(一)什么是Flex 布局
Flex 是Flexible Box 的缩写,是一维的弹性布局。
采用Flex布局的元素,称为Flex容器。
它的所有子元素自动成为容器成员,称为 Flex item(Flex 项目)。
既然是容器,就需要一个容器元素,将项目包裹在其中。
因此,在使用时,需要将容器元素设定为 display:Flex。
.box{ display: flex; flex-direction: column; justify-content: space-between; align-items: center; }
(二)Flex布局的优势
1、可以轻松的实现水平、垂直居中。
2、更容易操作内联元素,减少适用position,float属性,实现两端对齐,元素均匀排列等。
3、减少布局的复杂性。
(三)Flex 基本概念
1.主轴与纵轴
主轴与横轴始终相互垂直。
水平方向是主轴还是横轴,由 属性 flex-direction 决定。
默认主轴是水平方向。
2.main start,main end
主轴起点与终点。
3.cross start,cross end
横轴起点与终点。
(四)容器属性
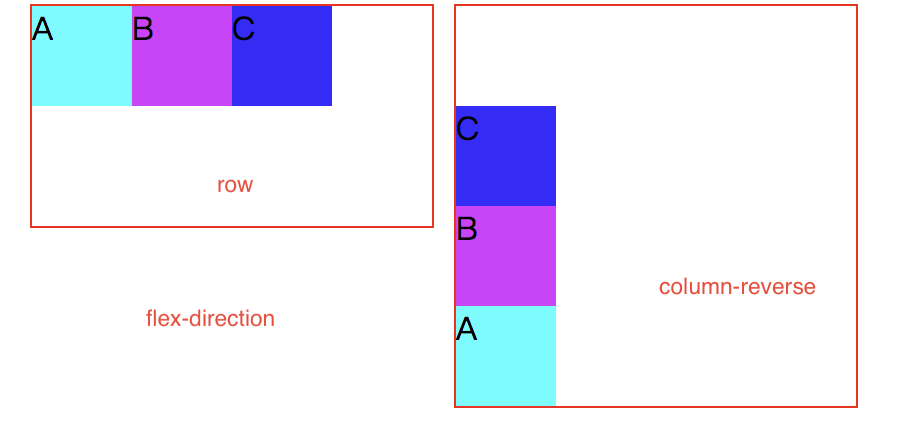
1.flex-direction
指定了内部元素如何在flex容器中布局,定义了主轴的方向(正方向或反方向)。
flex-direction: row; /* default value*/ flex-direction: row-reverse; /* The direction in which lines of text are stacked */ flex-direction: column; /* Like <column>, but reversed */ flex-direction: column-reverse;

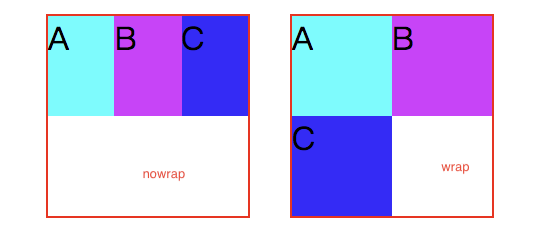
2.flex-warp
指定flex元素 单行显示还是多行显示。如果允许换行,可以控制行的堆叠方向。
flex-wrap: nowrap; /* Default value 元素被摆放到一行,可能会导致容器溢出*/ flex-wrap: wrap; flex-wrap: wrap-reverse;

3.flex-flow
flex-diretion || flex-wrap 的简写形式。
4.justify-content
定义的是 主轴方向 flex项目如何分布。
这里其实有一个概念 —— 空间分配。
因为元素项的最终宽度受当前行剩余空间影响,就会像是有弹性一样会膨胀或收缩。
主轴方向的多余空间是因为 容器宽度 > 元素宽度之和。
justify-content: center; /* 居中排列 */ justify-content: start; /* 左对齐 */ justify-content: end; /* 右对齐*/ justify-content: flex-start; /* flex items 左对齐,如果子元素是 display:flex,此属性才会右效果*/ justify-content: flex-end; /* Pack flex 右对齐*/ justify-content: left; /* Pack items from the left */ justify-content: right; /* Pack items from the right */ /* Distributed alignment */ justify-content: space-between; /* 除了第一个和最一个Flex项目的两者间间距相同(两端对齐)*/ justify-content: space-around; /* 均匀排列每个元素,每个元素之间间隔相等*/
space-around 可以实现项与项之间的均匀分布。

在不处理:first-child或:last-child的情况下,space-between实现列表项的均匀分布;

5.align-items
定义的是 一个行内,Flex 项目在交叉轴上如何分布。
属性与 justify-content 一致。
6.align-content
定义的是行与行之间,交叉轴方向的Flex项目如何分布。
因此此属性只适用于多行的flex容器,让容器中所有元素居中,单行的则没有效果。
这里所说的行,指的是在一个Flex容器内,由于 flex-wrap:wrap 造成的换行,而不是 第1个Flex容器与第2个Flex容器。
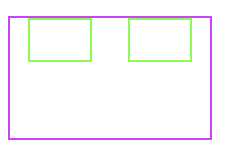
如下: 当父容器宽度为100px,两个子容器宽度为30px时,此时会显示一行,设置 align-content:center, 并未垂直居中。

<style type="text/css"> #testDiv{ width: 100px; height: 60px; display: flex; border: 1px solid #db2fff; flex-wrap: wrap; justify-content: space-around; align-content: center; } #One,#Two{ width: 30px; height: 20px; border: 1px solid #4fff21; } </style> <div id="testDiv"> <div id="One"></div> <div id="Two"></div> </div>

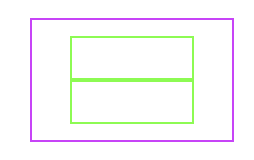
当子容器为60px,会变成多行轴线,居中有效,效果图如下

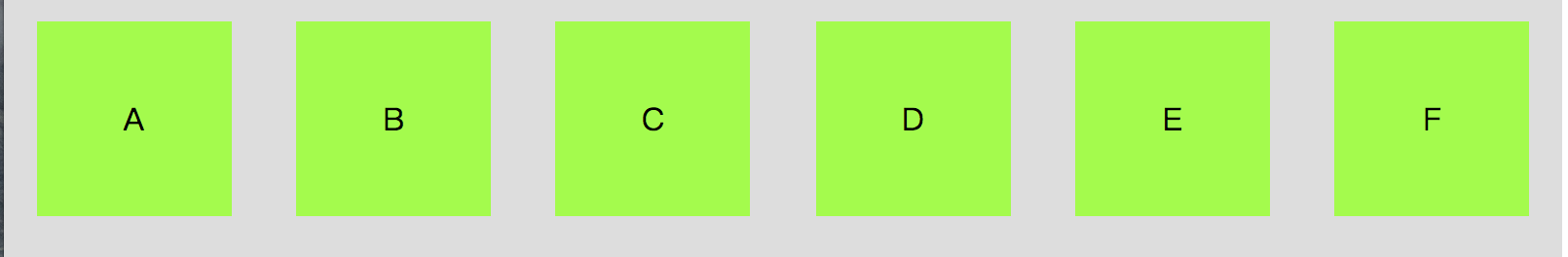
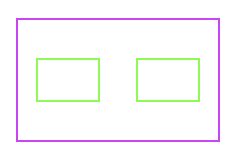
当子容器宽度为30px,使用 align-items:center,效果图如下

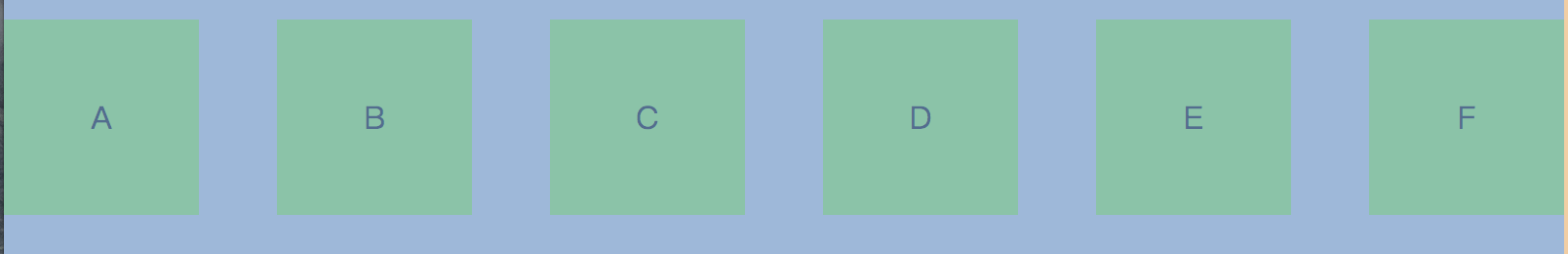
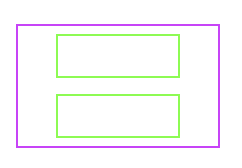
当子容器宽度为60px,使用 align-items:center,效果图如下

(四)项目属性
1.flex-basis
指定了在主轴方向上的初始大小(如果不使用box-sizing改变盒模型),即宽度或者高度。
比width的优先级要高,同时设置两者,flex-basis会覆盖width。
2.flex-grow
mdn:定义了弹性盒子项的拉伸因子。
即如果父容器定义了display:flex,子容器便可以根据定义的flex-grow瓜分剩余空间。
如果P是父容器,A,B,C是子容器,则剩余空间=P.width-A.with-B.width-C.width。
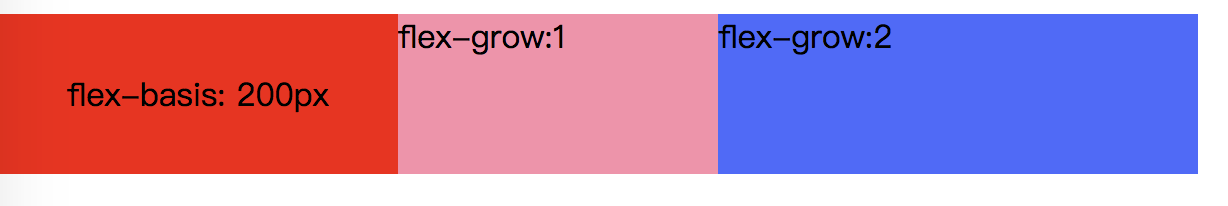
如果A flex-grow:1, B flex-grow:2, C flex-grow:3,则表示 剩余空间被分成了6份。

<style type="text/css"> .container2{ display: flex; width:600px; } .container2>div:nth-child(1){ display: flex; justify-content: center; align-items: center; height: 80px; width: 100px; flex-basis: 200px; background: #f00; } .container2>div:nth-child(2){ flex-grow: 1; background: #ff8eaa; } .container2>div:nth-child(3){ flex-grow: 2; background: #4669ff; } </style> <div class="container2"> <div>flex-basis: 200px</div> <div>flex-grow:1</div> <div>flex-grow:2</div> </div>

3.flex-shrink
指定了flex item 的收缩规则,仅仅在默认宽度之和大于容器时,才会发生收缩。
4.flex
是flex-grow,flex-shrink,flex-basis的简写。
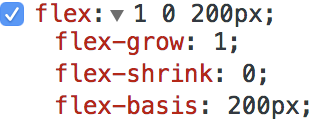
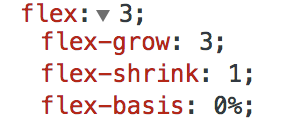
初始值为 0 1 auto。
两个快捷值:auto (1 1 auto) ,none (0 0 auto)
单值语法: 无单位值 A,表示 flex-grow:A flex-shrink:1 flex-basis:0%
有单位值 B,表示 flex-grow=flex-shrink=1,flex-basis=B
双值语法:一个无单位数 A,一个有单位数 B,则 表示 flex-grow:A, flex-shrink:1 ,flex-basis:B
都为有单位数 A,B,则 flex-grow:A,flex-shrink:B


5.align-self
覆盖 algin-items属性,表示此单项目与其他项目不一样的对齐方式。
(五)Flex 对空间的分配
1、所有项先按照原始宽度在容器中排列。
2、如果容器有多余的宽度,则将多余的宽度分配给每个项,比例由 flex-grow 控制。
例如,父容器宽度为1000px, A,B flex-grow:1, A的子容器 A1宽度为100px, B子容器宽度为 100%,
那么,A、B 容器的真正宽度是多少呢?
剩余空间 1000-100 = 900,因为分配比例一样,则 A,B各得到一半 900/2 =450。
因此A得到 450 + 100 = 550px, B 得到 450px。
3、受 min-width,max-width 限制。
