一、padding——内边距(内填充)
1.1、padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。

<style> div.outer{ width: 400px; height: 400px; border: 2px solid #000; } div.inner{ width: 200px; height: 200px; background-color:red ; padding: 50px; } </style> <body> <div class="outer"> <div class="inner"></div> </div> </body>
运行效果图: 
1.2、padding 属性也可以按照方向分开来写。
<style> .outer { width:400px; height:400px; border: 2px solid #000; } .inner { width:200px; height:200px; background-color:green; /*padding:40px 80px;运行效果是一样的*/ padding-top:40px; padding-right: 80px; padding-bottom: 40px; padding-left: 80px; } </style> <body> <div class="outer"> <div class="inner"></div> </div> </body>
运行效果图:

1.3、padding属性值可以有四种形式:

二、margin——外边距
2.1、margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。

<style> div.outer{ width: 400px; height: 400px; border: 2px solid #000; } div.inner{ width: 200px; height: 200px; background-color:green ; margin: 50px; } </style> </head> <body> <div class="outer"> <div class="inner"></div> </div> </body>
代码运行效果如下图:

2.2、margin属性也可以按照方向分开来写。
<style> div.outer{ width: 400px; height: 400px; border: 2px solid #000; } div.inner{ width: 200px; height: 200px; background-color:green ; /*margin:40px 80px 20px 40px;运行效果是一样的*/ margin-top:40px; margin-right: 80px; margin-bottom: 20px; margin-left: 80px; } </style> </head> <body> <div class="outer"> <div class="inner"></div> </div> </body>
代码运行效果如下图:

2.3、margin属性值可以有四种形式:

三、内边距和外边距的区别
1、margin和padding都是盒模型(Box Model)的重要元素,二者都是用来处理与其他盒子的距离关系进行布局的。
2、形象的介绍,夏季女生在地铁遇到色狼变态时有发生,如果选择穿上羽绒服与色狼保持距离,那就是padding内边距,如果选择移动自己的位置远离色狼,那就是margin外边距。

3、就与borde边框的位置来看,pading在border边框内,margin在border边框外。
4、padding内边距会改变盒模型的大小(即宽高),margin则不会。

5、margin内边距用负值,pading不可以。
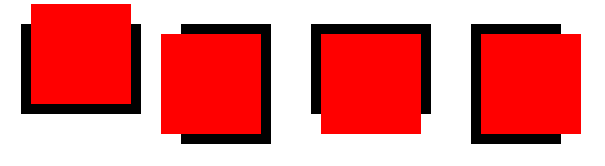
<style> .box{float:left;border:10px solid #000;margin:20px;} .box div{width:100px;height:100px;background:red;} .div1{margin-top:-30px;} .div2{margin-left:-30px;} .div3{margin-bottom:-30px;} .div4{margin-right:-30px;} </style> <body> <div class="box"> <div class="div1"></div> </div> <div class="box"> <div class="div2"></div> </div> <div class="box"> <div class="div3"></div> </div> <div class="box"> <div class="div4"></div> </div> </body>
代码运行效果图如下:

6、背景图片会显示在padding内边距上,不会显示在margin外边距上。
<style> .box{ width:320px; border: 10px solid #000000; } div{ width: 200px; height: 200px; margin: 40px; padding: 20px; border: 1px solid red; background: url(img/2mail.jpg) no-repeat; } </style> <body class="box"> <div class="box"> <div> <img src="img/love.jpg" alt="" /> </div> </div> </body>
代码运行效果图如下:

四、兼容
4.1、IE浏览器不支持padding内边距和margin外边距的“inherit”继承属性值。
4.2、外边距合并
4.2.1、当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并为最大的数值,请看下图:
解决方法:把全部的外边距给上面元素的下外边距或者下面元素的上外边距。

外边距合并的意义:

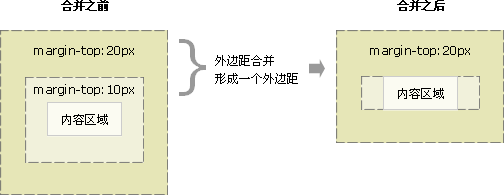
4.2.2、当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
解决方法: 1、给父集加overflow: hidden;2、border或者padding;3、不使用margin,用padding拉开距离。