一、前言
为什么突然想起来搞rom呢?一是考虑到安卓系统越来越流行,这直接导致了rom多种多样(甚至良莠不齐),对于一个玩家来说能够定制甚至制作自己的rom变得越来越有必要了(自己动手,丰衣足食嘛);二来移动操作平台越来越丰富,开源的系统如firefox os、ubuntu os带来了更多的选择,这些rom之间的移植无疑带来了更多的可玩性;三来自己的Y5实在是太漂亮了,我真心期待她更加完美,希望通过自己的努力能够让她青春焕发……
我知道这将会是一条很艰辛的路,但我会坚持往前走,为了自己纯粹的玩机情结。第一次做rom,难免比较简陋(主要是在别人的基础上增增减减)。日后我会陆续把自己的学习过程,rom制作过程等写下来跟大家分享的。
二、修改日志
这里主要主要考虑到原rom包许多软件不习惯,另外部分功能比较鸡肋,于是替换了部分软件,并去除了一些设置项。
1.修改默认桌面为iLauncher 2.3.1,非常流畅,而且图标非常美观,用了就再也丢不下了……
2.去除部分内置软件(如safari、ibooks、appstore、股票等),替换为其他优秀的软件(coolapk,anyview,uc,baidumap可卸载)
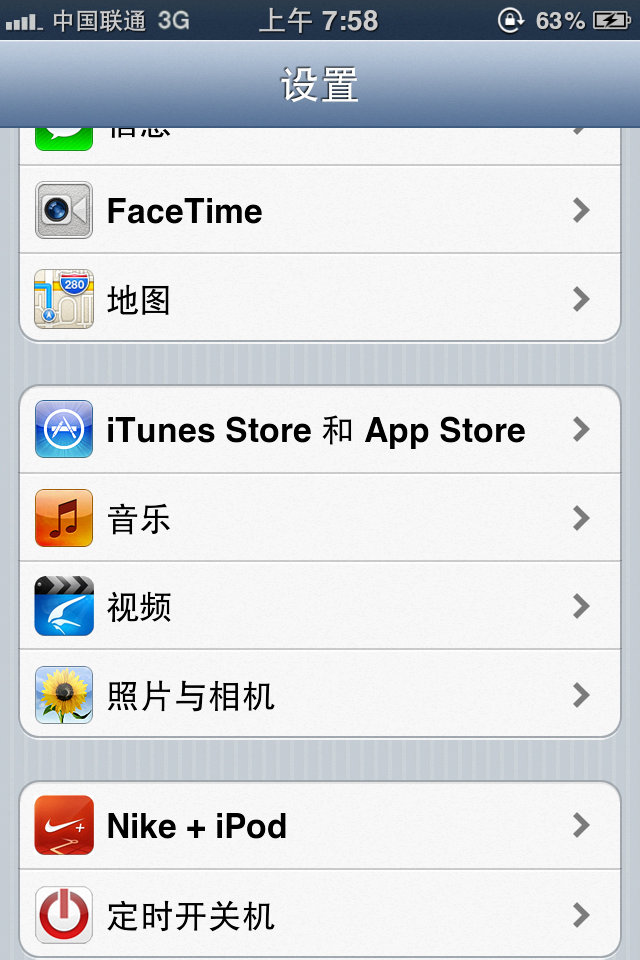
3.去除settings中部分无用的选项(如safari、ibooks等)
三、刷机方法
由于是基于官方0207包,所以可在原包基础上直接卡刷即可,但是要注意机型一定是谷蜂Y5哦。友情提示,刷机有风险,入市须谨慎,呵呵。
四、备注
1.rom下载地址:
http://pan.baidu.com/share/link?shareid=527607&uk=2030808900
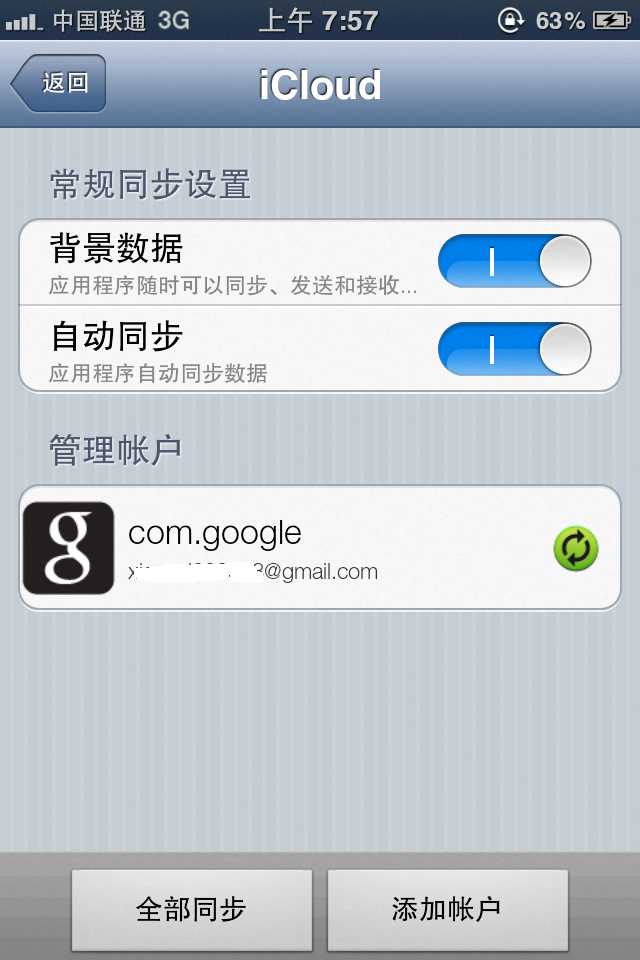
2.需要同步google账户(联系人)的,刷好以上rom后可直接安装这两个apk包:
http://pan.baidu.com/share/link?shareid=528937&uk=2030808900
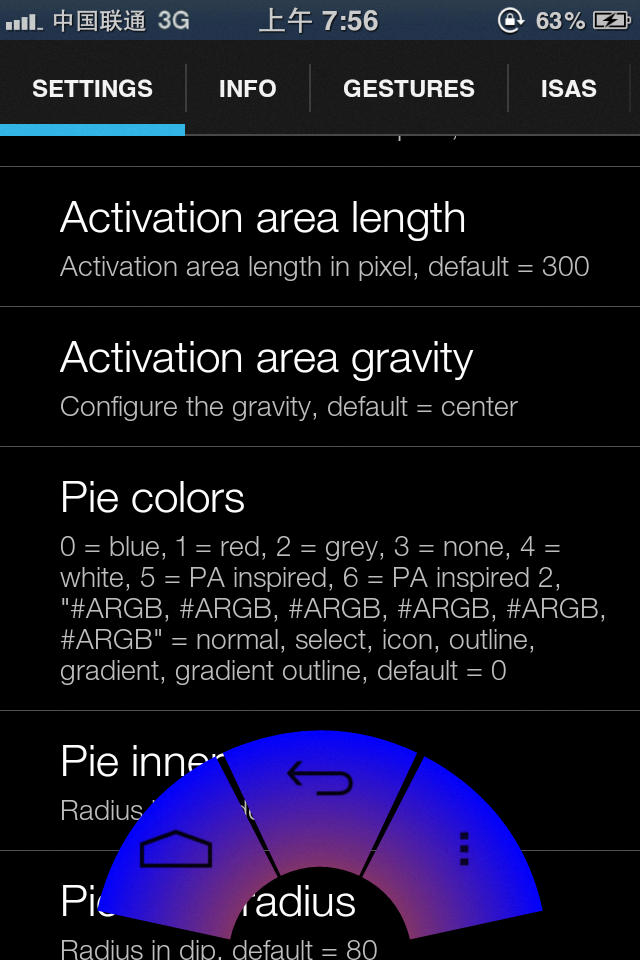
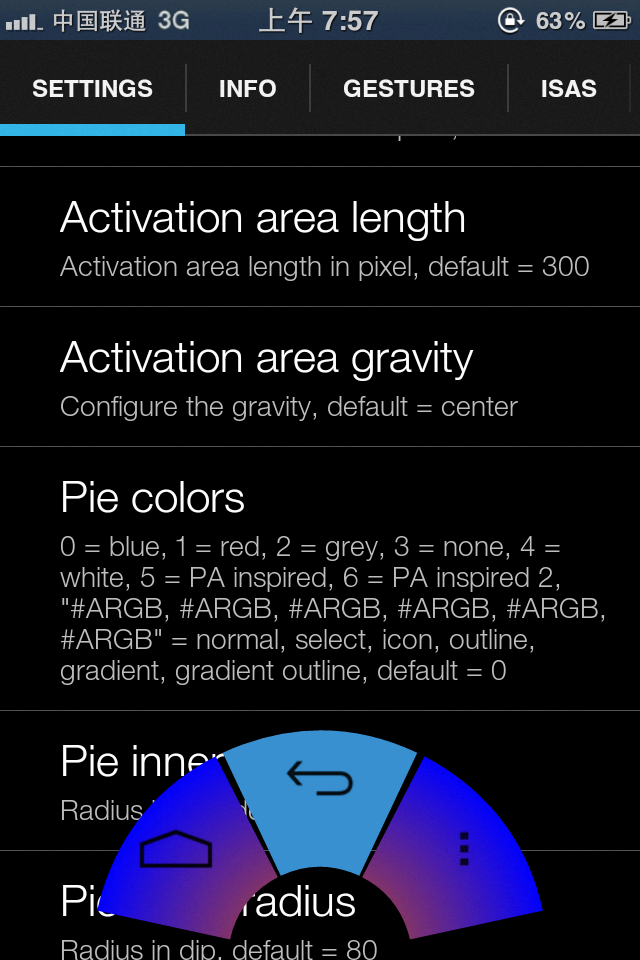
3.吐血推荐一个Pie手势软件,从此摆脱物理按键!刷好以上rom后可直接安装以下apk包(注意:这个前提是先安装上面的google服务包):
http://pan.baidu.com/share/link?shareid=528938&uk=2030808900
顺便赠送一个Pie Colors主题,带渐变的,非常赞(见截图):
#ffd65505,#ff3890d0,#ff000000,#00c65505,#ff0000ff,#00c65505
4.刷完机后记得在 设置--通用--自动锁定--近距离传感器校准 校正一下,不然打电话会黑屏!
5.增大通话音量的方法:
拨号*#*#3646633#*#*
Audio --> Normal Mode --> Type 选择 Sph(注意不要搞错了)
Level 0 下边的Value is 0~160 填写 0 然后按 Set按钮保存
Level 1 下边的Value is 0~160 填写 80 然后按 Set按钮保存
Level 2 下边的Value is 0~160 填写 100 然后按 Set按钮保存
Level 3 下边的Value is 0~160 填写 128 然后按 Set按钮保存
Level 4 下边的Value is 0~160 填写 136 然后按 Set按钮保存
Level 5 下边的Value is 0~160 填写 148 然后按 Set按钮保存
Level 6 下边的Value is 0~160 填写 160 然后按 Set按钮保存
退出重启即可。
五、效果图






六、总结
总结一下主要用到的技术吧,rom包的系统软件主要放在/system/app目录下,可以酌情进行替换和删除;用户程序放在/data/app中,处置就比较随意了;定制apk包(例如logo、布局、图片等)可以通过解压--修改--脚本处理或者反编译--修改--回编译等步骤,对于apk包或者rom包需要签名的都可以通过签名软件来搞定。现在基本是先定制apk包,然后替换到rom中进而测试是否满足要求,其中并没有涉及到代码什么的,也没有动底层的任何东西,不过差不多算入门了,期待日后能做一些更深入的定制。