不想要导出的图片资源了,可以取消图层和图层组的文件后缀名,则导出的图片自动在assets文件夹内消失
- 还可以通过图层和图层组的文件后缀名来控制导出图片质量,例如
xxx.jpg8则为导出品质为80%的jpg文件,如果不设置则默认为最佳品质 - SVG生成:改后缀名可自动生成SVG
- 复制CSS:鼠标右键图层–>复制CSS