(一)Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,
并以相应的规则保证状态以一种可预测的方式发生变化。 —— 来自 Vuex 官方文档的介绍
可以这样理解: 整个Vue程序中,将所有的状态和其管理全部集中在一个单例 Store树中,
所有的逐渐都可以通过 Store 树来访问状态。
React 也有专门的 Redux,也是依照 FaceBook 提出的Flux ”单向数据流“理念。
Action ==》 dispatch===》Store====》 View
Vuex 状态管理的核心是:
(1)所有的数据更改都必须通过 mutaions 提交;
(2)store.commit() 来调用,或者在全局注入 store 之后,在任何地方都可以吃通过 this.$store.commit() 来定义提交方法;
(3)action 参与异步状态管理;
(4)getter 可以在既有的状态基础上派生出新的状态。
(二)源码解读
Vuex 源码加注释 <1千行。
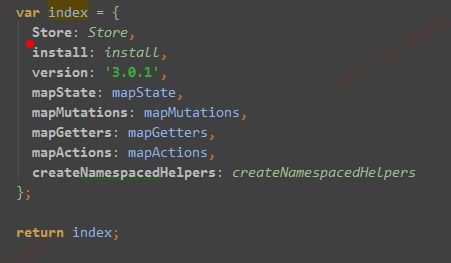
1、整体结构:
,Vuex 对外暴露的API 如下图:

2、Store 的 基本用法
构建使用 Vuex.Store方法如下:
var store = new Vuex.Store({
modules: {
acceptStore,
applyStore
}, // 数据状态模块
strict:false, // 是否使用严格模式
plugins:[] // 插件
});
由于 Vuex 是多模块状态数据集中管理,对modules的处理便是重中之重。
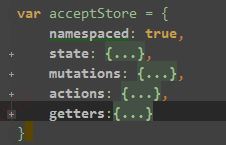
一个Store模块本质上返回的便是一个对象,这个对象中包含了如下属性:

namespaced: 是否启用命名空间的模块模式,
state:当前Store模块全部的数据集
mutations:类似于事件,提交mutation是更改store状态的唯一方法,且必须是同步函数
actions: 提交状态数据至mutation,可以包含任意异步操作,通过store.commit 分发
getters:store的计算属性,根据依赖项被缓存起来,当依赖项发生改变,则重新计算
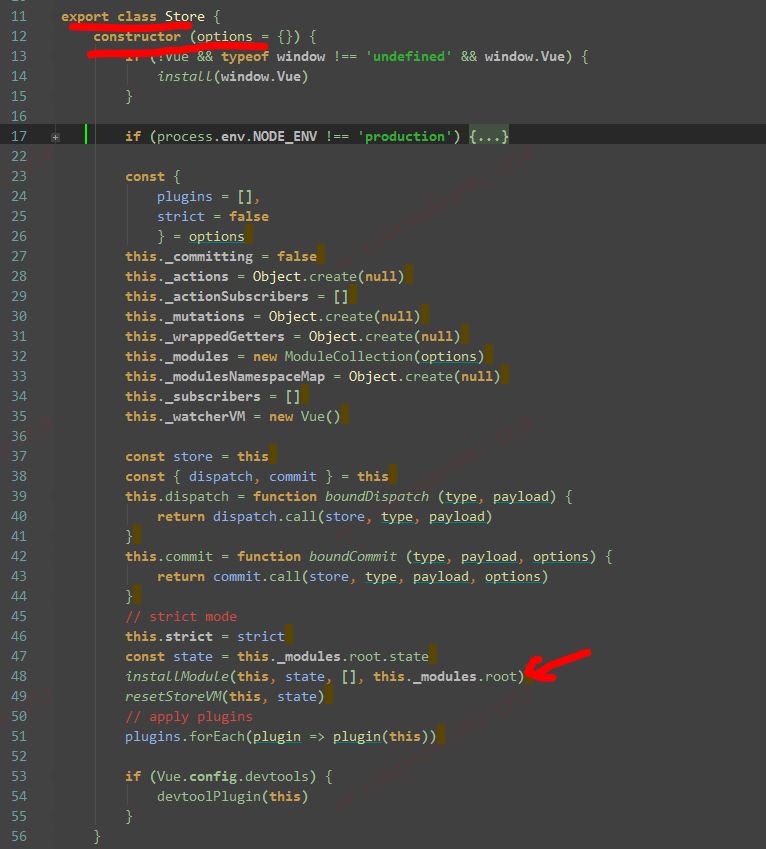
3、Store的初始化
Vuex源码是采用ES6语法书写的,如下:

很明显可以看出,在 class Store 的构造函数 constructor() 中,就是对 Store 的初始化。
12 行---- constructor( options = { } ) 传入了 默认参数,一个空对象。
因为 Vuex 是基于 Vue 的, 判断 Vue.js 是否被引入 以及 Vuex 中的 Vue 是否被成功初始化,
否则 对当前模块中 Vue 进行初始化。

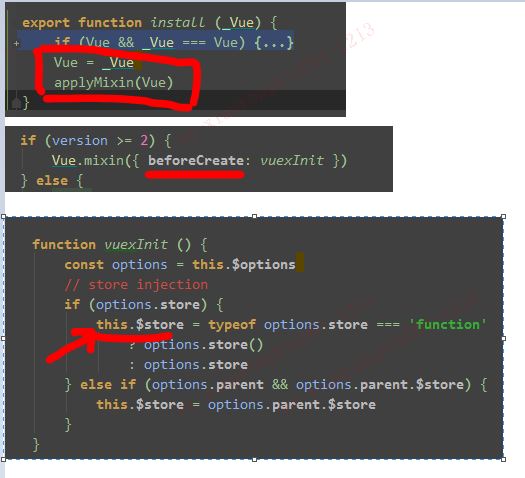
如果当前 Vuex.version>=2,则在 Vue 生命周期 “beforeCreate” 阶段时, 执行 vuexInit()。
const options = this.$options ,这里的 this 是 Vue 组件实例。
if(options.store) { ...} ,由此可见,在 Vue 实例化时,参数 store 名称不可更改。
new Vue({ store,
render: h => h(App) }).$mount('#app')
如果 并且 给 Vue 组件 新增一个属性 store 。
这也是为什么,我们可以在 Vue 组件中,使用 this.$store.commit('acceptStore/SET_MENU_LIST',val) 的原因。